14 mobilapps til at oprette brandede visuals: Social Media Examiner
Værktøjer Til Sociale Medier / / September 25, 2020
 Opretter du visuelle billeder med din smartphone eller tablet?
Opretter du visuelle billeder med din smartphone eller tablet?
Leder du efter værktøjer til at mærke dine billeder og video på farten?
I denne artikel vil du opdag 14 mobilapps, der hjælper dig med at lave visuelle mærkevarer på sociale medier.

# 1: Saml mærkefarver
Uanset om du opretter en Instagram-historie eller bruger en design-app, gør pipetteværktøjet det nemt at samle mærkefarver inden for dit design eller foto.
Instagram-historier
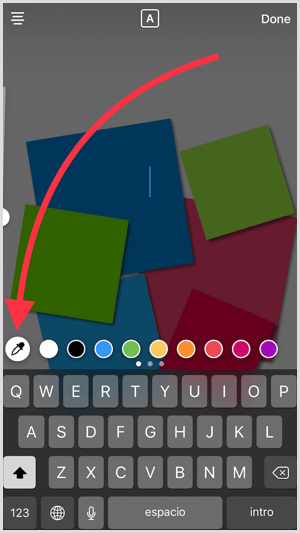
I Instagram-historier, efter dig vælg tekst- eller markørværktøjet, finder du et praktisk pipetteværktøj, der hjælper dig med at matche farverne på din tekst og tegninger til dem på dit foto. Først, tryk på pipetteikonet.

Derefter træk dropper til den farve, du vil hente i billedet. Den brugerdefinerede farve er nu tilgængelig at vælge imellem.

Over
I den grafiske design-app Over (gratis til iOS), er pipetten tilgængelig i værktøjsmenuen. For at åbne denne værktøjslinje skal du først

Adobe Spark Post
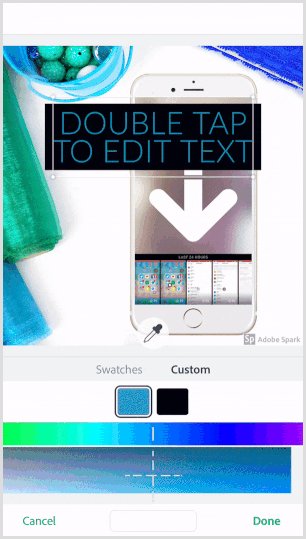
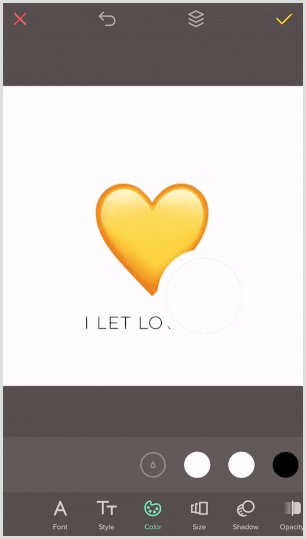
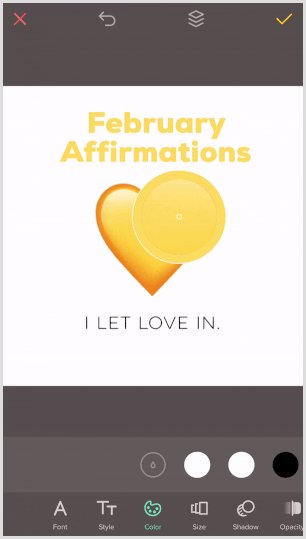
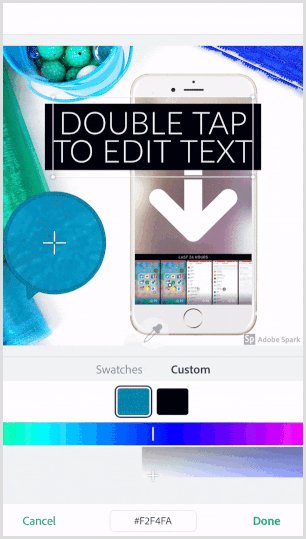
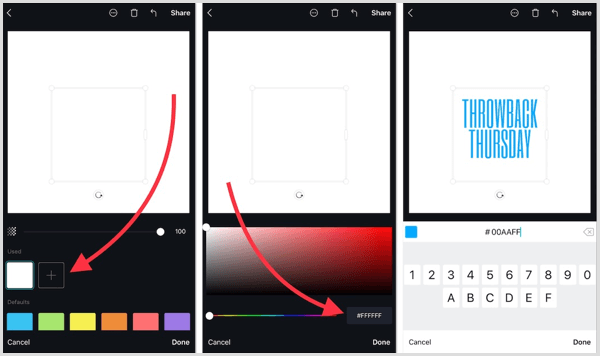
I design-appen Adobe Spark Post (gratis til iOS og i betatestning for Android), tryk på det grønne + tegn at oprette et nyt projekt og vælg en baggrund og størrelse.
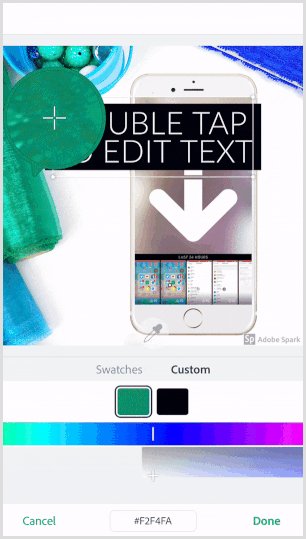
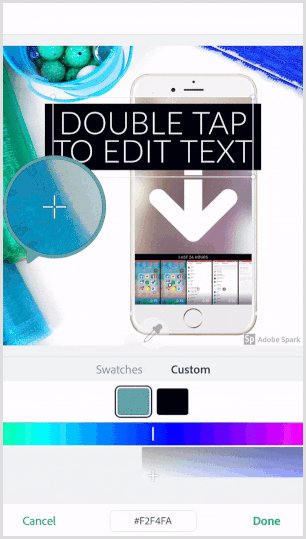
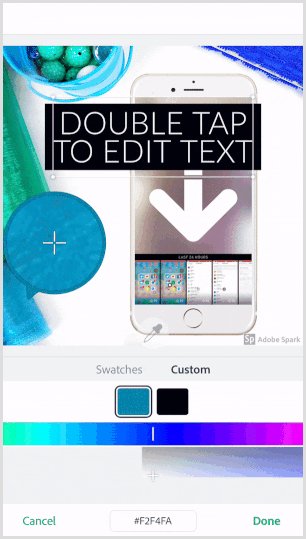
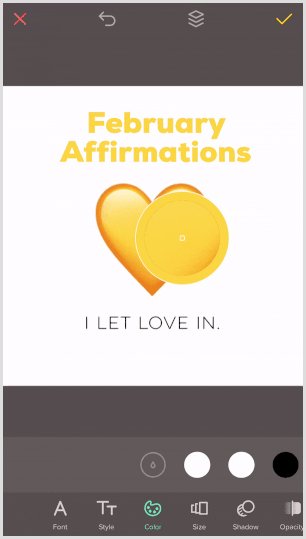
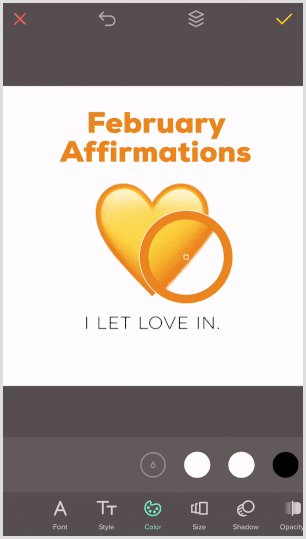
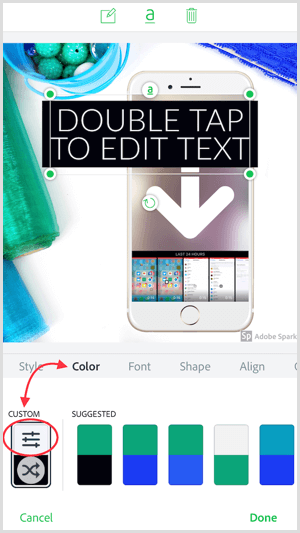
Næste, tryk på tekstfeltet der vises og tryk på fanen Farve i værktøjslinjen i bunden. Tryk på ikonet under ordet Brugerdefineretsom vist nedenfor.

