Ændringer af Facebook Page Design: Hvad marketingfolk har brug for at vide: Social Media Examiner
Facebook / / September 25, 2020
 Er din Facebook-side klar til det nye design?
Er din Facebook-side klar til det nye design?
Gad vide hvad der ændrer sig?
I denne artikel vil du find ud af, hvordan du forbereder dig på det nye Facebook-sidelayout.

Bemærk, at indtil designet er frigivet til alle, kan Facebook stadig foretage nogle endelige tweaks til designet baseret på brugerfeedback.
Det gamle design vs. det nye design
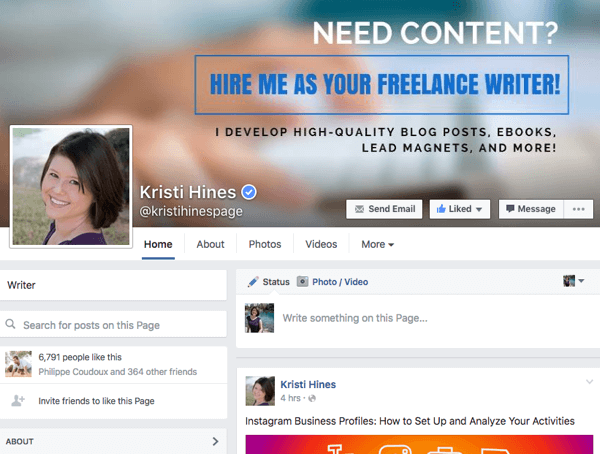
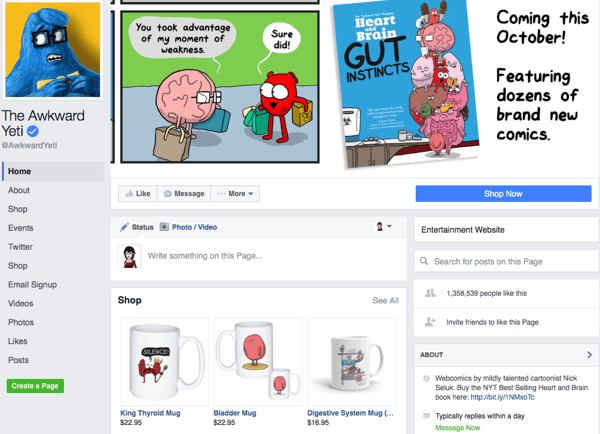
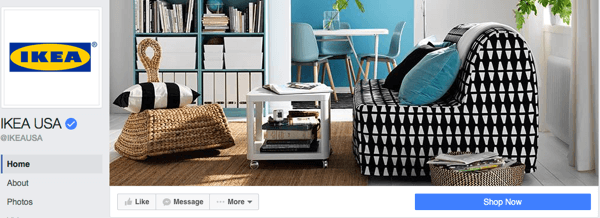
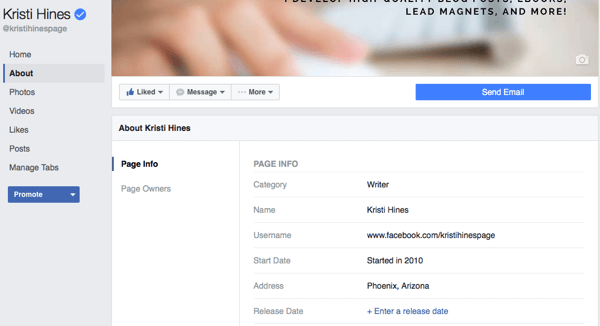
Lad os først se på forskellen mellem det gamle / aktuelle design i forhold til det nye / kommende design. Dette er det gamle / aktuelle design set af besøgende på din side.

