Sådan tilføjes Facebook-kundechat til dit websted: Social Media Examiner
Facebook Værktøjer Facebook Chat Facebook / / September 26, 2020
 Ønsker du en bedre måde at få kontakt med potentielle kunder og kunder?
Ønsker du en bedre måde at få kontakt med potentielle kunder og kunder?
Vidste du, at Facebook Messenger gør det let at integrere en live kundechat-widget på dit websted?
Messenger Customer Chat-plugin giver dig mulighed for at have en live samtale med besøgende på stedet.
I denne artikel vil du lære at tilføje en Facebook Messenger-kundechat-widget til dit websted.

Hvorfor bruge Messenger's kundechat på dit websted?
En kundechat-chat er et lille flydende ikon, der normalt vises nederst til højre på et websted. Ligesom traditionel live chat-software kan du installere en Messenger-chatchat-plugin på dit websted.
Dette plugin gør det let for enhver besøgende på webstedet med en Messenger-konto at have en live samtale med et menneske, efterlade en besked og interagere med din Messenger bot.

Facebook opkræver ikke noget for at installere denne kundechat-widget. Du behøver ikke engang at have en Messenger-bot. Det eneste krav er en Facebook-side.
Før vi taler om, hvordan vi opretter en Messenger live chat-funktion ved hjælp af ManyChat og Chatfuel, skal vi se på nogle få grunde til, at du skal have en live chat på dit websted.
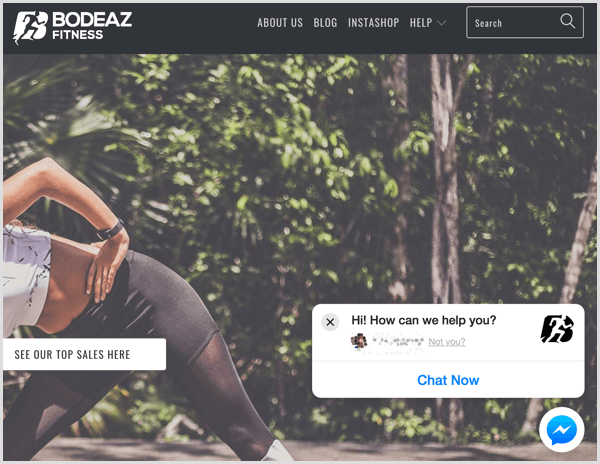
Administrer samtaler via din sides indbakke
Alle beskeder, der sendes via Messenger-chatwidgeten på dit websted, vises automatisk i din Facebook-indbakke.

Du kan også læse og svare på besøgendes meddelelser på din mobile enhed via den gratis Facebook Page Manager-app, som er tilgængelig på App butik og Google Play.
Forbedre kundeservice
Ifølge Facebook, 53% af befolkningen er mere tilbøjelige til at shoppe med en virksomhed, de kan sende beskeder direkte til. Med din traditionelle live chat kan du kun gennemføre chatsamtalen på et bestemt sted. Med Messenger-chat kan du dog starte en samtale på skrivebordet og derefter fortsætte den på din mobilenhed med Messenger på et senere tidspunkt eller tidspunkt.
Giv øjeblikkelige automatiserede svar
Messenger Chat-widgeten giver besøgende mulighed for at stille spørgsmål direkte på dit websted, og du kan fortsætte samtaler med potentielle kundeemner i realtid.

Hvis du ikke har et supportteam, der arbejder døgnet rundt for at svare på kundespørgsmål, opret en Messenger-bot for at drive din Messenger-chatwidget og besvar grundlæggende ofte stillede spørgsmål.
For at hjælpe med at konvertere besøgende til kundeemner kan du give folk mulighed for at abonner på dit Messenger eller e-mail-nyhedsbrev, lever blymagneter, eller give links til yderligere nyttigt indhold mens de venter på et menneskeligt svar.

