Sådan gør du din blog mobilvenlig: Social Media Examiner
Miscellanea / / September 24, 2020
 Ønsker du flere mobilabonnenter og læsere?
Ønsker du flere mobilabonnenter og læsere?
Er din blog egnet til en mobilenhed?
I 2012 brugte mobilbrugere 63% mere tid på deres enheder adgang til mobile websteder og apps, og dette er indstillet til at stige.
I denne artikel vil jeg udforske vigtigheden af mobil til din blog og de forskellige tilgængelige muligheder for at understøtte din blog på en mobilenhed.
Er mobil vigtig for din blog?
Ja! Et stigende antal af dine læsere får adgang til din blog fra deres mobile enheder. Smartphone-brugen vil fortsætte med at stige og bliver ikke overrasket, hvis flere mennesker får adgang til din blog fra en mobilenhed frem for fra et skrivebord i fremtiden.

Før du foretager en investering på dette område, er det nyttigt at tjekke din analyse til find ud af, hvor mange mennesker der har adgang til din blog fra en mobilenhed.
De fleste analyseprogrammer giver dig disse oplysninger.
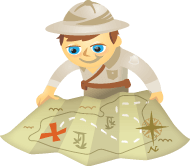
Hvis du bruger Google Analytics
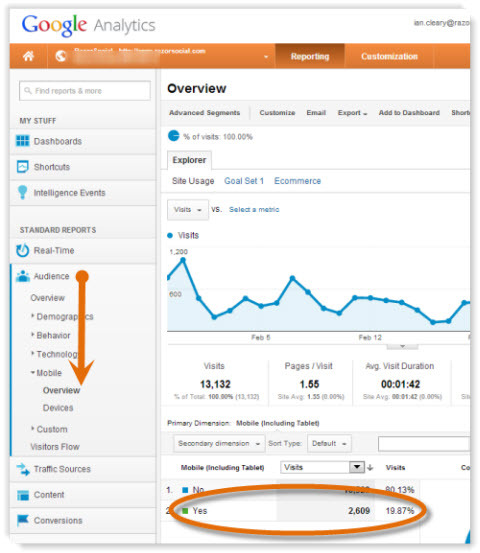
Under Enheder kan du se hvilke mobile enheder dine besøgende bruger. I dette eksempel kan du se, at iPhone og iPad er de mest populære muligheder. Selvom en iPad har en større skærmstørrelse end en iPhone, er der stadig potentielle problemer med at se din blog gennem den.

Fungerer dine delingsikoner på den mobile enhed? Kan brugere kommentere? Er der alt for meget at rulle til højre påkrævet?
Fra eksemplet ovenfor kommer næsten 20% af al trafik fra en mobilenhed. Er det noget, du kan ignorere?
Tjek dit websted. Hvor stor procentdel af trafikken får du fra mobile enheder? Er dette steget? Vil det sandsynligvis stige yderligere?
Sådan tester du din blog
Den bedste måde at teste dit websted på er at prøve at se og interagere med din blog fra en række mobile enheder (iPhone, iPad, Samsung Galaxy osv.).
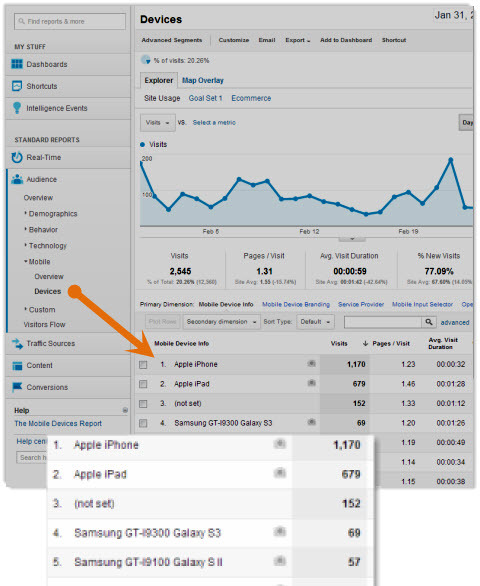
Google leverer et kaldet websted Sådan går du Mo som hjælper dig test dit mobilwebsted for mobilkompatibilitet.
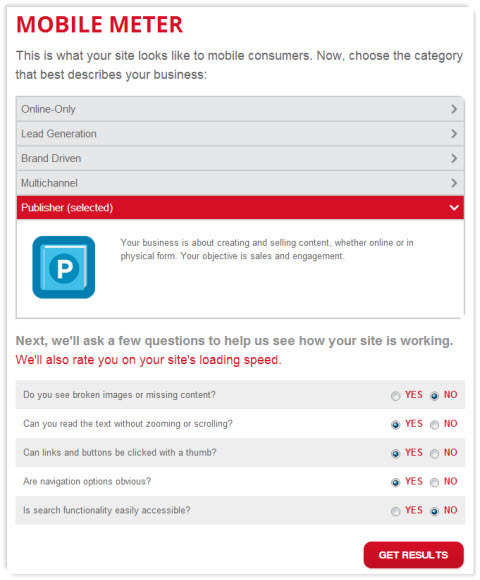
For at teste dit websted skal du gå til Mobilmåler side, skal du indtaste din webstedsadresse og klikke på Test dit websted.