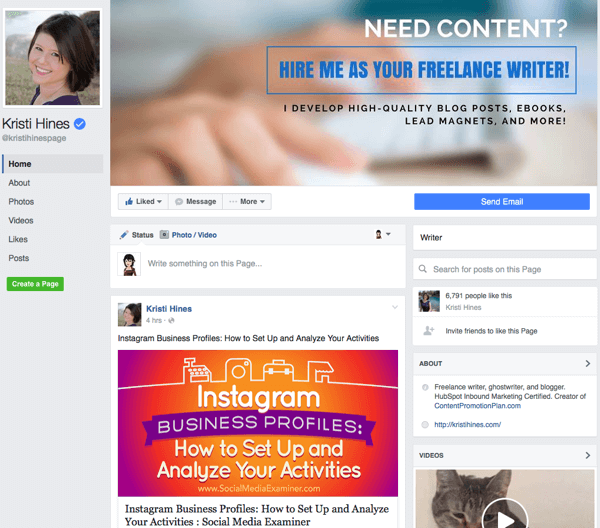
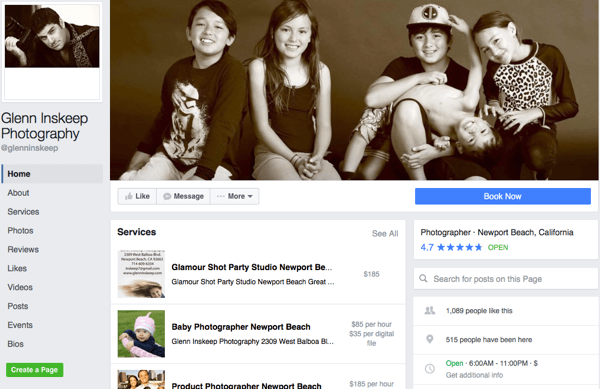
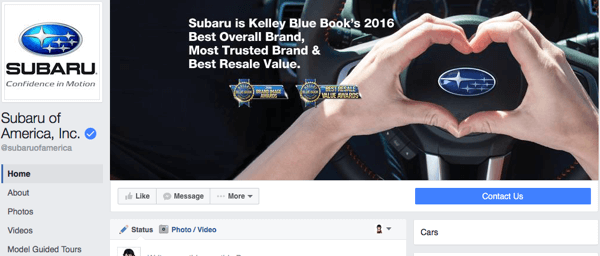
Og dette er det nye / kommende design set af besøgende på din side.

For dem, der har oprettet Facebook-butikker, disse vises over dine statusopdateringer.

Det samme gælder for dem, der har oprettet en Servicesektion på deres Facebook-side.

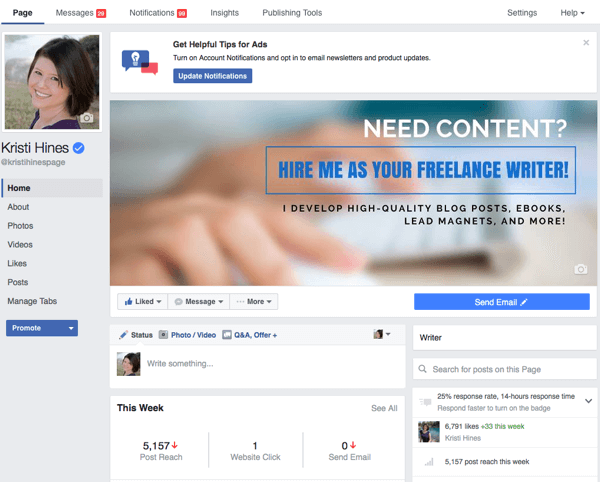
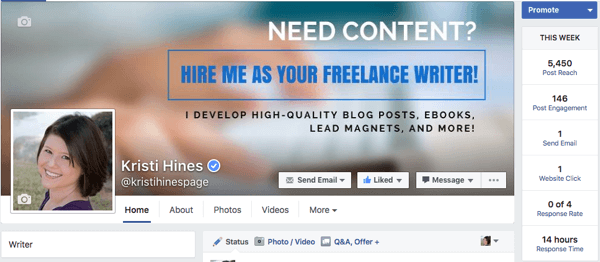
For sideadministratorer ser det nye / kommende design sådan ud.

Hovedmenuindstillingerne på den øverste bjælke er de samme, og indholdet i dem er stadig det samme, designmæssigt. Den største ændring for administratorer er, at knappen Promote, som var øverst til højre på forsidefotoet i det aktuelle / gamle design, nu er i venstre sidebjælke i bunden.

Og statistikker, der var under knappen Promote øverst til højre på forsidefotoet, er nu under statusopdateringsboksen.
Nu hvor du har set planerne, skal vi nedbryde nogle vigtige dele, så du ved, hvad du skal forberede dig på, når det nye design bliver tilgængeligt på din Facebook-side.
# 1: Design dit forsidefoto uden at bekymre dig om overlapning
Tidligere blev din Facebook-sides forsidebillede dækket af dit profilbillede, sidenavn, brugernavn, CTA-knap (Call-to-Action), Like-knap, Besked-knap og yderligere valgknap. Men med det nye design vises dit forsidefoto i al sin pragt.

