Sådan tilpasses din WordPress login-side og logo
Wordpress Webmasterværktøjer / / April 27, 2020
At køre din egen WordPress-installation handler om tilpasning. I denne groovypost viser vi dig, hvordan du viser dit eget logo, hver gang du logger ind.
Som standard, når du logger ind på dit brugerdefinerede hostede WordPress-drevne websted, ser du det officielle WordPress-logo er indstillet som standard. Dette er fint, når du lige er kommet i gang, men hvis du har et websted med flere brugere, er det rart at tilføje dit eget branding.
Jeg har vist dig a metode til at gøre dette tidligere, men det havde det besvær med at nulstille hver gang WordPress opdateres - hvilket ofte er. Sådan ændres din WordPress login-side til permanent brug af dit brugerdefinerede logo.
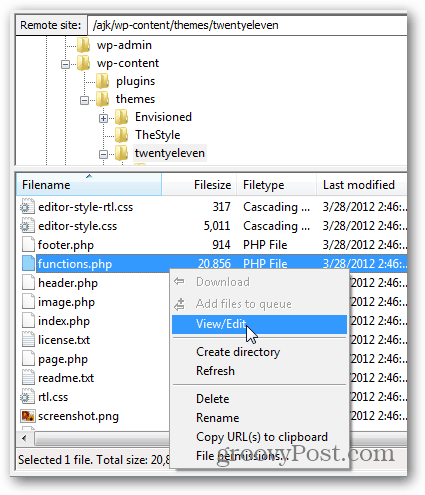
Gennemse til dit WordPress “/ wp-indhold / temaer /currenttheme” folder. Standardtemaet er 21, men hvis du bruger et tilpasset tema, skal du gå dertil. Download og rediger filen features.php.

Tip: Inden du går videre, er det en god praksis at lave en sikkerhedskopi af dine features.php, hvis noget går galt.
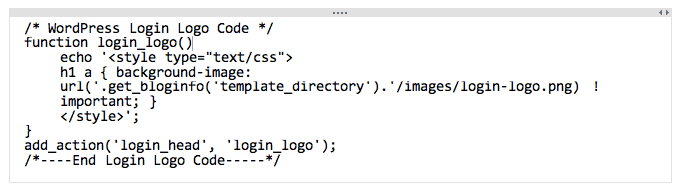
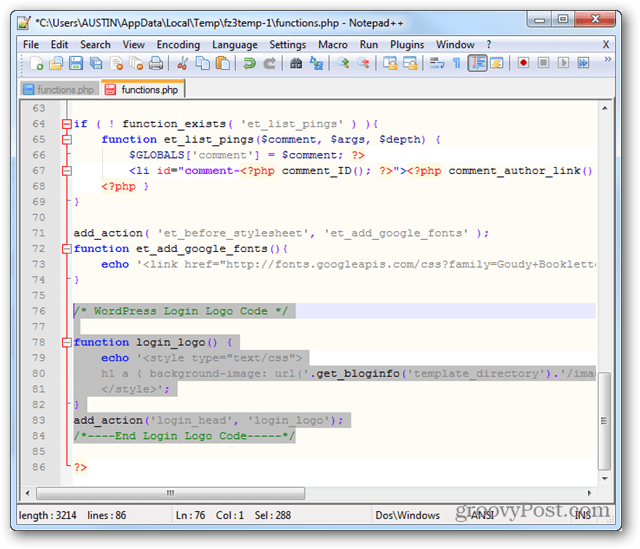
Dit temas funktion.php-fil skal starte med en php-tag og afsluttes med en .
Følgende kode skal tilføjes til features.php mellem disse to tags. Men vær forsigtig med ikke at tilføje den til eksisterende kode, da du muligvis ødelægger noget.


Gem og genoplæs filen features.php til din WordPress / wp-content / temamappe.

Opret nu dit logo. Bemærk, at WordPress-standardlogoet er 274w x 63h. Du kan oprette et større eller mindre logo, men jeg kan ikke garantere, at det vises korrekt uden yderligere justering af koden.


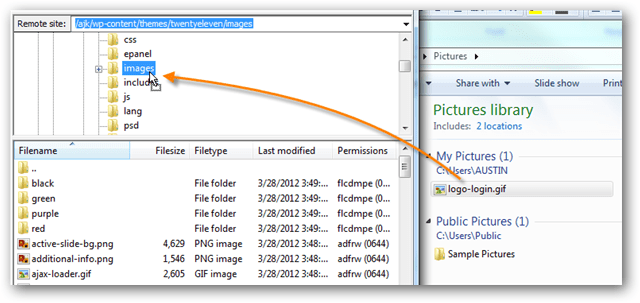
Navngiv din logo-billedfil: login-logo.png og upload den til dit bibliotek her:
wordpress / wp-content / temaer /currenttheme/images
Bemærk: at hvis du ønsker at ændre billedfiltypen til en .gif eller .jpg, skal du afspejle det ved også at ændre filnavnet i din features.php-fil.

Når det er uploadet, viser din WordPress login-side dit eget tilpassede logo. God fornøjelse!