Google viser et billede af, hvordan dit websted ser ud på en mobilenhed, og beder dig derefter om en serie af spørgsmål relateret til hvad dit websted bruges til, hvis det viste indhold er læsbart og så på.

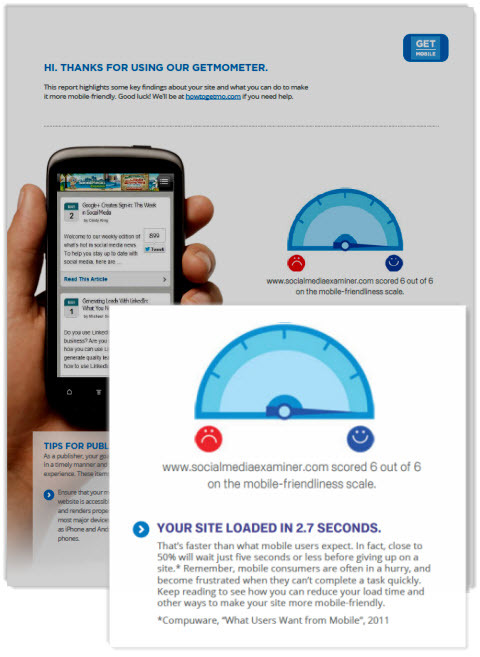
Baseret på dine svar viser Google et resumé af resultaterne og giver dig mulighed for at downloade et PDF-dokument, der giver dig mere detaljerede anbefalinger.