Dette betyder ikke mere at designe omkring alle disse andre elementer. Du kan design dit forsidebillede for at vise dit brands unikke egenskaber, produkter eller tjenester synes godt om IKEA gør på sin Facebook-side. Facebooks hjælpeside anbefaler dig i øjeblikket størrelse dit forsidefoto, så det vises i desktopbrowsere i 828 pixels i bredden og 315 pixels i højden, og i mobile browsere i 640 pixels i bredden og 360 pixels i højden.
Derfor skal dit forsidefoto være mindst 828 pixels bredt og 360 pixels højt. Vær sikker på test dit forsidefoto på desktopbrowsere og mobilbrowsere for at sikre dig, at hovedfunktionerne i dit forsidefoto vises på begge. Dette er vigtigt, især hvis du har tekst, fordi dele kan blive afskåret og skal omarrangeres.
Hvis du ikke har gode fotos og ikke er designer, kan du altid bruge stockfotos eller tjenester som Canva til at oprette en Facebook-forsidebillede til din side.
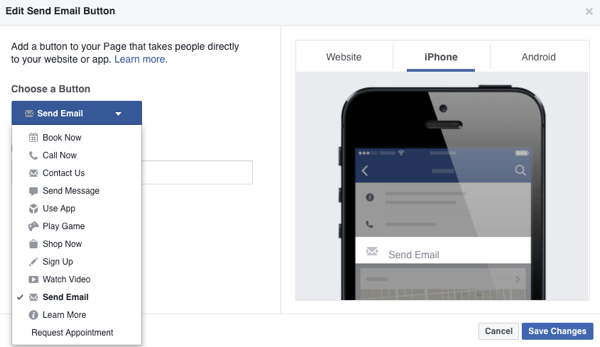
# 2: Tilføj en opfordringsknap
Takket være det lyse, dristige, nye CTA-knapdesign er der næsten større chance for, at folk klikker på din CTA end din Like-knap. Derfor, hvis du ikke allerede har gjort det, er det tid til at tilføje en CTA-knap til din side. Ellers ser din side ud som om der mangler noget.

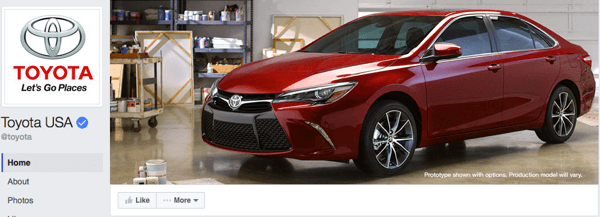
Som du kan se på Toyota Facebook-side efterlader den manglende CTA-knap et langt, blankt rum under forsidebilledet. På den ene side kan det få flere til at klikke på knappen Like. På den anden side kan bilfirmaet gå glip af folk, der tager andre handlinger, såsom at gå til deres hjemmeside.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!Til sammenligning er Subaru Facebook-sidens CTA-knap opfordrer folk til at kontakte virksomheden.

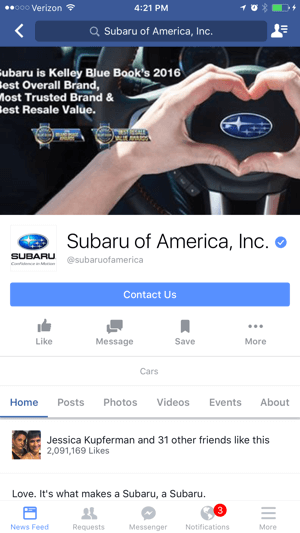
Bemærk også, at CTA-knappen ikke kun er vigtig for dine desktop-Facebook-besøgende, men også for dine mobile besøgende.

Du kan oprette forskellige CTA'er til desktop- og mobilbrugere. For eksempel kan du indstille CTA, så mobilbrugere har mulighed for at ringe i stedet for at gå til dit websted, hvis det er den foretrukne mulighed.

# 3: Sørg for, at alle dine faner har indhold
Tidligere var ting som fanen Om lidt mindre fremtrædende, så det var ikke så stort et problem at have udfyldt dine oplysninger fuldstændigt. Nu hvor fanerne er i venstre sidebjælke og holder stille, når besøgende ruller ned på din side, er det mere sandsynligt, at besøgende klikker på dem.
Derfor er det nu tid til Sørg for, at du har udfyldt din About-fane.