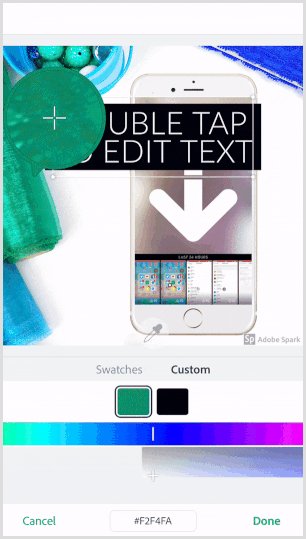
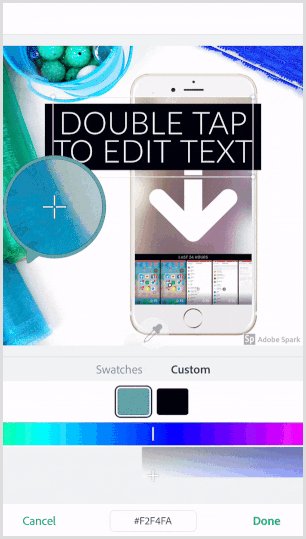
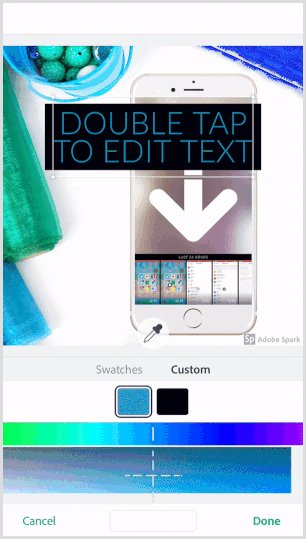
Næste, tryk på pipetten og træk den rundt på skærmen for at finde farven du vil bruge.
Bemærk: Hvis du har to farver i tekstfeltet, skal du sørge for at have valgt den rigtige farve, inden du bruger pipetteværktøjet.