Det er et meget grundlæggende værktøj, men anbefalingerne i dokumentet hjælper dig forstå de typiske problemer, brugerne har og vil give nogle tip om, hvordan du kan tilpas dit websted, så det passer til dets primære formål.
Hvad er dine muligheder for at understøtte mobile besøgende?
Der er mange muligheder for at oprette en mobilversion af dit websted. Følgende inkluderer de mest sandsynlige muligheder, som du vil overveje.
# 1: Foretag ingen ændringer på dit websted
Hvis du ikke foretager ændringer på dit websted for at understøtte mobil, kan dine besøgende stadig få adgang til oplysninger via en webbrowser på en mobilenhed.
Det er dog meget sandsynligt, at dit websted ikke fungerer korrekt på en mobilenhed. De typiske problemer er:
- For meget at rulle til højre kræves — Hjemmesiden passer ikke korrekt på en mobilenhed, så besøgende skal rulle meget over til højre for at få adgang til oplysninger. Mobilbrugere er typisk utålmodige, så det er svært at holde dem på dit websted, hvis dette er tilfældet.
- Du er nødt til at klemme hele tiden - Hvis dit indhold er for lille til at læse, ender du med at klemme indholdet med fingrene for at forstørre det. Dette gør det lettere at læse, men introducerer mere rulning!
- Billeder og videoer er ikke justeret - På dit websted har du plads til at vise større billeder og video, men på et mobilwebsted kan du ikke se hele billedet eller videoen på skærmen uden at rulle.
- Hastighed - På en mobilenhed har du ikke altid den samme hastighedsforbindelse, som du ville have med et skrivebord. Du skal overveje downloadtiden for dine sider. Hvis du bygger et mobilwebsite korrekt, kan du reducere billedets størrelse, og du ofrer ikke kvaliteten, fordi billedet vises på en meget mindre skærm.
Brugen af mobile / tablet-enheder vil fortsætte med at vokse. Så hvis du ikke er parat til at foretage ændringer nu, bør du overveje en plan for fremtiden.
# 2: Byg en separat mobilversion af dit websted
Hvis du bygger en mobilversion af dit websted, har du effektivt to hjemmesider - et til et skrivebord og et, der er egnet til en mobilenhed.
Et separat mobilwebsted vises generelt som følgende—m.ditwebsite.com.
Når nogen besøger dit websted fra en mobilenhed, omdirigeres de automatisk til dit mobile websted. Med et separat mobilwebsted kan du have forskelligt indhold, layoutbilleder osv. på siden.
Fordele:
- Det er billigt at bygge, og i nogle tilfælde kan du bygge det gratis.
- Du kan få det til at køre hurtigt, og du kan sæt det op uden teknisk dygtighed.
- Med et separat sted kan du skræddersy indholdet til dine mobillæsers behov der ikke replikeres på desktopversionen af dit websted.
Ulemper:
- Hvis du foretager ændringer, der er specifikke for mobilversionen, skal du også opdatere dit andet websted og omvendt.
- Der kan være problemer med omdirigering. For eksempel, hvis du er på dit mobilwebsted og deler et link fra det, deler du din mobilversion af linket. Hvis nogen er på et skrivebord og klikker på dette link, vises mobilversionen af webstedet i stedet for desktopversionen.
- Du har nu en mobilversion, der passer til smartphones og en til en desktop. Du har ikke en version, der passer til tablets.
- Hvis du ikke følger Googles anbefalinger, kan du skade dit potentiale for placering i deres søgeresultater.
- Hvis du bruger en tredjepartstjeneste til at udvikle en mobilversion, og du hoster den hos dem, kan dette påvirke placeringen af dit websted på Google.
Sådan opbygges en mobilversion af dit websted.
Du kan gå til din udvikler og bede ham eller hende om at oprette en mobilversion af dit websted, eller du kan bruge værktøjer, der er tilgængelige på internettet. For eksempel, Dudamobile leverer software til at opbygge et mobilsite.
How to Go Mo har indgået et samarbejde med Dudamobile for at levere gratis mobile websteder i op til et år.
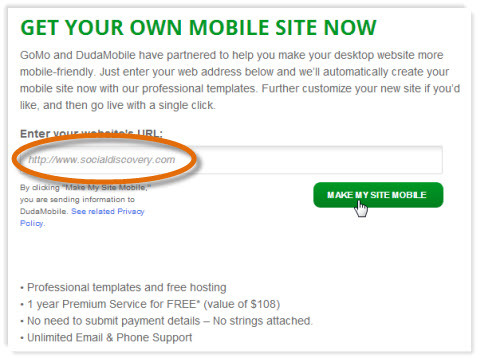
Hvis du går til Byg dit websted sektion, kan du indtaste din webstedsadresse. Vælg indstillingen Gør mit websted mobil.

