Sådan tilpasser du dine sociale deleknapper til øget trafik: Social Media Examiner
Værktøjer Til Sociale Medier / / September 26, 2020
 Er du tilfreds med, hvordan knapper til social deling fungerer på dit websted?
Er du tilfreds med, hvordan knapper til social deling fungerer på dit websted?
Udfylder de automatisk oplysninger, der får dit brand til at se godt ud på sociale netværk?
Til maksimere fordelene ved social deling på dit websted, skal du laveSørg for, at dine sociale delingsknapper indeholder tilpassede meddelelser det er let for dine læsere at bruge og gavner dit brand.
I denne artikel vil jeg fokusere på, hvordan du optimerer de øverste sociale delingsknapper til dit websted.
Hvad er en optimeret deleknap?
En optimeret deleknap genererer automatisk en delbar besked med brugerdefinerede oplysninger til dit brand.
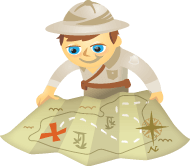
Her er et eksempel på en tweet på en social delingsknap, der ikke er optimeret med brugerdefinerede oplysninger.

Mens produkt-id-nummeret vises i URL'en, mangler tweetet mærkeets Twitter-håndtag og hashtags. Inkludering af disse varer vil hjælpe brandet med at øge tilhængere, rækkevidde og engagement.
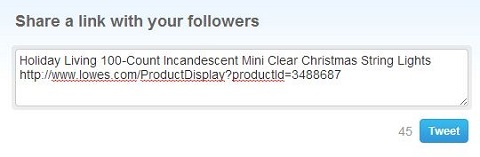
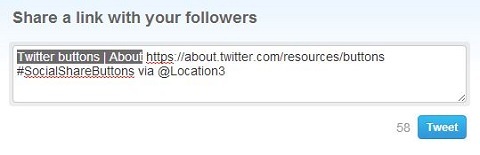
Her er et eksempel på en tweet på en social delingsknap, der er optimeret til automatisk at udfylde med brandets Twitter-håndtag.

Bemærk de inkluderede yderligere oplysninger takket være den tilpassede URL i tweetet ovenfor.
Tilpassede deleknapper lad dine læsere dele nyttige oplysninger og hjælpe dig med at kontrollere brand messaging på samme tid.
Installation af sociale deleknapper
Hver social kanal håndterer delingsknapper forskelligt og giver mulighed for forskellige niveauer af tilpasning. Alle kanaler tilbyder muligheder for udseende og størrelse, størrelse, antal aktier, forbindelsesanmærkninger og hvad metadata trækkes automatisk gennem widgeten.
Nedenfor dækker jeg deleknapper til Twitter, LinkedIn, Google+, Pinterest, Facebook og e-mail.
Jeg forklarer, hvilke knapper der giver dig mulighed for at tilføje dit brugernavn eller inkludere hashtags; hvordan webadresser, billeder og sidesammendrag gengives og hvordan man bedst installerer og tilpasser hver knap.
Hvis du har en grundlæggende fortrolighed med HTML, er knapperne relativt lette at installere. Du kan også sende dette til den person, der yder din tekniske websupport.
# 1: Twitter-deleknap
Har du nogensinde ønsket at retweet noget fra en person, du ville netværke med, men ikke kunne finde hans eller hendes Twitter-håndtag i den automatiserede tweet? Så du efter et Twitter-håndtag, der skulle medtages i retweetet? Eller opgav du dine netværksbestræbelser?
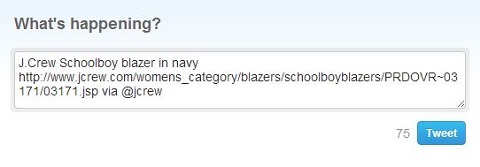
I eksemplet nedenfor trækker Tweet-knappen på ModCloths blog automatisk gennem blogtitlen, en brugerdefineret forkortet URL og deres Twitter-håndtag.