# 2: Grib og gem hex-farvekoder
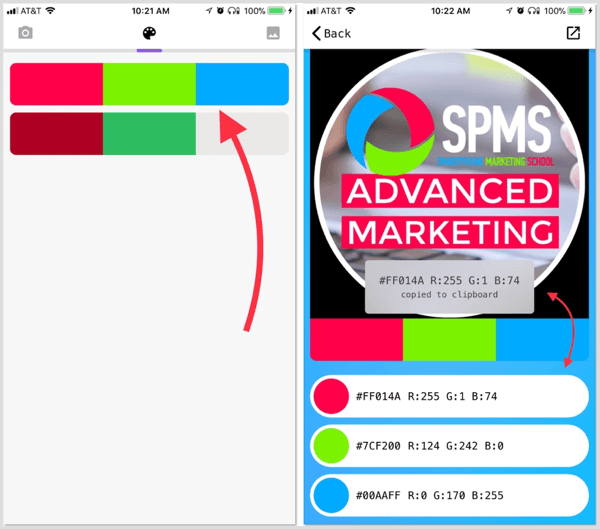
Brug af hex-koder til dine brandfarver giver dig mere præcision, når du tilføjer brandfarver til dine designs. Denne opgave er enkel med Palette Cam app (gratis til iOS).
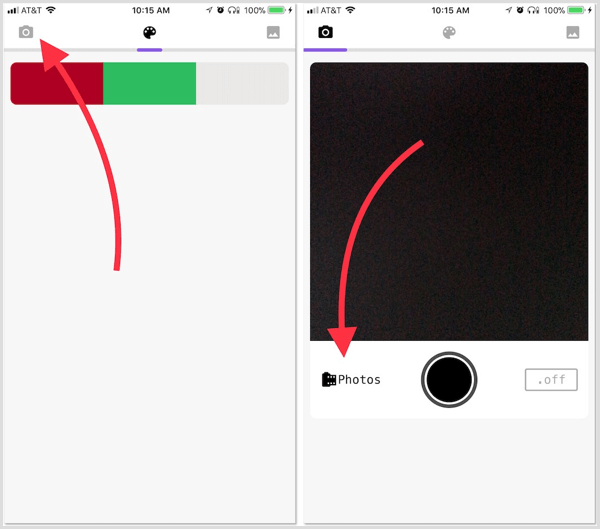
Først, tryk på kameraikonet og så tryk på ikonet Fotos.

Vælg et billede, der indeholder dine brandfarver. Hvis du ikke har et billede i dit fotobibliotek, kan du tage et skærmbillede af dine farver fra dit websted eller sociale medieplatforme i din mobilbrowser.
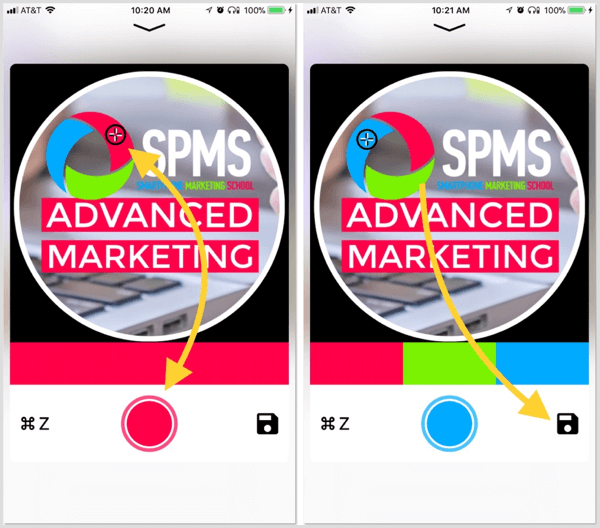
Til hente dine farvekoder, træk markøren oven på den ønskede farve. Derefter tryk på knappen under billedet for at optage den farve.
Fortsæt denne proces til vælg alle de farver, du har brug for i billedet. Når du er færdig, tryk på gem-ikonet.

Derefter ser du din gemte palet. Tryk på paletten og dine hex- og RGB-koder vises. Tryk på en hvilken som helst kode til Gem dettil dit udklipsholder.

# 3: Brug hex-farvekoder
Med dine farvekoder i hånden er her blot nogle få af de apps, der tillader implementering af hex-kode til ensartede, farvetemaer og designs.
Phonto
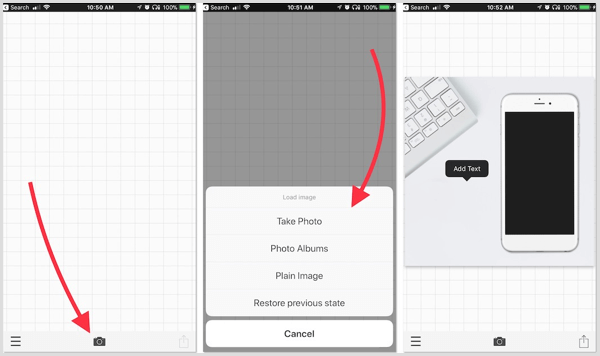
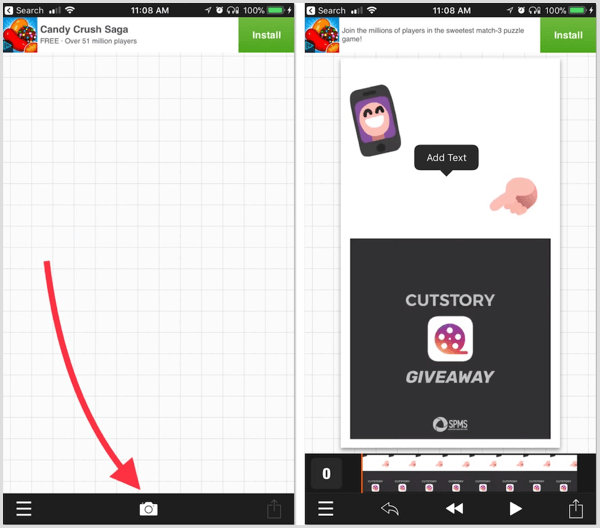
I design-appen Phonto (gratis til iOS og Android), tryk på kameraikonet og vælg baggrunden du vil importere. Appen giver dig mulighed for at importere et billede fra dit fotobibliotek eller vælge et almindeligt billede. Næste, tryk et vilkårligt sted på baggrunden til tilføj tekst.