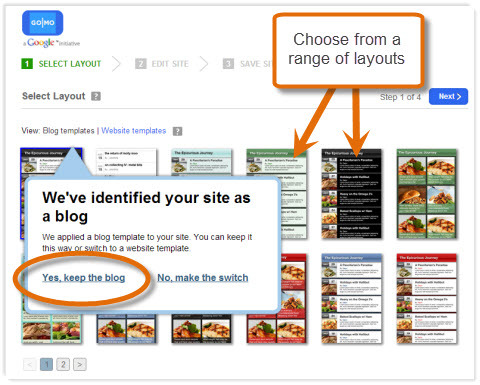
Hvis dit websted er en blog, identificerer det dette og giver dig mulighed for enten at holde fast i bloglayoutet stil eller skift til et webstedslayout, som præsenterer dig for en anden række skabeloner at vælge imellem.
Vælg at beholde det som en blog og derefter vælg den skabelon, du vil bruge til dit mobilwebsted.

Der er en række skabeloner til rådighed, der passer til en blog, så vælg den mest passende.
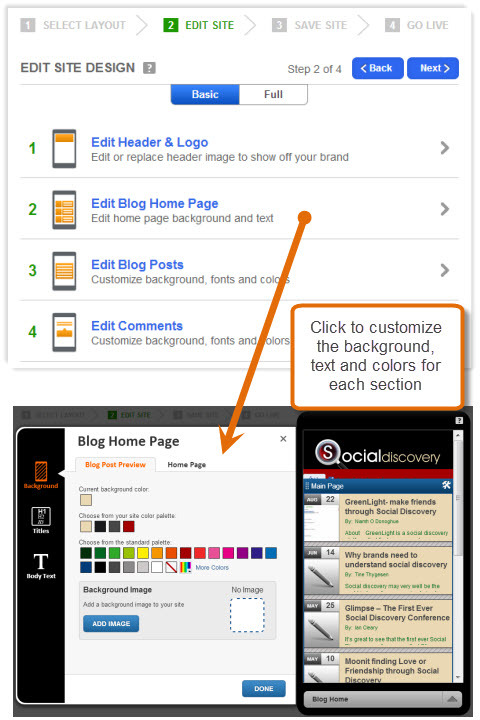
Når først du vælg din skabelon, der er en meget ligetil proces, du følger for at udfylde webstedet.
På den første skærm kan du rediger webstedsdesignet, som inkluderer tilpasning af baggrund, skrifttype og farver til de fleste af elementerne på skærmen, såsom overskriften, bloghjemmesiden, blogindlægssiden og så videre.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!
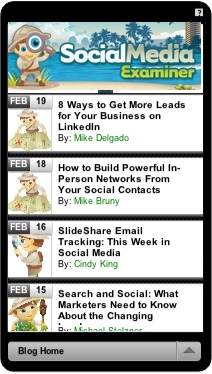
Her er et eksempel på webstedet Social Media Examiner med en tilføjelse af en header øverst. Som du kan se, er blogindholdet klart lagt i et simpelt format, der gør det nemt for besøgende at finde et relevant indlæg.

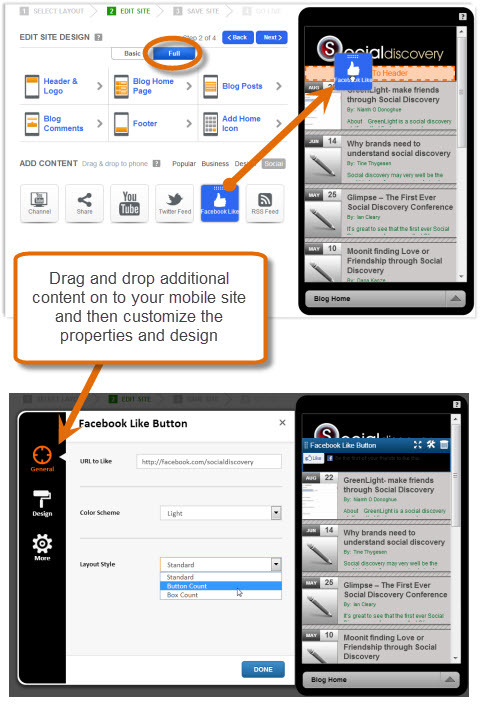
Hvis du vil blive lidt mere eventyrlysten, kan du også tilføj nyt indhold til dit mobilwebsted, f.eks. delingsikoner, et Twitter-feed, kontaktformularer, billeder, tekst og så videre.
Klik på Fuld til se de forskellige tilgængelige muligheder. Træk og slip derefter elementet på det sted på skærmen, hvor du vil have det, og så kan du tilpasse dets udseende og egenskaber.