Lad os nu se på, hvordan du opretter en Messenger-chat-funktion med Chatfuel og ManyChat.
# 1: Konfigurer Messenger Chat på dit websted ved hjælp af Chatfuel
Selvom det ikke er påkrævet, er det mere effektivt at have en Messenger-bot til at sende brugerne en hilsen, når de starter en live chat via Messenger-chatchat-pluginet.
Så lad os starte med at oprette denne hilsenbesked i Chatfuel. Hvis du ikke tidligere har brugt dette værktøj, skal du tjekke denne video for at få oplysninger om, hvordan du tilmelder dig og opret en simpel bot med Chatfuel.
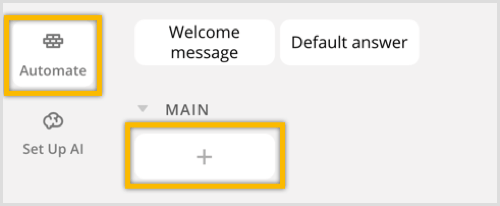
Når du har logget ind, klik på fanen Automatiser. Derefter klik på + tegnet for at oprette en ny blok.

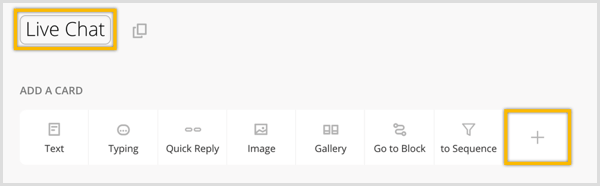
For at holde tingene organiseret, klik på titlen på blokken og omdøb det til "Live Chat." Under Tilføj et kort, klik på + tegnet.

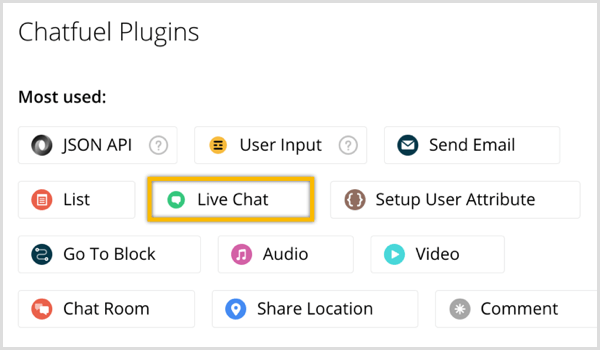
I pop op-vinduet klik på Live Chat for at tilføje plugin til live chat.

Dette plugin vil midlertidigt deaktivere din bots Artificial Intelligence-funktion, når du har en live samtale med en bruger. Når der er en ny chat-session, får du også en push-beskedadvarsel fra din Messenger-bot.
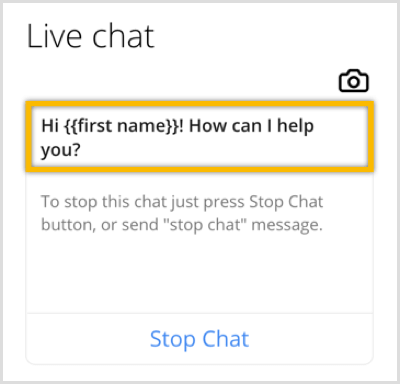
Nu rediger standardstartmeddelelsen (“Du startede chatsession med vores operatør”). Indtast noget som “Velkommen {{fornavn}}! Hvordan kan jeg hjælpe dig?" Tilføjelse af krøllede parenteser efter "fornavn" fortæller boten at inkludere brugerens fornavn i din velkomstmeddelelse. Facebook giver automatisk disse oplysninger, så du behøver ikke at bede brugeren om at udfylde en formular eller udfylde denne grundlæggende detalje.

Du kan også gennemgå og rediger beskrivelsen af startmeddelelsen og stopbeskeden. Til denne vejledning følger vi bare standardindstillingerne.
Nu Klik på linkikonet øverst på siden ud for navnet på blokken.

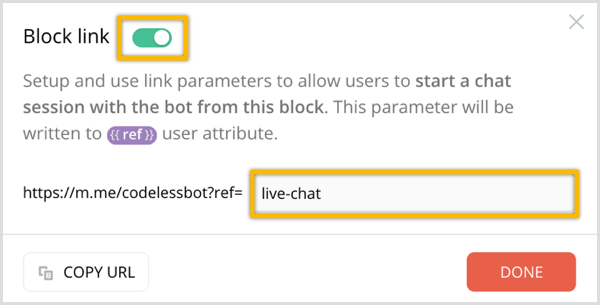
I det vindue, der vises, Slå indstillingen Bloker link til. Derefter indtast et ref-link og husk, hvad du skrev. Derefter klik på den orange Udført-knap.