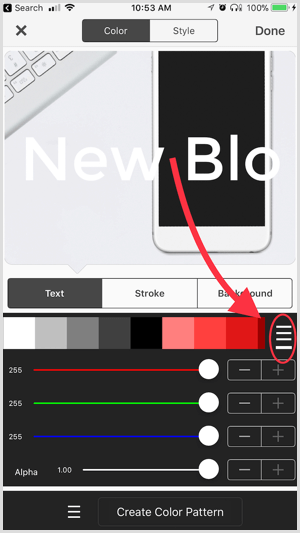
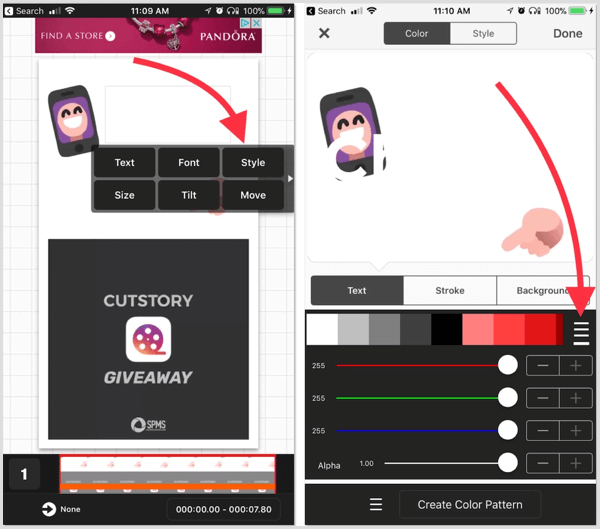
Når du har skrevet din tekst, tryk på stilværktøjet. Når siden Style åbnes, tryk på ikonet med fire linjer til højre.

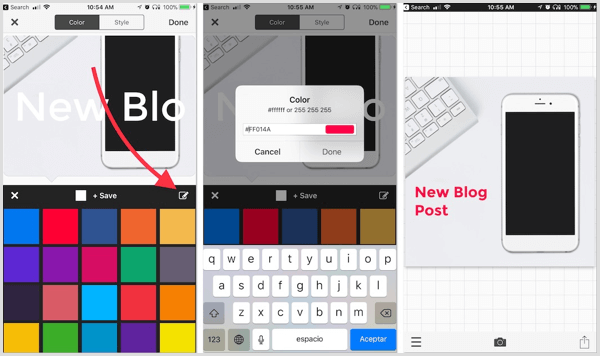
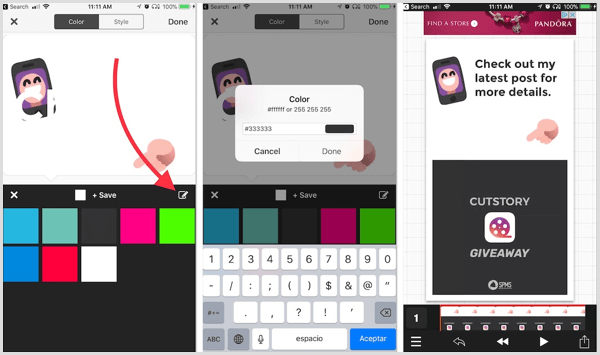
På det næste skærmbillede, tryk på blyant- og papirikonet til højre for + Gem-linket. Tilføj din hex-kode og vælg det som din tekstfarve. Alle de koder, du tilføjer her, gemmes i appen til brug i fremtidige designs.

Vont
Hvis du vil føje tekst til en video ved hjælp af dine brandfarver, kan du prøve Vont app (gratis til iOS). Det fungerer det samme som Phonto til tilføjelse af farvekoder. At begynde, tryk på kameraikonet og upload din video. Derefter tryk et vilkårligt sted på videoen til tilføj tekst.

Når du har tilføjet tekst, tryk på Stil. På det næste skærmbillede, tryk på ikonet med fire linjer.

Næste, tryk på blyant- og papirikonet. Tilføj din hex-kode og vælg det at anvende den på din nuværende tekst.

