9 tip til optimering af dit websted til mobilbrugere: Social Media Examiner
Miscellanea / / September 26, 2020
 Opfylder dit websted behovene hos on-the-mobile mobilbrugere?
Opfylder dit websted behovene hos on-the-mobile mobilbrugere?
Når du udvikler dit første mobilwebsted, kan du gå tabt. Det er forståeligt - et mobilwebsted er et helt andet dyr end et traditionelt websted.
I betragtning af det er det vigtigt at husk nogle af de bedste fremgangsmåder, når du udvikler din mobiltilstedeværelse.
Hvad der følger er 9 bedste fremgangsmåder, du kan bruge til at sikre, at dit mobilwebsted er så godt som det kan være.
Om mobilbrugere
Men inden vi dykker ned i de 9 bedste fremgangsmåder, er det vigtigt at husk en ting - den person, der ser dit websted, er mobil.
Det kan virke som en no-brainer, men du vil blive overrasket over, hvor mange mennesker der glemmer den enkle sandhed.
Når nogen er det mobil, de forventer en helt anden oplevelse end den, de får på dit standardwebsted.
For eksempel er en mobil besøgende typisk på udkig efter nogle få vigtige oplysninger: rutevejledning til dit kontor, et klik for at ringe-telefonnummer eller et kort over dine butiksplaceringer. Hvad de er
Med det i tankerne, lad os se på de 9 bedste fremgangsmåder til design af mobilwebsteder der kan hjælpe dig med at oprette et websted, der sætter din bedste fod frem.
# 1: Forenkle. Derefter forenkles igen. Og igen
Det første trin i oprettelsen af et mobilwebsite er at bestemme, hvilket indhold du inkluderer. I betragtning af den begrænsede mængde skærmplads er det vigtigt at finde ud af, hvilke vigtige oplysninger dine besøgende sandsynligvis vil lede efter.
En butiksfinder? Sandsynligvis. En “Kontakt os” formular med 13 forskellige felter, der skal udfyldes? Ikke så meget.
Det er også vigtigt at holde trinene involveret i at gå fra indgangssted til køb så enkle som muligt. Fandango gør et godt stykke arbejde med dette ved at fjerne meget af deres ikke-essentielle indhold for hurtigt at give deres forbrugere det, de ønsker: filmtider.

Endnu bedre: Fandango gennemfører salgscyklussen ved at levere en QR kode der fungerer som en mobil billet for køberen. Bare tag telefonen til teatret, og få dem til at scanne koden der - det fungerer som købers billet.
# 2: Planlæg dit webstedslayout
Mobile websider indlæses langsommere end traditionelle websider, så det er vigtigt at hold antallet af sider på et minimum. Derudover har brugerne ikke tålmodighed til at klikke flere sider dybt på dit websted. I betragtning af det er det vigtigt at holde webstedslayoutet så strømlinet som muligt.
En teknik, jeg opfordrer folk til at bruge, er at tænk som Steve Jobs. Som du ved, er Jobs berømt for at skabe brugeroplevelser, der er strømlinede og intuitive. Tag din Steve Jobs-hat på for at minde dig om at holde tingene så strømlinede som muligt. Ved at gøre dette får dine besøgende en bedre oplevelse, når de er på dit websted.
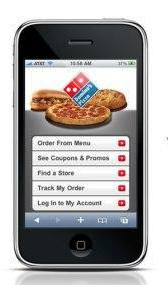
Domino skal have haft deres Steve Jobs-hat på, da de udviklede deres mobilwebsite (og deres glimrende designede app). I stedet for at oprette et rodet sted med forvirrende muligheder forenklede de deres websted og begrænsede det til de ting, som folk sandsynligvis ville søge efter.

# 3: Match brandingelementerne fra dit standardwebsted til dit mobilwebsted
Selvom dit mobilwebsite vil være meget mere strømlinet end dit standardwebsted, vil du stadig have det indarbejde de samme branding-elementer på begge sider af ligningen.
Dette er vigtigt af to grunde. Et mobilwebsite er et brand touchpoint og skal ligesom enhver anden ejendom afspejle og fremme din brandessens. For brugere, der allerede er fortrolige med din virksomhed, får et lignende design dem til at føle, at de besøger en gammel ven, hvilket er en vigtig overvejelse for dine mest loyale kunder.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!
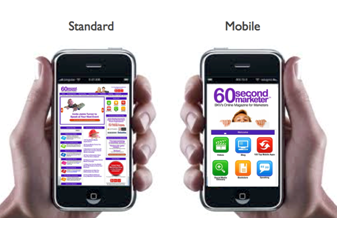
Det 60 Anden marketingmedarbejder webstedet bruger den samme lyse farvepalet og ikonografi på både standard- og mobilwebsites. Resultatet er, at en bruger, der er fortrolig med standardsiden, også vil have en lignende oplevelse på mobilwebstedet.
# 4: Udnyt det hvide rum
Når du designer et websted, er det en naturlig tendens til at klemme så mange oplysninger som muligt ind. Men bekæmp den trang. Ikke kun giver hvide rum et renere og mere sofistikeret udseende, det sikrer også, at brugerne let kan klikke på den knap, de sigter mod.

