5 måder at forbedre din Facebook-tidslinjeside med billeder: Social Media Examiner
Facebook / / September 26, 2020
 Spekulerer du på, hvordan du visuelt forbedrer din Facebook-side med tidslinjen?
Spekulerer du på, hvordan du visuelt forbedrer din Facebook-side med tidslinjen?
Denne artikel indeholder fem praktiske tip, du kan bruge nu.
Den visuelle mulighed
Da Facebook flyttede navigationen ind i den venstre kolonne og tilføjede Photostrip, skrev jeg, hvordan du kunne optimer din Facebook-side til visuel branding.
Og da tidslinjen blev rullet ud til personlige profiler, skrev jeg også, hvordan du kan tilpas dit forsidebillede og profilbillede.
Med hver ny eftersyn af Facebook-sider har der været øgede muligheder for mærker at bruge billeder til bedre at promovere deres tilbud og skabe visuel interesse, og tidslinje for sider er ikke anderledes.
Etablerer et ensartet udseende på tværs af sider og personlige profiler, Tidslinje for sider giver betydeligt flere muligheder for at oprette en visuelt overbevisende sidestartende med masthovedet.

I denne artikel fokuserer jeg på fem nøgleområder, hvor billeder kan bruges mest effektivt:
- Coverbillede
- Profilbillede
- Brugerdefinerede fanebilleder
- Fremhævning af indlæg
- Milepæle
# 1: Coverfoto: Din største branding-mulighed
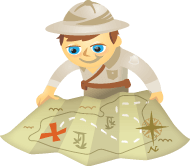
Den mest visuelt signifikante ændring i tidslinjen for sider er tilføjelsen af forsidefotoet, et område på 851 x 315 pixel, hvor du kan uploade et enkelt billede.
Når du opretter dit forsidebillede billede, anbefaler Facebook:
- Brug et unikt billede, der repræsenterer din side. Dette kan være et foto af et populært menupunkt, albumgrafik eller et billede af personer, der bruger dit produkt. Vær kreativ og eksperimenter med billeder dit publikum reagerer godt på.
- Brug forsidefotoet til at give din side en stærk visuel indflydelse ved at udvide dit brand med livsstilsbilleder, produktbilleder eller en beskrivelse af dine tjenester.
For eksempler, se Cairns & Great Barrier Reef forsidebillede (og profilbillede):

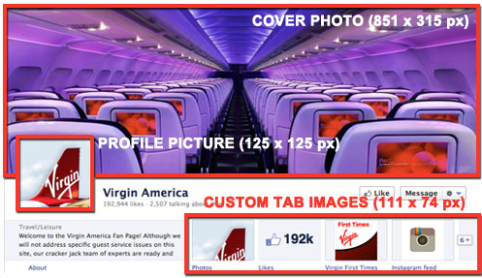
Coca-Cola forsidebillede (og profilbillede):

Intern reklame forsidebillede (og profilbillede):

Hvad Facebook ikke ønsker, at du skal gøre med dit forsidefoto
Facebook har strenge retningslinjer om forsidefotoet:
- Ingen kampagner, kuponer eller reklamer
- Det bør ikke primært være tekstbaseret eller krænke andres ophavsret
- Ingen pris- eller købsoplysninger, såsom "40% rabat" eller "Download det på vores websted"
- Ingen kontaktoplysninger, såsom webadresse, e-mail, postadresse eller andre oplysninger beregnet til din sides Om-sektion
- Ingen referencer til brugergrænsefladeelementer, såsom Like eller Share eller andre Facebook-sidefunktioner
- Ingen opfordringer til handling, såsom "Få det nu" eller "Fortæl dine venner"
Jeg råder dig kraftigt til det overhold ovenstående retningslinjer. Facebook angiver ikke, hvad den vil gøre, hvis dit forsidefoto ikke følger reglerne, men jeg vil ikke risikere at finde ud af det!
# 2: Profilbillede: Det hårdest fungerende billede på Facebook
I det forrige sideformat var profilbilledet din sides "helt" -billede, et område på 280 x 540 pixel i øverste venstre hjørne af din side.
Hvad Facebook stadig kalder "profilbillede" er nu et 125-pixel kvadratisk billede, der er indsat i dit forsidefoto i området nederst til venstre. Profilbilledet udfører nu tredobbelte opgaver:



Det er vigtigt at tage alle tre sammenhænge i betragtning, når du opretter din profilbillede grafik, og sørg for, at billedet fungerer pænt med forsidefotoet, som dit brands 50 x 50 pixel-ikon, der ledsager sideposter, og i Facebook-mobilappen.
Her er nogle fine eksempler på profilbillede:
Ben & Jerry's profilbillede integreres pænt med forsidefotoet og udgør et godt miniaturebillede.