Canva
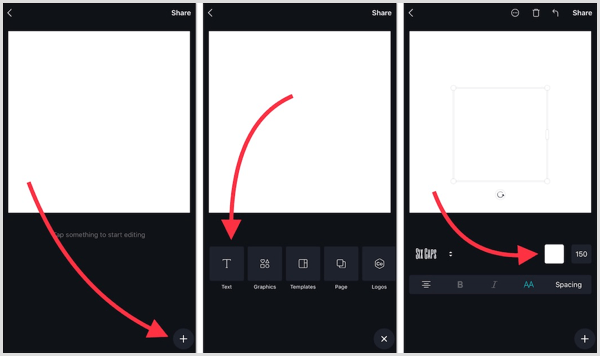
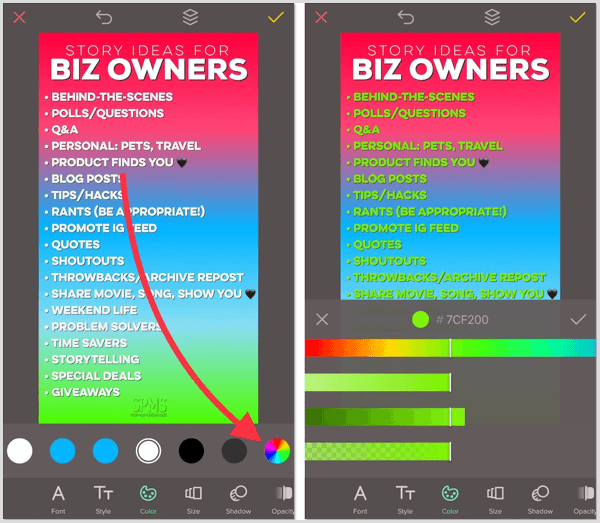
Appversionen af designwebstedet Canva (gratis til iOS og Android) giver dig også mulighed for at tilføje hex-koder. For at komme i gang, vælg en skabelon og så tryk på + tegnet.
Næste, tryk på tekstværktøjet og skriv din besked. For at få adgang til forskellige farver, tryk på den hvide firkant.

For at tilføje dine hex-farvekoder til appen, tryk på + tegnet. I nederste højre hjørne ser du en mulighed for at tilføj din hex-kode. Du kan tilføje flere hex-farvekoder til Canva-appen.

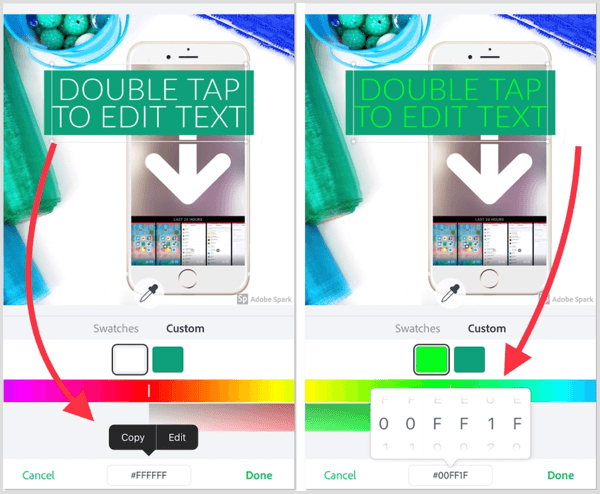
Over
Over-appen giver dig mulighed for at tilføje hex-koder på det samme sted, som du får adgang til pipetten. Lige tryk på Farve, tryk på farvehjuletog Indsæt din hex-kode. Appen gemmer dine farver inden for det enkelte projekt.

Adobe Spark Post
Med Adobe Spark Post tilføjer du hex-koder på det samme sted, hvor du finder pipetten.
Først, tryk på Farve og tryk på brugerdefineretikon. Derefter tryk på koden nederst på skærmen og Ændre det ved hjælp af nummer- / alfabethjulet.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!
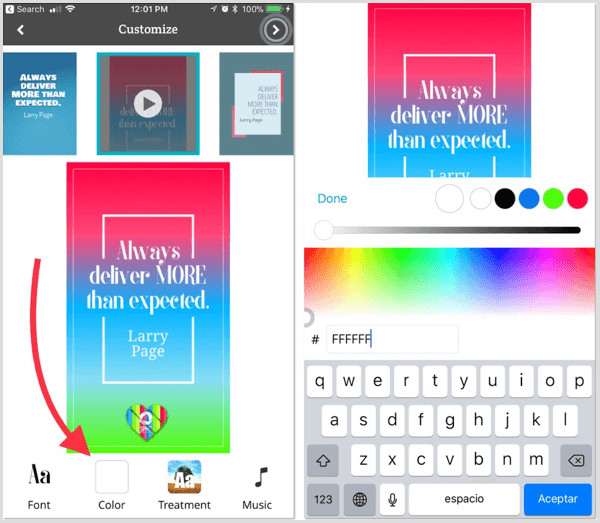
Ripl
Ripl (gratis til iOS og Android) tilføjer animeret tekst og stilarter til fotos. De fleste stilarter giver dig mulighed for at tilføj hex-koder ved at trykke på Color og derefter skrive din kode.

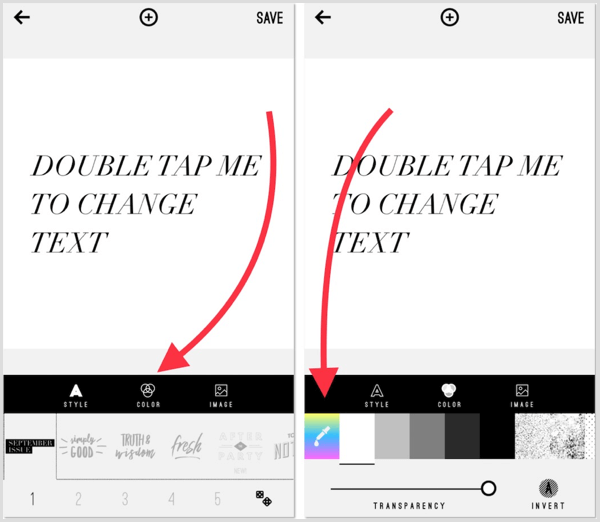
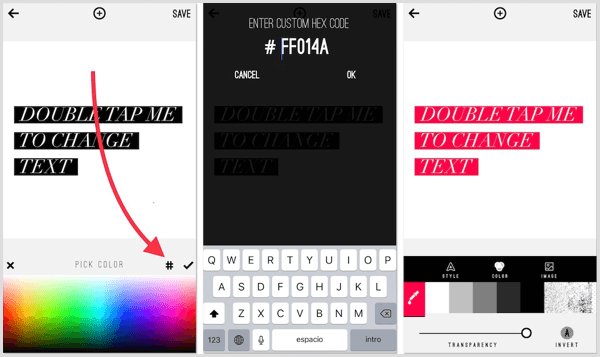
WordSwag
WordSwag ($ 4,99 for iOS og $ 3,99 for Android) er en populær tekst-til-foto-app, der gør det nemt og hurtigt at oprette design på sociale medier. Til tilføj dine hex-koder i denne app først upload et billede. Et tekstfelt vises derefter automatisk. Tryk på Farve i værktøjslinjen under billedet og derefter vælg pipetten.