Du kan også tilføje designelementer til webstedet, såsom faner, skillevægge, knapper og meget mere. Du kan endda tilføj nogle af dine egne brugerdefineret HTML.
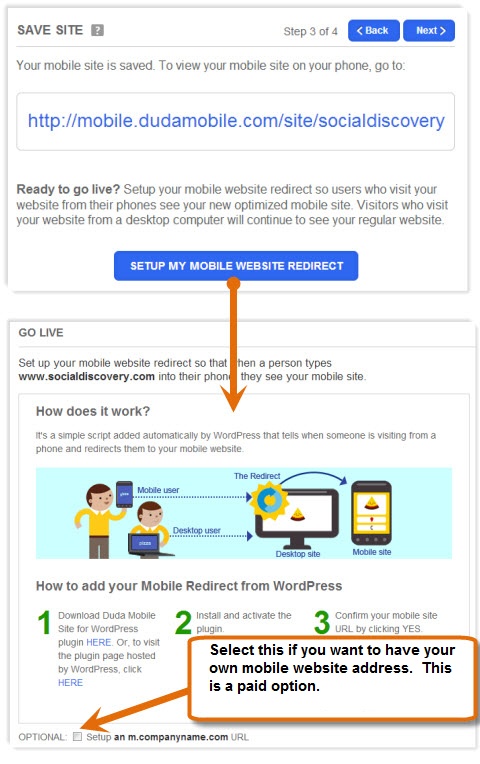
Når du er tilfreds med dit webstedsdesign, skal du gemme dit websted. Først bliver du bedt om det indtast din e-mail-adresse og adgangskode for at oprette en konto på Dudamobile-webstedet.
Når du har gjort dette, gemmes webstedet nu, og du får straks en adresse til dit mobilwebsted. Hvis du ikke vil have Dudamobile i din adresse, kan du skifte til den betalte version og få din egen mobilwebadresse (for eksempel m.socialmediaexaminer.com).

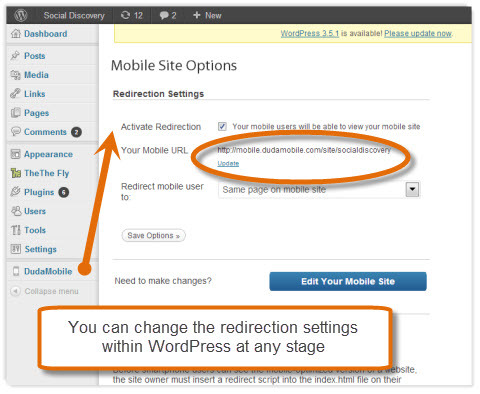
Hvis du bruger WordPress, kan du nu oprette en omdirigering af mobilwebsite, der automatisk omdirigerer besøgende til din mobilversion hvis de ankommer til dit websted fra en mobilenhed.