Sådan kan du tilpasse Twitter Del-knap:
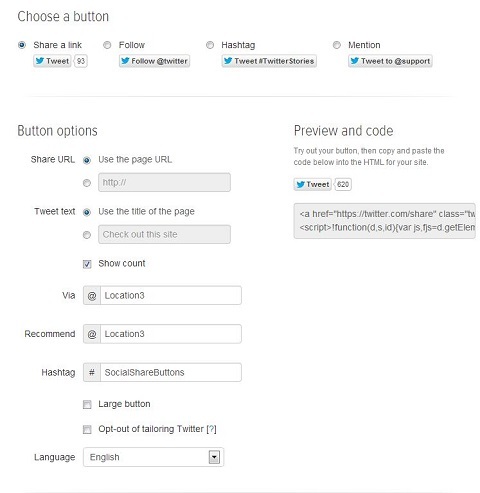
Trin 1: Gå til Twitter-knapper og vælg den “Del et link” -knap, du bedst kan lide.
Udfyld formularfelterne i Indstillinger, og sørg for at medtage dit Twitter-brugernavn i afsnittet Via og / eller Anbefal.
Vælg "Brug side-URL" til delings-URL og "Brug titlen på siden" til tweet-tekst.

Trin 2: Klik på Tweet-knappen for at få vist, hvordan dine tweets vises.

Trin 3: Når du er tilfreds med, hvordan tweeten ser ud, kopier og indsæt koden i HTML til dit websted på det sted, du vil have, at knappen skal vises.
Gem ændringen på dit websted, og du har en tilpasset Tweet-knap.
# 2: Google +1 knap
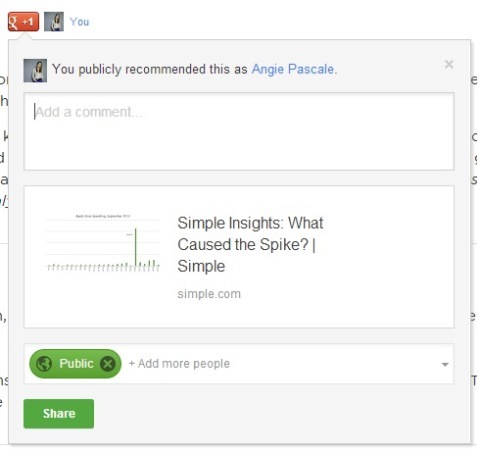
Google +1-knapattributterne inkluderer sidetitel, URL, billede og anbefalinger.

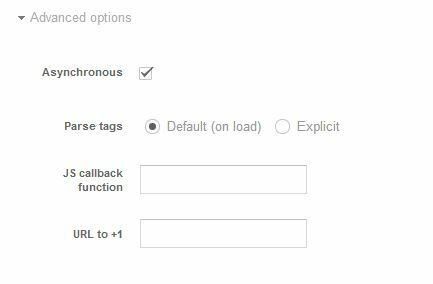
Du kan også vælg fra avancerede indstillinger, inklusive hvordan +1-knappen indlæses, for bedre at passe til dit websteds behov. Vælg f.eks. Asynkron JavaScript-indlæsning til forbedre sideindlæsningstiden ved at lade browseren indlæse siden og +1-knapkoden på samme tid.
Google+ trækker oplysninger til automatisk udfyldning på en af fire måder i denne rækkefølge:
- Schema.org
- Åbn grafprotokol
- Titel og Meta beskrivelse
- Googles bedste gæt fra sideindhold
For at sikre den bedste gengivelse af delingsbeskeden og skabe den mest iøjnefaldende besked, anbefaler jeg dig implementere både skema og åben graf på dit websted.
Besøg Google Developers-side og følg instruktionerne nedenfor for at tilpas din Google+ knap.
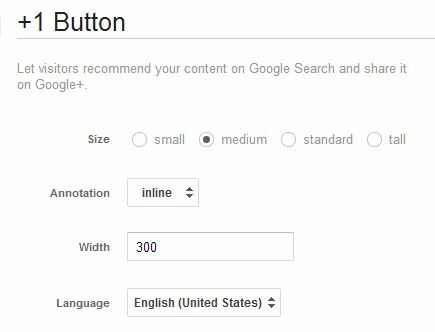
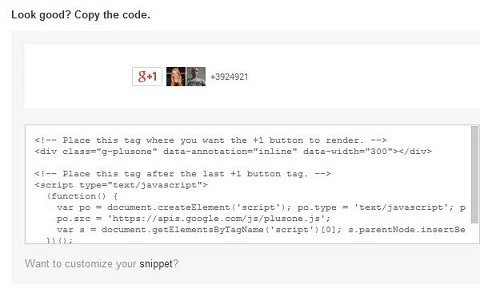
Trin 1: Vælg den ønskede knapstørrelse, annoteringsformat (hvilket betyder hvor antal delinger vises) og bredde.