På det næste skærmbillede, tryk på hashtag-symbolet og så tilføj din hex-kode.
Tip: Tryk på + -tegnet øverst for at indsætte mere end et tekstfelt.

# 4: Opret solide brandede baggrundsskabeloner til lagdeling
En måde at spare tid på at oprette sociale medieindlæg på din smartphone er at bruge baggrundsskabeloner, der matcher dine brandfarver. Selvfølgelig kan du oprette disse skabeloner på dit skrivebord og sende dem til din telefon, men du kan også bruge mobilapps som Phonto til at lave dem.

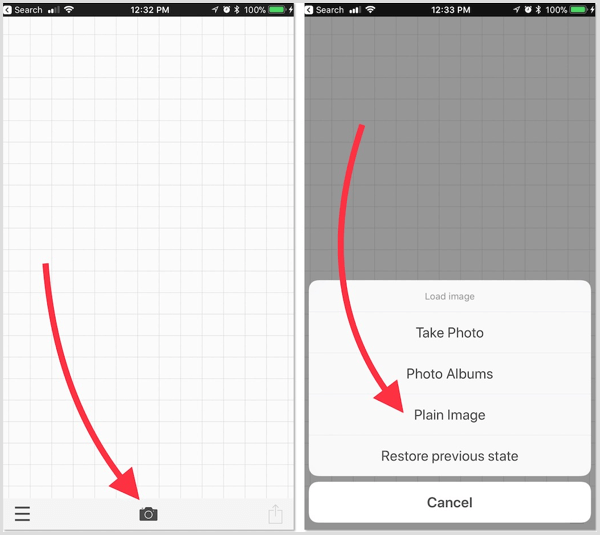
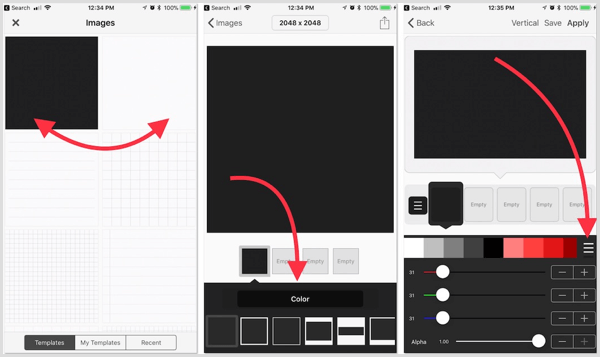
For at oprette en brandet baggrundsskabelon i Phonto, tryk på kameraikonet og vælg Almindeligt billede.

Vælg den øverste sort eller hvide skabelon (farven betyder ikke noget). Tryk på Farve i bunden og derefter igen, tryk på ikonet med fire linjer.

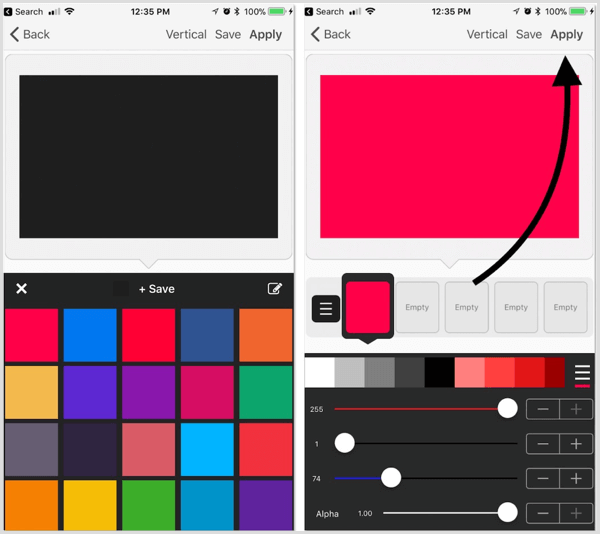
Vælg en af dine gemte farver eller tryk på blyant- og papirikonet til tilføj en ny hex-farve kode. Når du er færdig, tryk på Anvend.
Tip: Du kan tilføje mere end en brugerdefineret farve her for at få en gradienteffekt.