Du bliver nødt til at installere Dudamobile-pluginet til dit WordPress-websted, bekræft din mobiladresse og så er du aktiv. Nu vil mobile besøgende automatisk gå til dit nye websted.
# 3: Brug et mobiloptimeret tema
EN mobiloptimeret tema betyder, at du kun har et websted, men en anden version af det vises, når besøgende er på en mobilenhed.
Det oprettede tema er meget velegnet til en mobil enhed. Det er generelt let på grafik og enhver kompliceret funktionalitet.
Fordele:
- Du har kun et websted med et andet tema, der vises til mobil.
- Hjemmesiden er let og hurtig.
- Det kan være meget let at komme i gang (se WPtouch nedenfor).
Ulemper:
- Da denne mulighed er begrænset på grafik, mister du lidt branding, da dit mobilwebsted ikke ser identisk ud med dit websted.
- Hvis du vil have det til at fungere korrekt på tablet-enheder, skal du have et tema, der understøtter disse enheder.
- Google anbefaler et lydhørt tema, så det er svært at ignorere dette.
Oprettelse af et mobiloptimeret websted ved hjælp af WPtouch.
Der er forskellige WordPress-plugins til rådighed, der giver dig mulighed for at oprette en mobilversion af dit websted. En af de mere populære er WPtouch.
WPtouch opretter en meget enkel mobiloptimeret skabelon til dit indhold. Du har derefter kun et websted med en webadresse, men en meget enklere version af webstedet vises på den mobile enhed.
Installer WPtouch på samme måde som du installerer ethvert WordPress-plugin. Når du aktiverer det, har du automatisk en mobilversion af dit websted. Seriøst er det så simpelt.
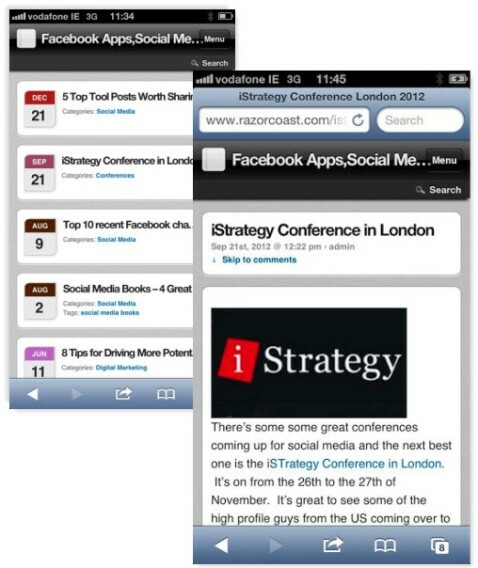
I eksemplet nedenfor kan du se, hvordan blogindlæggene vises på en let at navigere liste.
Når du åbner et blogindlæg, er det korrekt dimensioneret til en mobilenhed.

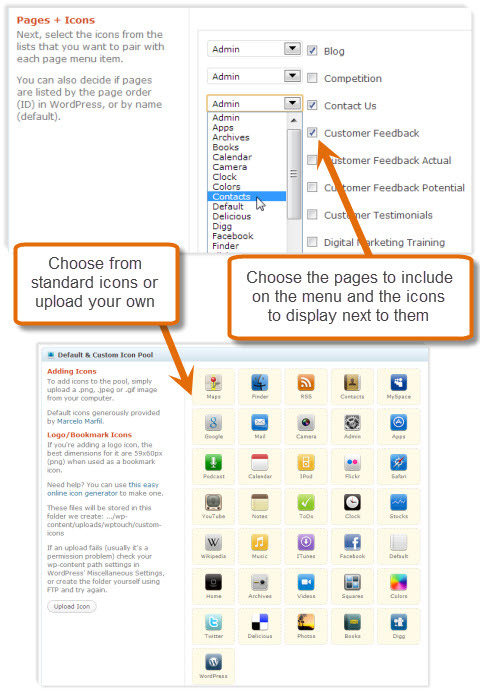
Inden for WordPress giver pluginet dig mange forskellige konfigurationsindstillinger afhængigt af dine krav. F.eks. Indeholder menuen som standard kun tre muligheder - Hjem, RSS-feed og E-mail.
Hvis du vil tilføje andre menupunkter, skal du gå til sektionen for sider og ikoner. Vælg de menuindstillinger, du vil have vist, og ikonerne, der skal knyttes til hver indstilling. Du kan enten vælg fra et bibliotek med standardikoner, eller du kan uploade dit eget.

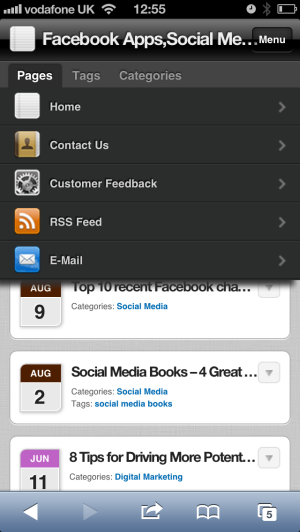
Din menu har nu de valgmuligheder, du har valgt.