# 5: Undgå Flash eller Java
Den åbenlyse grund til at undgå Flash er, at Apple-produkter understøtter ikke Flash og har erklæret, at de ikke har til hensigt at gøre det i fremtiden. Fordi iPhones udgør ca. 30% af smartphonemarkedet, kan en betydelig del af dit publikum muligvis ikke få adgang til dit indhold, hvis du bruger Flash. Tilsvarende understøtter mange telefoner ikke Java, og selvom de gør det, kan brug af Java være en enorm træk på indlæsningstid.
# 6: Reducer det nødvendige antal tekstindtastning
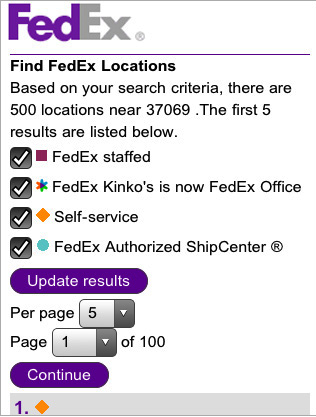
Lider du af fat-finger syndrom, hvilket gør det vanskeligt at bruge et smartphone-tastatur? De fleste af os har problemer med at skrive på små tastaturer. Når det er muligt, brug rullemenuer, tjeklister og forudfyldte felter som et middel til dataindtastning. Dette hjælper minimere udfordringerne folk står over for, når de skriver tekst i en smartphone.
Tag et signal fra FedExs mobilwebsted. Selvom der skal indtastes mange oplysninger på webstedet for at nå brugerens mål, reduceres brugen af tjeklister og rullemenuer på den mængde tekst, som en bruger skal indtaste.

# 7: Brug ikke pop op-vinduer
Navigering mellem flere faner og browservinduer er vanskeligere på mobilenheder og kan forårsage langsomme indlæsningstider. Hvis du har brug for at åbne et nyt browservindue, sørg for at advare din bruger, så de ved, hvordan de navigerer tilbage til den originale side.
# 8: Brug omdirigeringer fra mobil
Når dit websted er designet og klar til brug, skal du sørge for at sæt omdirigeringer på plads, der vil snuse ud, når en besøgende bruger en mobilenhed og henvis ham eller hende til den mobiloptimerede version af webstedet. For en mere detaljeret beskrivelse af, hvordan du gør dette, skal du tjekke ud 5 enkle trin til at komme i gang med mobil markedsføring.
Når dine omdirigeringer er på plads, sendes enhver mobilbruger, der indtaster din webadresse eller klikker på et link i en søgemaskine, til den mobiloptimerede version af dit websted.
# 9: Tillad folk at besøge hele webstedet
Du har arbejdet hårdt på dit mobilwebsted. Du vil have folk til at se det, og du vil have folk til at elske det. Men faktum er, at selvom du har gjort et godt stykke arbejde med at parre dit indhold, vil der sandsynligvis være nogen, der ønsker oplysninger, du har valgt ikke at vise.
Som sådan skal du sørge for, at du inkluderer links på flere sider, der giver brugeren mulighed for at vende tilbage til den fulde version af webstedet. Du kan se denne funktion på de fleste mobile websteder, herunder USA Today, Geek Squad, Home Depot og Target.

Fordi mobilwebsites er et nyt landskab for de fleste marketingfolk, kan det være lidt af en udfordring at designe og bygge dem. Men mobile websteder giver også en fantastisk mulighed for fremvis dit brand og din kreativitet. Så længe du holder brugerens behov top-of-mind, holder dig tro mod dit brand og følger et par enkle regler, vil du få fat i det på ingen tid.
Hvad tænker du?Har du oprettet et mobilwebsite til din virksomhed? Hvad fungerer og hvad virker ikke? Efterlad dine kommentarer i feltet nedenfor.