Det Macy's side begge integreres godt med forsidebilledet (se hvordan de gør det firkantede hvide profilbillede til en Macys taske) og fungerer som et velmærket miniaturebillede.

Det Amsterdam udskrivningsside gør et fremragende stykke arbejde med at integrere profilbilledet, så det udvider forsidefotoet og giver et godt mærkeikon.

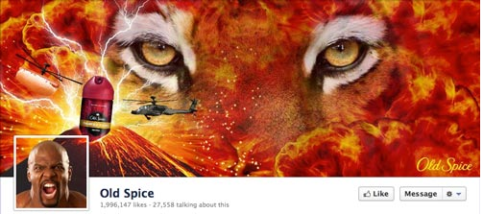
Det Old Spice profilbillede kommer til syne at være halvgennemsigtig med vulkanen, der strækker sig ind i den.

En smart integration af dit forsidebillede og profilbillede er udfordringen. For en detaljeret vejledning i, hvordan man lettere kan opnå en effekt svarende til hvad Old Spice, Amsterdam Printing eller Macy's Pages gør, skal du læse min tutorial.
BEMÆRK: Selvom profilbilledet vises med 125 x 125 pixels, Facebook kræver, at det billede, du uploader, er 180 x 180 pixels, som den derefter ændrer størrelse på. Og selvfølgelig, Sørg for, at din profilbillede er kvadratisk.
# 3: Brugerdefinerede fanebilleder: Sørg for, at du drager fordel af disse
Dette er en af de største forbedringer af tidslinjen for sider. Facebook har flyttet navigationen til din Facebook og brugerdefinerede faner tilbage til toppen under forsidefotoet. Hvor før havde du din navigation som små 16 x 16 pixel ikoner med fanenavnet i venstre kolonne nu du har maksimalt fire faner, der fremtrædende vises på 111 x 74 pixels PLUS fanenavnet under billedet.
Her er et par vigtige ting, du skal huske på de tilpassede billedfaner:
- Du kan ikke ændre eller placere fanen "Fotos" igen (som viser det senest uploadede billede).
- Du kan viser maksimalt fire faner (inklusive fanen Fotos). Dine resterende faner vises, når brugeren klikker på "pil" -ikonet til højre for fanebillederne.
- Hvis du vælger færre end fire viste faner, optager "Om" -oplysningerne den ekstra plads.

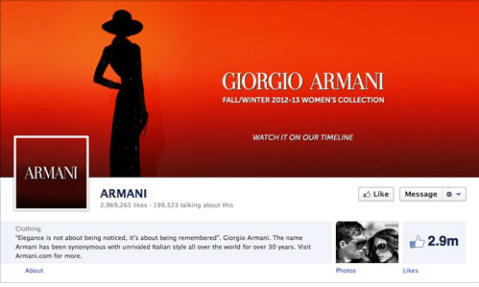
Armani har kun to faner vist. 
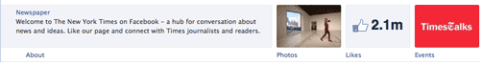
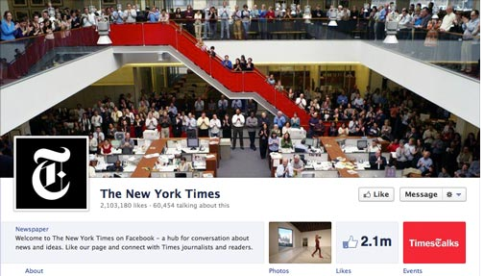
New York Times viser tre faner. - Du kan Opret din egen grafik til alle brugerdefinerede fanebillederUNDTAGEN Facebooks egne apps (fotos, noter, begivenheder, videoer, links).
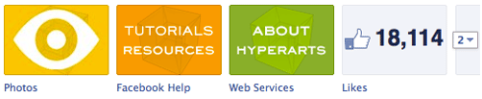
TIP: Brug beskederne i dit brugerdefinerede fanebillede sammen med fanens titel, der vises under billedet. For eksempel på siden HyperArts tidslinje forstærker de brugerdefinerede billedfaner og fanenavne hinanden.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!
Sådan tilpasses de brugerdefinerede fanebilleder
For at redigere dine fanebilleder skal du blot klikke på pilen til venstre for de tre eller fire billeder.