Nu hvor du har oprettet en hilsen, er næste trin at generere kodentil Messenger-plugin'et.
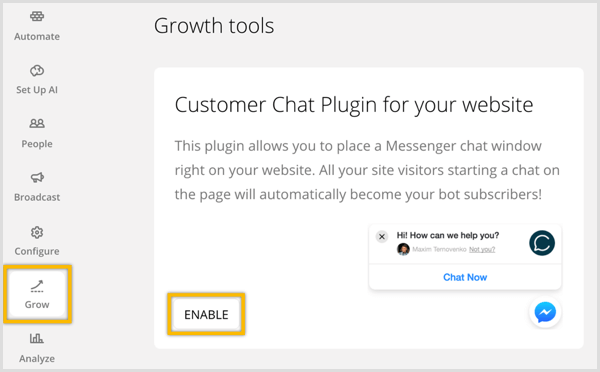
Klik på fanen Grow i venstre sidebjælke. På siden Vækstværktøjer, find Customer Chat Plugin til dit websted og klik på Aktiver under det.

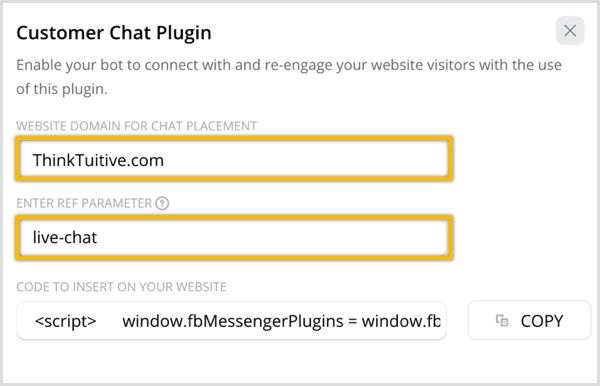
I pop op-vinduet indtast webadressens URL hvor du planlægger at installere dette Messenger chat-plugin. Derefter indtast ref-parameteren du tilføjede ovenfor. Når en bruger starter en live chat med dit Messenger chat-plugin, sender din bot denne meddelelsesblok til brugerne, der indeholder live chat-pluginet.

Koden til dette chat-plugin genereres automatisk til dig, så klik på Kopiér for at kopiere det til dit udklipsholder. Du indsætter derefter denne kode i overskriften på dit WordPress-websted; se afsnit # 3 nedenfor for detaljer.
Avanceret hack: Tilpas din Messenger Chat-widget
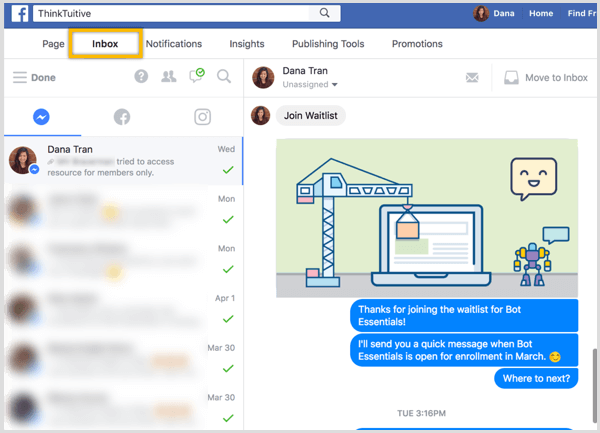
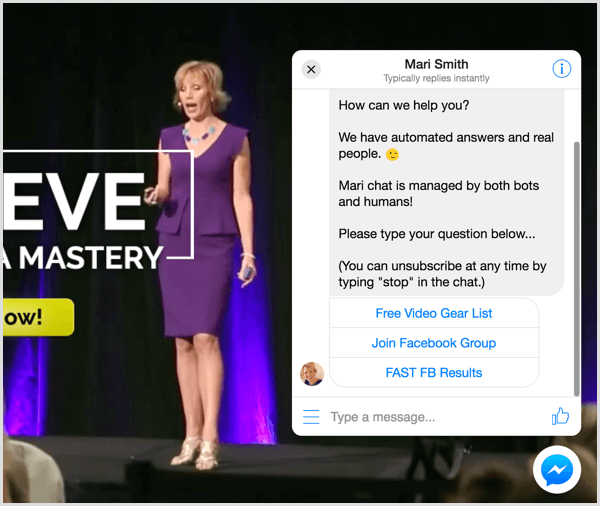
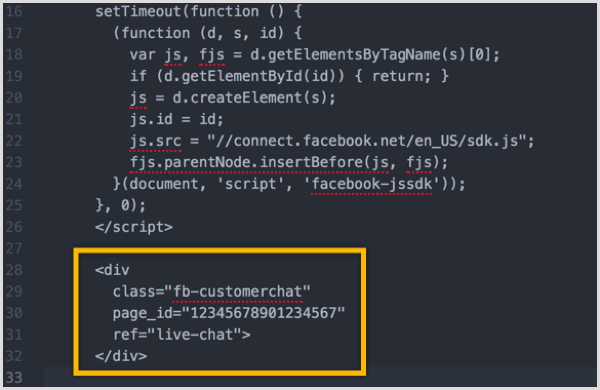
Vidste du, at du kan tilføje et par linjer til denne kode for yderligere at forbedre din Messenger chat-widget? Sådan ser det plugin, du lige har oprettet, ud:

Ved at tilføje noget kode kan du tilpasse chat-pluginet til:
- Skift temafarve for at matche dit brand.
- Vis en anden hilsen til personer, der er logget ind på Facebook vs. dem, der ikke er logget ind på Facebook.
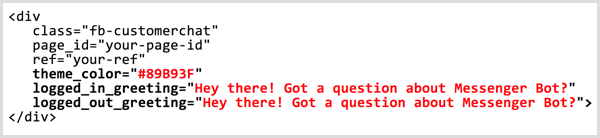
For at foretage disse ændringer, indsæt koden genereret fra Chatfuel i en notesblok eller teksteditor. Se efter kodestykket i gult nedenfor.

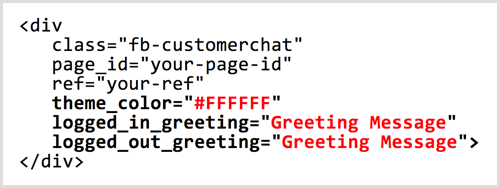
Inden for dette uddrag tilføj de tre fedte linjer nedenfor:

Udskift #FFFFFF med den hex-kode for den farve, du vil bruge til temaet. (Du kan finde hex-farvekoder med et værktøj som ColorHexa.) Udskift "Greeting Message" for at ændre de to hilsener.
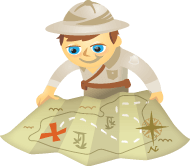
Antag for eksempel, at du vil ændre standardblåt Facebook-farvetema til grønt og ændre standardhilsen fra “Hej! Hvordan kan vi hjælpe dig?" til en opfordring til handling for din virksomhed. Her er den kode, du kan føje til din chat:

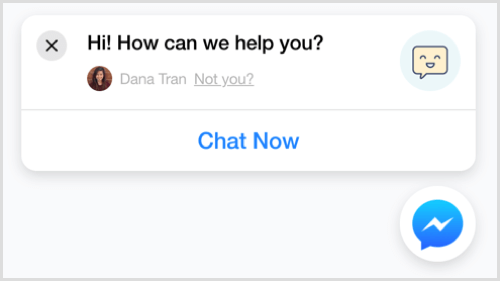
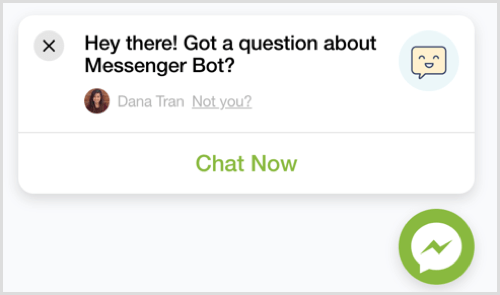
Chatwidgeten ser nu sådan ud:

# 2: Konfigurer Messenger Chat på dit websted ved hjælp af ManyChat
For at oprette en Messenger live chat-funktion med ManyChat, Log på og klik på fanen Vækstværktøjer i venstre sidebjælke. Hvis du ikke tidligere har brugt dette værktøj, skal du tjekke denne video for at få oplysninger om, hvordan du tilmelder dig og opbyg en simpel bot med ManyChat.