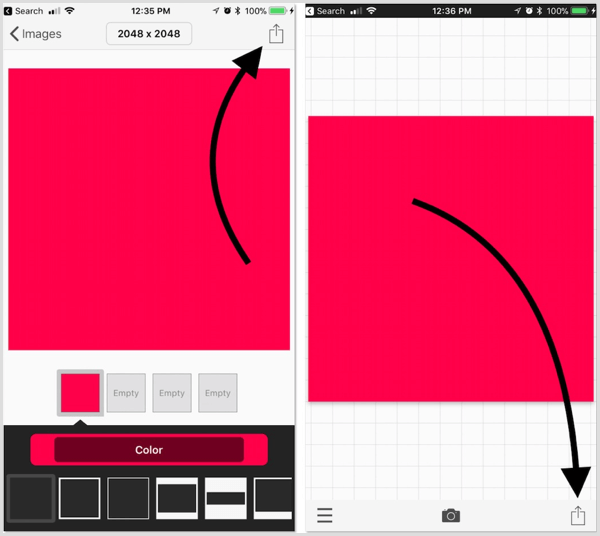
Næste, tryk på uploadikoneti øverste højre hjørne. For at gemme dette som en tom skabelon i dit fotobibliotek, tryk på uploadikoneti nederste højre hjørne og gem det i dit bibliotek.
Tip: Hvis du vil have en anden størrelse, skal du trykke på størrelsesboksen øverst i midten af skærmen.

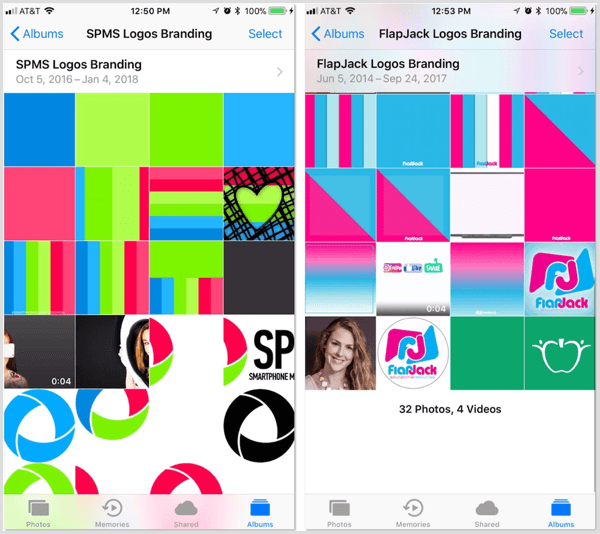
Opret et album for at gemme brandelementer
En anden måde at spare tid på at integrere visuel branding i smartphone-design er at oprette et album, der indeholder alle dine brandelementer. At gemme dine logoer, biobilleder, baggrundsskabeloner og videologoer i et album gør det lettere at finde et bestemt element. Hvis du administrerer flere forretningskonti, er denne taktik endnu mere fordelagtig.

# 5: Installer brugerdefinerede skrifttyper
Indeholder din visuelle branding brugerdefinerede skrifttyper? Forskellige design- og videoapps giver dig mulighed for at installere dine egne skrifttyper. Du har måske endda et par af disse apps allerede på din smartphone.
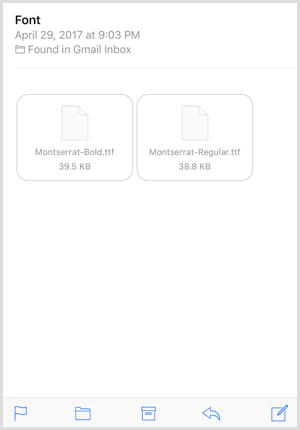
At tjekke, e-mail fontfilen til dig selv (helst udpakket, fordi de fleste apps kræver det). Åbn e-mailen med fontfilen på din smartphone og tryk let på filen.

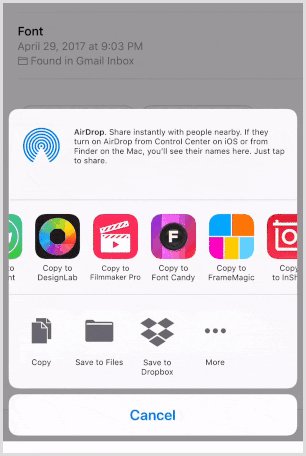
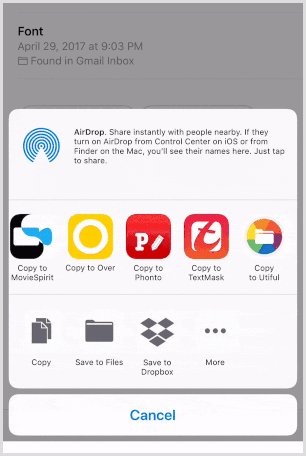
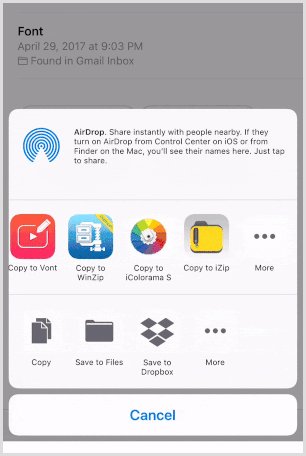
En skærm med overførselsmuligheder vises. Stryg gennem disse indstillinger, og se om design- eller videoapps, du allerede har, er inkluderet blandt indstillingerne.
Her er et par design-apps, der tillader fontinstallation:
- Phonto (gratis til iOS og Android)
- LetterGlow (starter ved $ 0,99 for iOS)
- Over (gratis til iOS)
- InShot (gratis til iOS og Android)