VIGTIG: Sideadministratorer vil se ALLE deres faner afsløret ved at klikke på pilen. Andre brugere vil maksimalt se 12 faner (inklusive fotos), hvoraf 4 vises og 8 er skjult.
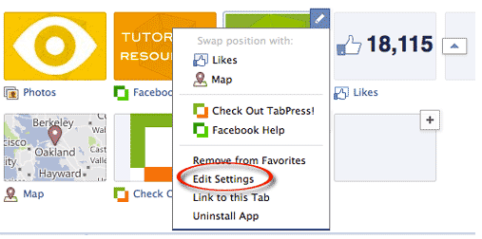
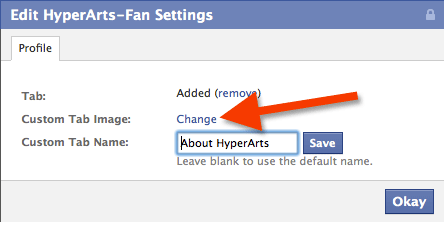
Derefter skal du holde musen over det brugerdefinerede fanebillede, du vil ændre, og klikke på ikonet "blyant", der vises i øverste højre hjørne, og vælg "Rediger indstillinger" i kontekstmenuen.

Klik på "Skift" i pop op-dialogboksen.

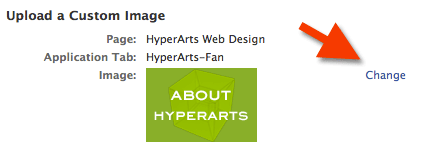
Klik på "Skift" for at vælge og uploade et nyt billede.

Klik på knappen "Okay". Færdig!
Opret dine brugerdefinerede fanebilleder, der passer til din samlede branding
Vær sikker på at du vær opmærksom på, hvordan alle de grafiske elementer i din tidslinjemasthead fungerer sammen at danne en samlet helhed. Du kan endda "styre", hvad fanebladet Fotos er, ved at uploade det billede, du vil have der, efter at andre billeder er uploadet. Dette er lidt besat, men det ligger inden for din magt!
Udover at vælge kun at vise tre faner, er New York Times har en kølig korrespondance mellem de røde trapper og "TimesTalks" brugerdefinerede fanebillede.

På HyperArts fansiden gik jeg efter den fuldt integrerede, obsessive tilgang.

Det Armani side går minimalt, og jeg kan godt lide det. Bemærk, at de kun vælger to faner, hvilket gør det enkelt.

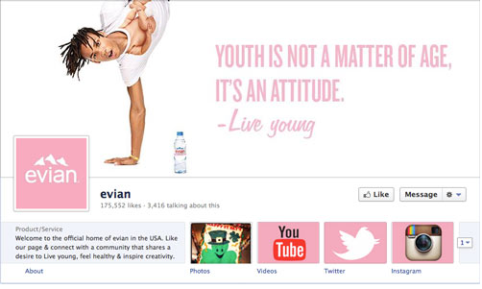
Det Evian side skaber en meget flot samlet branding med et rent design og ensartet lyserød / hvid palet.

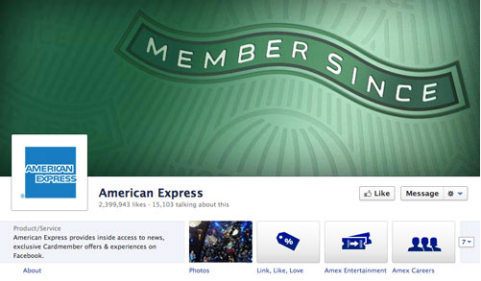
På den American Express-side, ser vi visuelt forenede, ikonbaserede brugerdefinerede fanebilleder.

Stræb efter at opnå en samlet, overbevisende og iøjnefaldende effekt på din mastelinje til din tidslinjeside.
# 4: Fremhæv indlæg for at skabe visuel interesse
Mange brugere og sideadministratorer har fundet tidslinjens nye måde at vise bruger- og sideposter rodet, forvirrende og kontraintuitivt på. Hvor før brugerne kunne se alle indlæg - af siden eller af andre brugere - i en kronologisk rækkefølge, i det nye tidslinjeformat er denne sekvens opdelt og ofte svær at følge.
Det kan dog sideadministratorer Brug den nye “fremhævnings” -funktion til at bringe lidt orden i kaoset!
Brug Highlight-funktionen til at oprette visuel organisation
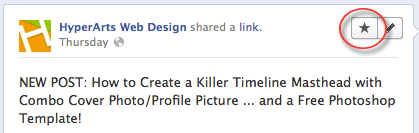
Du kan fremhæve enhver sidestatus ved at klikke på "stjerne" -ikonet, der vises øverst til højre, når du holder musen over en af dine opdateringer. (For at fjerne højdepunktet i en status skal du blot klikke på Fremhæv-stjernen igen.)

Når du fremhæver en sidestatus, optager den derefter to kolonner i din tidslinje, bryde monotonien i de to kolonner såvel som at tiltrække mere opmærksomhed til den særlige status.