Næste, klik på knappen Nyt vækstværktøj øverst på siden.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!
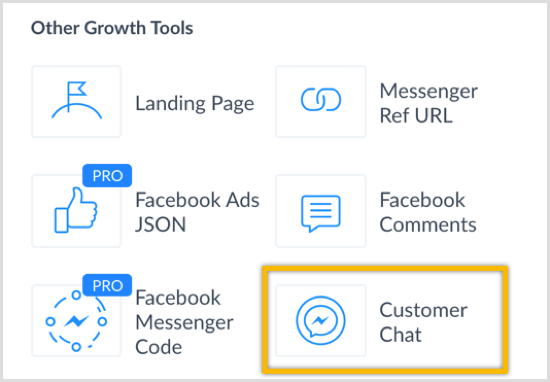
I vinduet, der glider ud, klik på Kundechat.

For at holde tingene organiseret, omdøbe dette vækstværktøj til "Live Chat" og så klik på den blå Gem-knap.

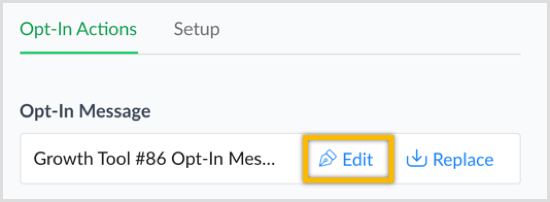
Næste, klik på Rediger for at redigere opt-in-beskeden. Dette er den besked, som brugerne modtager, når de klikker på chatwidgeten for at starte en ny chat-samtale.

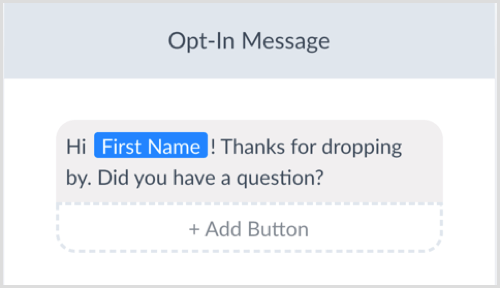
Skift tilmeldingstekst til noget som “Hej! Tak for at kigge forbi. Har du et spørgsmål? ”

Klik på Publicer øverst på siden og derefter klik på Live Chat at gå tilbage til vækstværktøjet.

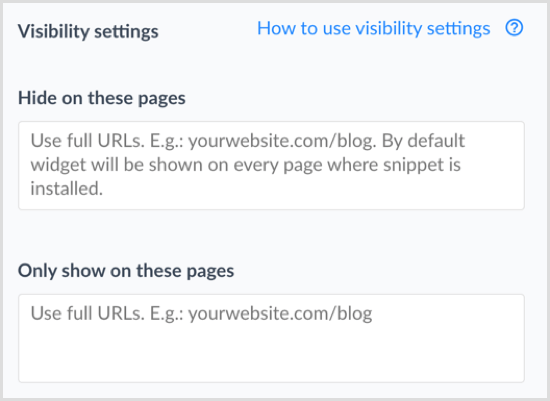
Nu klik på den blå Next-knap og beslutte, hvor du vil have chatwidgeten vist. Lad disse felter være tomme, hvis du vil have chatwidgeten til at blive vist på hver side på dit websted.

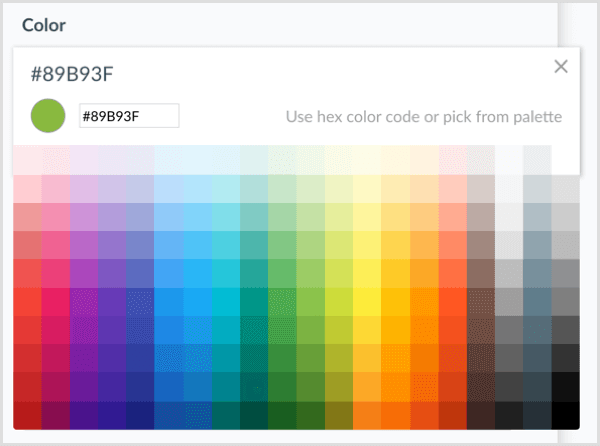
Hvis du vil skift farve på widgeten, indtast en hex-kode, eller vælg en farve fra paletten. Læg mærke til, hvordan chatwidgeten og farven på brugerens beskedboble ændres i previewen til højre.