WPtouch er gratis, men der er muligvis betalt support til enheder og funktionalitet, som du måske vil have. For eksempel med WPtouch Pro kan du få følgende funktioner:
- Støtte til flere sprog
- Forbedret support til reklame
- Forbedret administration
- Understøttelse af iPad-tema
- Bedre støtte til kommentarer
- Understøttelse af menuer på flere niveauer
# 4: Byg et responsivt design
EN lydhør design betyder, at dit indhold automatisk tilpasser sig størrelsen på din enhed. Du har et websted og et sæt indhold, men afhængigt af hvilken enhed du viser det på, er det automatisk lagt anderledes ud.
Forestil dig, om du havde tre kolonner med oplysninger på en stationær enhed. På en iPad kan du kun vise den i to kolonner eller en kolonne på en iPhone. Alle oplysninger, der ikke kan vises, flyttes nedenunder, hvilket eliminerer enhver rulning til højre.

Fordele:
- Du kan have forskellige skærme, der passer til den bestemte enhed, så du får en god seeroplevelse.
- Du har et websted at administrere, da der kun er et sæt indhold. Med mobilwebsteder kan du kun have et sæt indhold, hvis det kun er en blog. Det bliver mere kompliceret, hvis du ender med at ændre indhold på dit mobilwebsted og ikke på dit skrivebord, eller hvis du begynder at tilføje funktionalitet såsom nye menuer.
- Med et responsivt design kan du også få justeret billedstørrelserne, så du ikke downloader store billeder på en mobilenhed.
- Google anbefaler, at du bruger et responsivt design.
Ulemper:
- Det er dyrere at få et responsivt design bygget end et normalt mobilwebsted.
- Det er muligvis ikke muligt at gøre et gammelt websted lydhørt, så du bliver muligvis nødt til at starte igen med et nyt websted.
- Langsommere ydeevne - Et mobilwebsite har generelt mindre indhold, så med et responsivt design viser det sig langsommere. Du kan forbedre dette ved at oprette mindre billedstørrelser, der er specifikke for forskellige enheder, men generelt vil hastigheden stadig være langsommere.
- Sværere at navigere på webstedet — Dine mobilbrugere har andre krav end dine desktopbrugere. De har ikke så meget tid eller tålmodighed og ønsker en enkel måde at navigere på.
Bemærk: Der er en mere avanceret version af responsivt design kaldet RDSS (Responsive Design + Server Side) -komponenter. Dette betyder, at du ud over, at siden tilpasser sig enhedens størrelse, foretager ændringer i specifikke elementer på siden afhængigt af enheden.
For eksempel kan du have helt forskellige menustrukturer til en iPhone eller iPad-enhed. Dette er noget at diskutere med dine udviklere!
# 5: Byg en indbygget applikation
Hvis du har en smartphone, kan du downloade applikationer til at køre direkte på din telefon. Disse kaldes Indfødte applikationer.
Du kan opbyg en rigtig flot brugergrænseflade, der passer til bestemte telefoner og Brug nogle af de funktioner, der er tilgængelige på telefonen (f.eks. kameraet).
Det er muligt at oprette en oprindelig applikation til en blog, men det er ikke en god mulighed. Du vil ende med at opbygge flere indbyggede applikationer (fx en til Apple iOS, Android osv.), Hvilket ville være meget dyrt.
Endelige kommentarer
Det er vigtigt nu at støtte dine mobilbrugere og bliver stadig vigtigere. Hvis du ikke understøtter mobil i øjeblikket, er det noget at overveje i den nærmeste fremtid.
Hvad er din oplevelse med mobilbrugere? Har du implementeret en mobilversion af dit websted? Har det gavnet dig forretning? Efterlad dine spørgsmål og kommentarer i feltet nedenfor.