Trin 2: Vælg de relevante avancerede indstillinger.

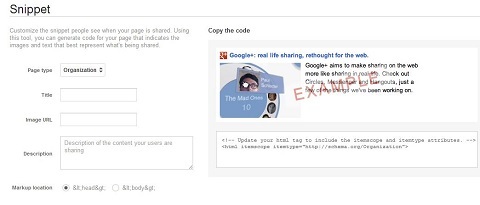
Trin 3: Nu hvor du har formateret din knap, skal du klikke på "Vil du tilpasse dit kodestykke?" under preview og kode for at tilpasse delingsmeddelelsen.

Trin 4: Kopier kodestykket og knappekoden fra trin 2, og indsæt dem hvor du vil have knappen skal vises.

Ligesom det har du en optimeret Google+ knap på dit websted.
# 3: LinkedIn-deleknap
LinkedIn's Share-knap er mere grundlæggende end dem til andre sociale medianetværk. Og det er ikke for hvert mærke, men bør inkluderes, hvis du leverer B2B-indhold.
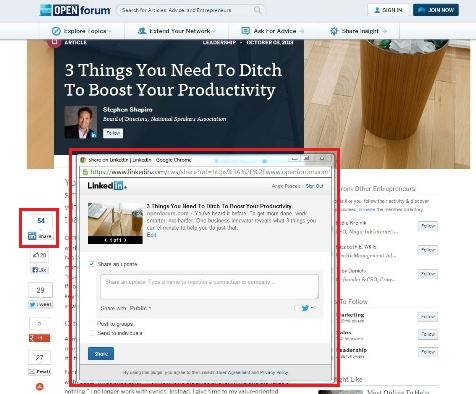
LinkedIn Share-knappen trækker ikke kun gennem din titel, beskrivelse og billede fra siden, men lader også brugere redigere indlægget.

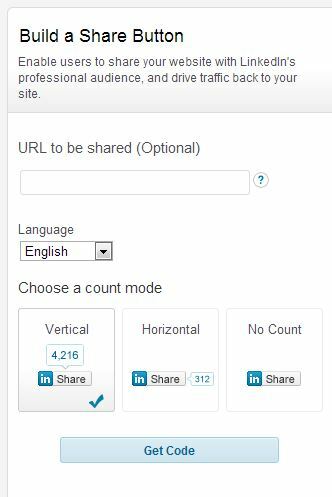
Til installer LinkedIn Share-knappen, besøg LinkedIn Share Button generator og følg instruktionerne nedenfor.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!Trin 1: Lad URL'en, der skal deles, være tom, og den vil som standard trække den aktuelle side. Vælg, hvordan du vil have aktietællingen vist.

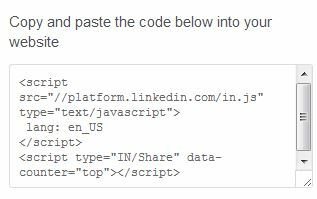
Trin 2: Se din knap. Hvis du er tilfreds, klik på "Hent kode", kopier og indsæt derefter det, hvor du vil have, at knappen skal vises.