Tip nr. 1: Hvis du vil have hver måned mere tydeligt afgrænset visuelt, kan du rediger datoen for en fremhævet status, så den vises først eller hvor som helst i kronologien, du ønsker, at den skal vises.
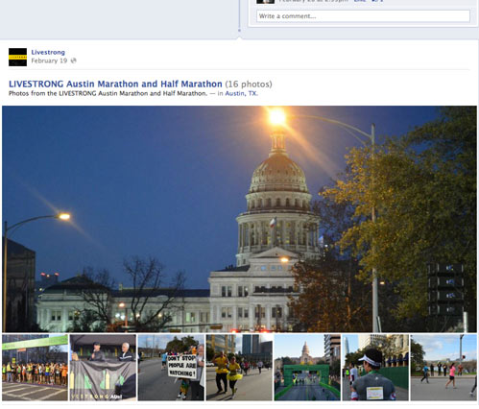
Tip nr. 2: Hvis din statusopdatering inkluderer et fotoalbum, viser opdateringen det første billede og inkluderer en række miniaturebilleder af de andre billeder i albummet, som du kan se på Livestrong side.

Fremhævning er en fantastisk måde at bekæmpe det visuelle kaos i tidslinjens layout.
# 5: Opret milepæle for at gøre din side "klæbrig"
En anden måde at opdele layoutet med to søjler på og skabe en mere overbevisende oplevelse er at brug den nye "Milepæle" -funktion.
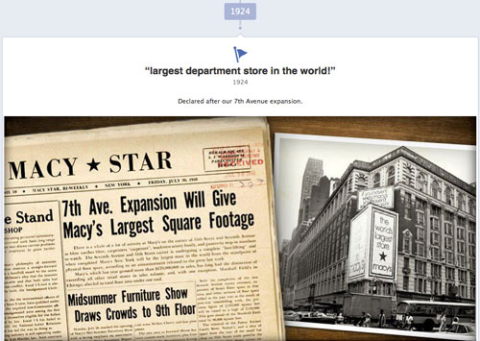
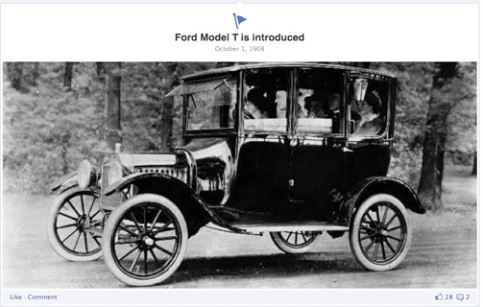
Mærker kan oprette milepæle - med billeder og tekst - til forskellige vigtige begivenheder i deres historie. Tjek hvordan Macy's side og Ford Side Brug Milepæle til visuelt organisere deres indhold og holde brugerne på siden med fantastiske arkivbilleder.


Og New York Times-siden har et væld af indhold, hvorfra milepæle kan oprettes, i både en- og to-søjleformater.

Sådan oprettes en milepæl på din tidslinjeside
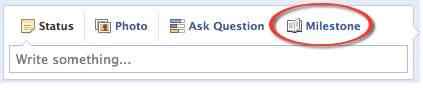
For at oprette din første milepæl skal du blot klikke på "Milepæl", hvor du opretter statusopdateringer.

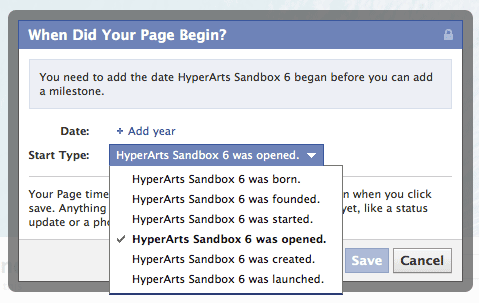
Før du kan oprette milepæle, skal du oprette en benchmarkdato—Fødselsår, virksomhed startet, firma grundlagt osv. Facebook gør det let ved at vise en pop op-dialog, første gang du klikker på linket "Milepæl".

Når du har oprettet en startdato, kan du derefter oprette Milepæle. Selvfølgelig opfordrer jeg dig til det bruge billeder i dine milepæle og Opret så mange, som du vil, jo flere jo bedre!
Takeaway: Billedsprog er i centrum i tidslinjen!
Som du kan se fra ovenstående eksempler, giver den nye tidslinje for sideformat langt flere muligheder for visuelt branding af din side. Det er op til dig at drage fordel af disse muligheder.
Hvad synes du? Hvad har du lært gennem din erfaring med at overføre din virksomhed til tidslinjer? Efterlad dine spørgsmål og kommentarer i feltet nedenfor.