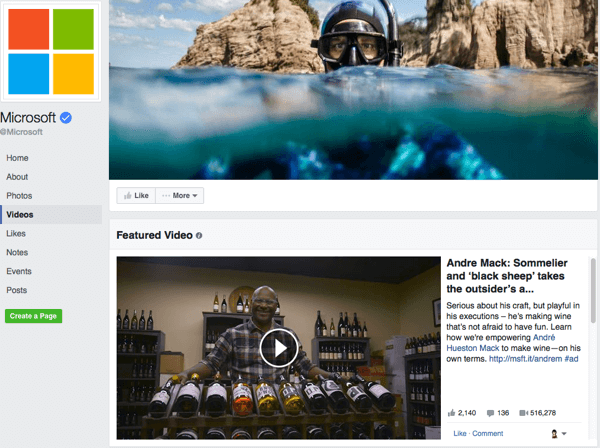
Da du ikke kan slippe af med hovedfaner som Fotos og videoer, skal du også være forberedt på at Opret noget visuelt indhold til at gå i dine hovedfaner såvel. Ideelt set vil du gerne tilføj mindst en fremhævet video så folk kan få et godt indtryk af dit brand, produkter eller tjenester. Den fremhævede video vises ikke kun på fanen Videoer, men vises også over din Om-boks, nu på højre side i det nye / kommende design.

Det kan du også ønske dig overvej at fjerne faner, der ikke indeholder aktuelt indhold, f.eks. en fane Begivenheder, hvor du ikke længere sender nye begivenheder. På den måde klikker folk ikke på ting, der ikke har relevant indhold. Dette gælder også for alle tilpassede faner, du har oprettet.
Apropos hvilken ...
# 4: Tilføj tilpassede faner
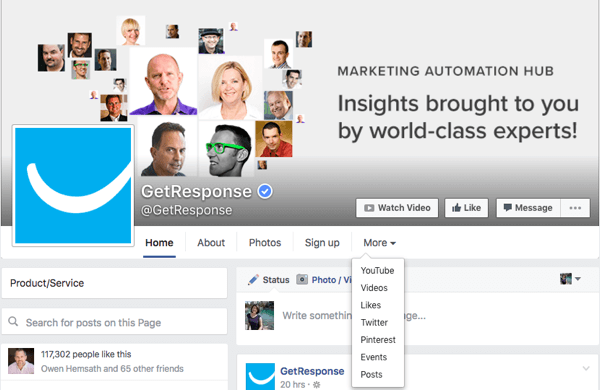
Med det aktuelle / gamle design kunne du kun vise fire faner, og resten placeres under rullemenuen Mere. Fordi fanerne Hjem og Om var stille, var det kun plads til, at to brugerdefinerede faner kunne vises til besøgende på din side, som vist nedenfor.

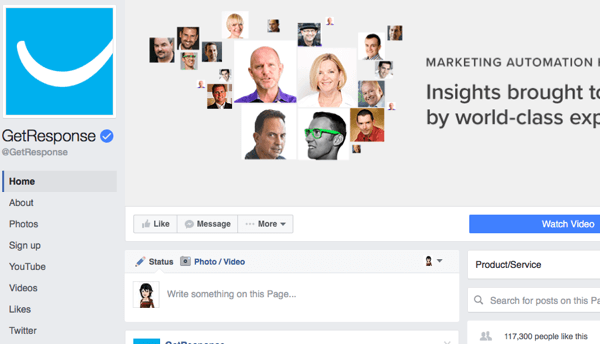
Dette betød, at hvis du ville tilføje tilpassede faner (for eksempel for at få e-mail-abonnenter, vise din YouTube-kanal, dele dine tweets og vise dine pins som GetResponse gør på deres Facebook-side), ville de fleste af disse muligheder være skjult under rullemenuen Mere. Men med det nye design vises alle disse brugerdefinerede faner i venstre sidebjælke.

Nu forbliver disse tilpassede fanelinks på plads, mens besøgende ruller ned på siden, så de har altid mulighed for at klikke på dem, mens de gennemsøger sidens indlæg. Så hvis du overvejede at gøre det, er det nu tiden til tilføj tilpassede faner til tilpassede funktioner.
I GetResponse-eksemplet oprettes fanen Tilmeld af deres webformularbygger. De sociale faner til YouTube, Twitter og Pinterest kan oprettes af tjenester som Woobox. Hvis du leder efter noget mere specialiseret og har udviklerfærdigheder, kan du lære mere om at udvikle dine egne faner her.
Afslutningsvis
Herfra er dit mål at fortsætte din Facebook-marketingstrategi som normalt. Fortsæt regelmæssigt med at sende et udvalg af indhold, der engagerer din målgruppe. Eksperimenter med Facebooks nyeste funktioner som f.eks Bemærkninger og Live video. Nå ud til mere af din målgruppe igennem Facebook-reklame.
Hvad synes du? Har du set det nye Facebook-sidedesign? Hvad mere planlægger du at gøre for at forberede din side til at imponere besøgende? Lad os vide i kommentarerne!



![Windows Server Update Services (WSUS) 3.0 SP2 frigivet [Release Alert]](/f/f5890170d7cfa6fc22416743578114cf.png?width=288&height=384)