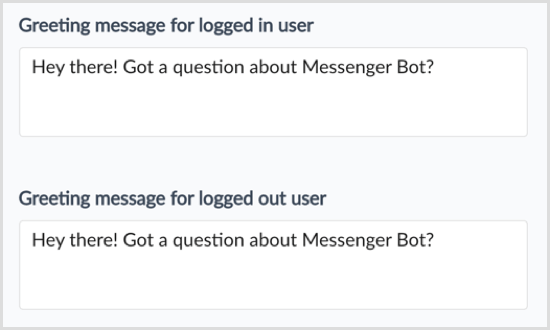
ManyChat lader dig også ændre hilsen til brugere, der er logget ind på Facebook, og for dem, der er logget ud af Facebook.

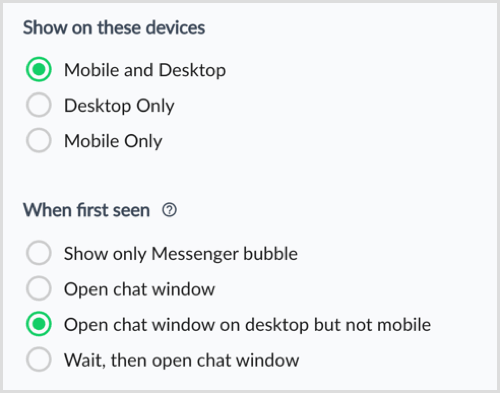
Næste, vælg, om chatwidgeten skal vises på mobil og / eller desktop. Også, vælg, hvordan kundechat-widgeten skal opføre sig, når en person ser det for første gang på dit websted.

Nu hvor du er færdig med at konfigurere ændringerne, skift din widget fra Kladde til Aktiv øverst til højre på siden.

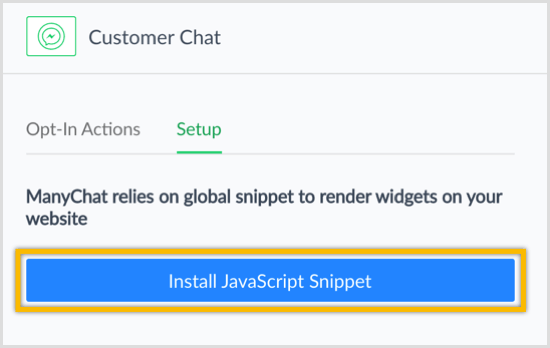
For at installere Messenger-chatwidgeten på dit websted skal du klik på det blå Installer JavaScript-kodestykke knap.

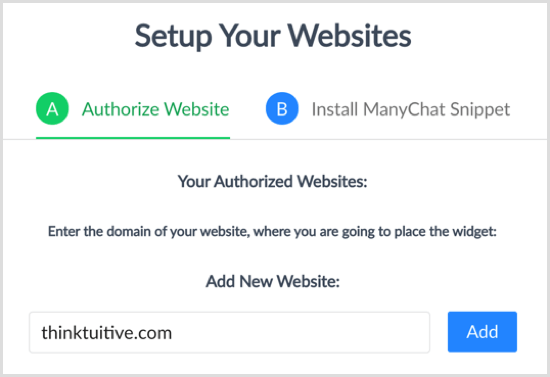
Indtast webadressen til webstedet hvor du installerer dette chat-plugin og klik på Tilføj. Derefter klik på Næste.

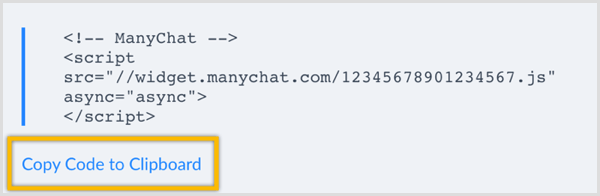
ManyChat genererer automatisk den kode, du har brug for at indsætte på dit websted. Klik på Kopiér kode til udklipsholder.

# 3: Installer koden på dit WordPress-websted
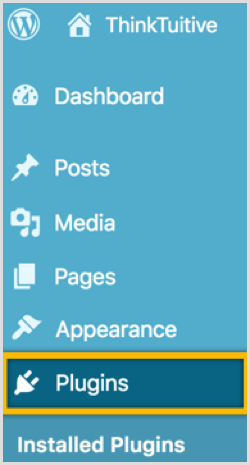
Når du har oprettet en Messenger-chatfunktion ved hjælp af Chatfuel eller ManyChat, er det sidste trin at installere koden på dit websted. Hvis du bruger WordPress, naviger til dit dashboard og klik på Plugins i menuen til venstre.