Disse video editor apps tillader skrifttype installation:
- Vont (gratis til iOS)
- VidLab (gratis til iOS)
- Filmskaber Pro (gratis til iOS)
- InShot (gratis til iOS og Android)
# 6: Tilføj logoer
Mange designapps giver dig adgang til dit fotobibliotek for at indsætte dit logo. Nogle eksempler, der allerede er nævnt i denne artikel er Canva, Adobe Spark Post (kun PNG-filer), Over, Phonto og WordSwag.
Men hvis du har brug for en vandmærke-app, der kan lag dit logo på fotos og endda videoer, er et forslag det iWatermark + app ($ 4,99 for iOS og $ 3,99 for Android). Det lader dig gemme og redigere logoer, batch vandmærke fotos, og endda tilføj logoer til dine smartphone-videoer.
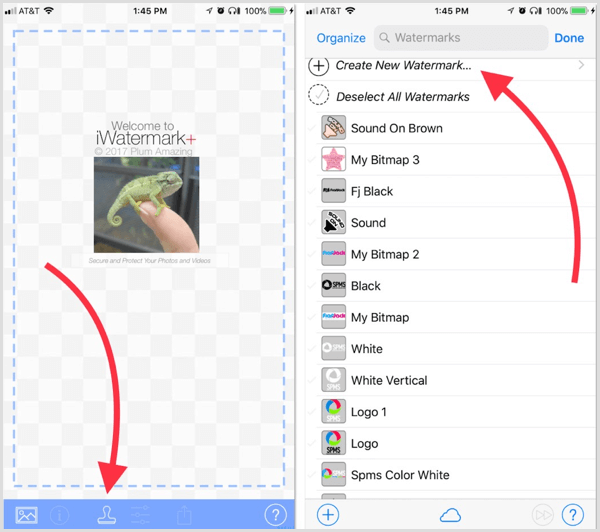
For at komme i gang, først tryk på stempelikonet og upload et logo fra dit fotobibliotek. På det næste skærmbillede, tryk på Opret nyt vandmærke.
Bemærk: Hvis du arbejder med flere logoer, gemmer iWatermark-appen hver enkelt til hurtig vandmærkning.

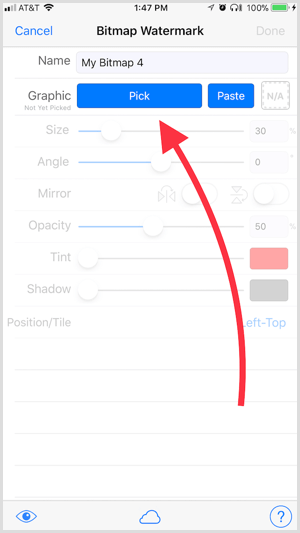
Næste, vælg Bitmap Graphic.
Hvis du vil, skal du ændre navnet på dit logo for at genkende det let. Derefter tryk på Vælg og vælg et logo fra dit bibliotek. Når du har uploadet dit logo, tryk på Udført.

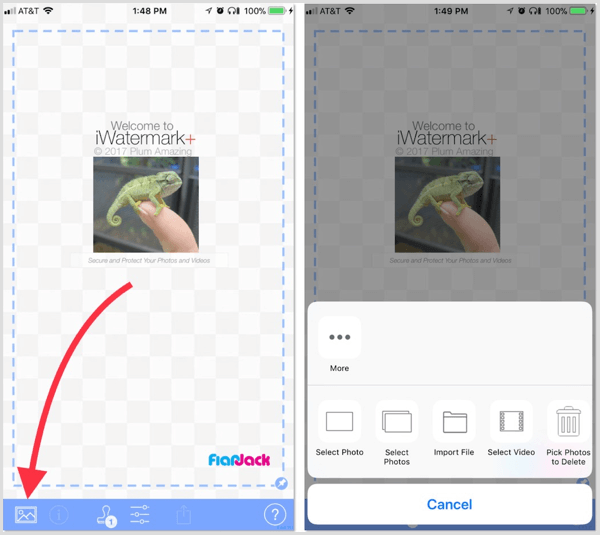
Nu tryk på fotoikonet i nederste venstre hjørne og vælg et foto, flere fotos eller en video.

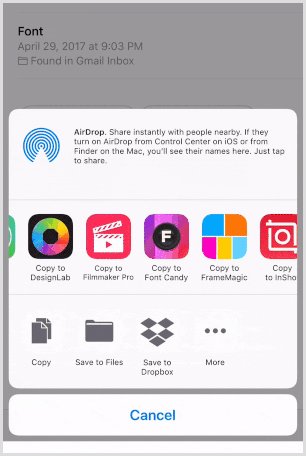
Efter dig placer dit logo som ønsket, tryk på uploadikonetfor at gemme det til dine fotos.

Hvis du vil redigere et logo (skift f.eks. farve og opacitet), tryk på indstillingsikonet (fjerde fra venstre) for at åbne redigeringsskærmen.
Konklusion
Da markedet for mobile enheder fortsætter med at vokse, kan du henvende dig til din smartphone eller tablet for at designe og poste sociale mediebilleder på farten. Bare fordi du bruger en mobilenhed til at skabe designs, betyder det ikke, at du skal ofre visuel branding og konsistens.
Med bare lidt forberedelse og de tip, der er nævnt i denne artikel, kan du opbevare din branding-væske gennem dine sociale medieindlæg, uanset hvor du sender ind fra.
Hvad synes du? Opretter du grafik på din smartphone? Hvilke apps bruger du til at indarbejde branding i dine billeder? Del dine tanker i kommentarerne nedenfor.