Det er det! Din optimerede LinkedIn Share-knap er klar til at gå på arbejde.
# 4: Pinterest Pin It-knap
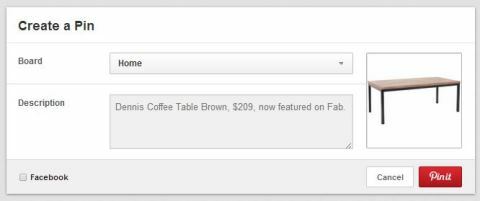
Fordi Pinterest er billedbaseret, knappen Pin It fungerer kun på sider, der indeholder et billede.
Pin It-knappen ignorerer baggrundsbilleder i din CSS og trækker alt indhold indeni tags, der er mindst 80 × 80 pixels.
Hvis din side har flere billeder, vises de i den rækkefølge, de er angivet i HTML-filen.

Pin It-knapper kræver lidt mere avanceret kodning end andre delingsknapper. Vær ikke bange for at kontakte din webudvikler for at sikre dig, at du bruger den korrekte URL, billede og beskrivelse. Når du er klar til at bygge din knap, besøg Pinterest Widgetbygger at komme i gang.
# 5: Facebook-deleknap
Facebook tilbyder to typer knapper: Facebook Synes godt om og Facebook Del. Begge knapper giver brugerne mulighed for at dele dit indhold på Facebook og oprette en historie på deres nyhedsfeed. Forskellen ligger i, hvordan nyhedsfeedhistorierne vises, og hvor meget kontrol brugeren har til at skabe den historie.
Mens begge knapper giver brugerne mulighed for at tilføje en kommentar og tagge venner, Facebook Like-knappen tillader dem ikke at redigere overskrift, beskrivelse eller miniaturebillede.

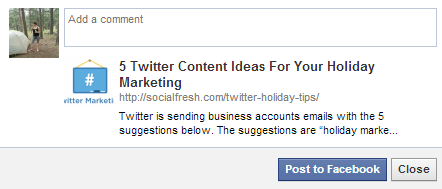
Facebook Share-knappen giver brugerne mulighed for at foretage disse ændringer. Det betyder mere eksponering og engagement for dig, fordi læseren kan personalisere indlægget for deres publikum.

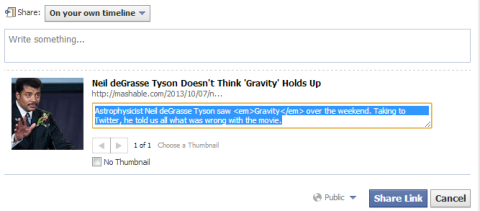
Af denne grund anbefaler jeg dig Opret en tilpasset Facebook Share-knap til dit websted.
Følg disse trinvise instruktioner til tilføj Facebook Share-knapper til dit websted:
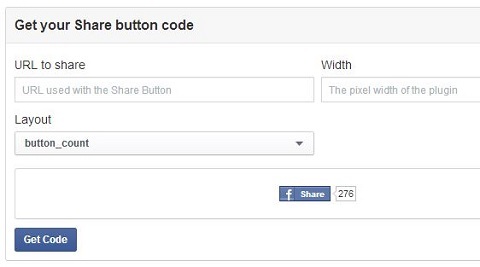
Trin 1: Lad URL-feltet være tomt, da dette som standard deler den side, som knappen lever på. Indtast den bredde, der giver mening for dit sidedesign.
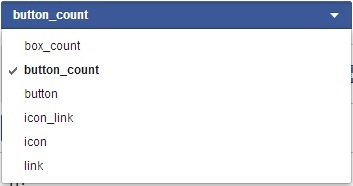
Vælg derefter mellem seks forskellige layouts, der kombinerer forskellige designs og delte antal skærme. Jeg anbefaler dig Brug en version med antal dele for at øge delingen—Hvis læsere ser, at andre har delt noget, er de mere tilbøjelige til at dele det selv.