Derefter klik på knappen Tilføj ny øverst på siden.

I søgefeltet søg efter gratis Indsæt header og footers plugin.

Klik på knappen for at installer pluginet og klik derefter på den igen for at aktivere pluginet.

Fra venstre sidepanel, klik på Indstillinger og vælg Indsæt sidehoveder og sidefødder.

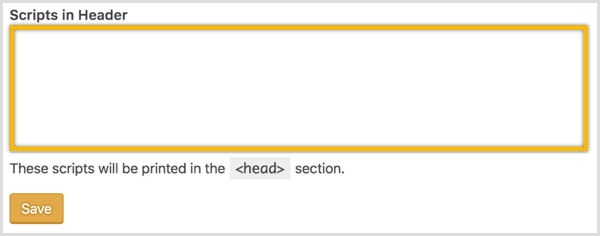
Langt om længe, indsæt Messenger-chatkoden i dit scriptoverskrift og klik på Gem.

hvis du opdater siden, skal du nu se Messenger-chat-pluginet vises på dit websted.
Tip: Hvis du bruger Leadpages, skal du følge disse trin for at integrere widgeten:
- Tilføj Leadpages URL til listen over autoriserede websteder (ManyChat) eller webstedsdomæner (Chatfuel).
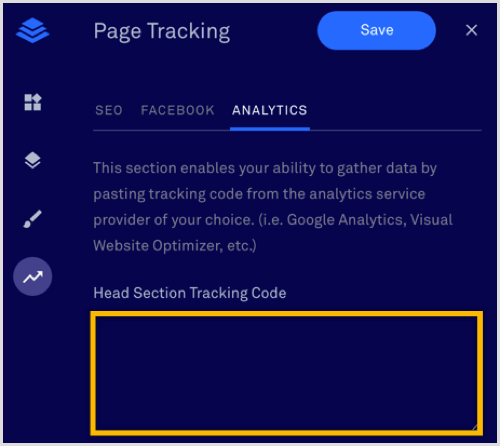
- Indsæt derefter HTML-koden i hovedafsnitets sporingskodefelt inde i Leadpages.

Andre nyttige ressourcer
Chatfuel kundechat
Hvis du bygger en Messenger-bot ved hjælp af Chatfuel, kan du også hurtigt installerechat-widgeten på dit WordPress-webstedved hjælp af Chatfuel Customer Chat plugin.

Chatfuel og Master of Code (et teknologisk firma, der har bygget Messenger chatbots til f.eks.World Surfing League, Online News Association og andre globale mærker) udviklede dette plugin. Du kan downloade dette gratis plugin og finde installationsinstruktionerne på dette WordPress-side.
Messenger-indbakke
Til svar til brugerne der har sendt en besked til din virksomhed, kan du enten brug linket Indbakke på din Facebook-side eller download den officielle Facebook Pages Manager-app på iOS eller Android.

Hvis du bruger ManyChat, kan du også svar til brugere fra fanen Live Chat. ManyChat har ikke en app, men deres live chat-side ser godt ud på en mobilenhed.

Dokumentation om plugin-kunde plugin
Hvis du vil lære mere om tilpasning af kundechat-plugin (hvis du er lidt mere teknisk kyndig), skal du tjekke officiel Facebook-dokumentation for detaljer.
Konklusion
Ved at tilbyde dine webstedsbesøgende en bekvem måde at kommunikere med din virksomhed via Messenger live chat-pluginnet, kan du:
- Løs hurtigt eventuelle bekymringer omkring dit produkt eller din tjeneste.
- Besvar spørgsmål fra potentielle købere og kunder.
- Giv besøgende mere relevante og nyttige oplysninger.
Du gør det også på Messenger, en gratis platform, der i øjeblikket bruges af over 1,3 milliarder mennesker med over 2 milliarder beskeder, der sendes mellem mennesker og virksomheder hver måned.
Hvad synes du? Har du en Messenger-bot? Overvejer du at installere Messenger live chat plugin på dit websted? Del dine tanker i kommentarerne nedenfor.