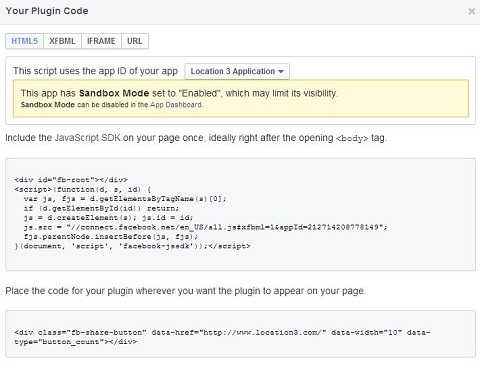
Trin 2: Klik på "Hent kode", og vælg mellem HTML5 og XFBML (iFrame og URL fungerer ikke med knappen Share).

Trin 3: Kopier og indsæt koden hvor du vil have knappen skal vises på siden.
Trin 4: Medtag de korrekte OG-tags (Open Graph) på din side for at give mulighed for mere tiltalende delingsmeddelelser. De grundlæggende OG-tags, der skal bruges, er titel, webstedsnavn, URL, beskrivelse, billede og app_id (dette fortæller Facebook, hvad webstedet er, og giver Insights mulighed for at arbejde).
Et OG-tag for en sidetitel ser sådan ud:
Afhængigt af din virksomheds branche og typen af indhold, der deles, kan du også inkluderer andre OG-tags som medietype (dette er som standard webstedet, hvis der ikke er angivet en medietype), landestandard, forfatter og udgiver. Det kan virke kompliceret, men ved, at OG bare er metatags, og din webudvikler skal være fortrolig med dem. Lær mere om Facebook Åben graf.
Når koden er kopieret og gemt på dit websted, er Facebook Share-knappen installeret.
# 6: Send denne knap via e-mail
Sandt nok betragtes e-mail ikke som et socialt medianetværk. Men ifølge forskning af Atlanterhavete-mails, onlinemeddelelser og andre "mørke sociale" kanaler tegner sig for 69% af den deling, der finder sted online.
Disse objekter betragtes som "mørke sociale", fordi de ikke kan spores igennem Google Analytics som folk typisk kopierer og indsætter et direkte link, der vises som direkte trafik i analyser.
E-mail-knapper varierer afhængigt af om du bruger HTML, CSS eller et andet programmeringssprog. Uanset hvilket sprog der blev brugt til at opbygge dit websted, sørg for, at titlen trækker igennem som e-mail-emnelinjen, og URL'en gengives korrekt i brødteksten så modtageren let kan klikke på linket for at besøge kilden fra enhver e-mail-platform og enhed.
Arbejd alene eller sammen med en designer for at udvikle en knap, der matcher udseendet på dit websted. Tilføj derefter denne kode, som åbner brugerens standard e-mail-klient og opretter en ny besked:
Sådan måles og forbedres ydeevne
Google Analytics viser aktivitet på disse knapper i Social Plugins sektion. Du kan også bruge Sporing af begivenheder til se, hvor mange brugere der klikker på hver social delingsknap.
Hold øje med mængden af aktier for hver knap.
Hvis du finder ud af, at en knap ikke genererer nogen delinger, kan dit publikum muligvis ikke bruge den sociale mediekanal. Overvej at fjerne knappen til give plads til andre, der klarer sig godt.
Konklusion
Facebook, Twitter, Google+, LinkedIn og Pinterest er uden tvivl de top 5 sociale netværk i dag. Mens du burde gør det let for dine læsere at dele dit indhold på disse netværk, skal du også gøre det til en prioritet for kontrollere, hvordan dit indhold ser ud, når det deles.
Udnyt de tilpassede attributter, som hver platforms deleknap giver for at hjælpe sørg for, at din brand messaging forbliver intakt, når dit indhold deles.
Hvad synes du? Hvordan bruger du social deling på dit websted? Hvilke knapper har du set mest succes med? Del dine oplevelser i kommentarerne nedenfor.



