4 måder at bruge Google Tag Manager med Facebook: Social Media Examiner
Værktøjer Til Sociale Medier Facebook Analyse Google Tag Manager Facebook / / September 26, 2020
Undrer du dig over, hvordan du nemt installerer Facebook-funktioner på dit websted uden at redigere koden?
I denne artikel finder du nemme måder at installere Facebook-pixel, Facebook Messenger plugin til kundechat, advarsler om Facebook-kommentarer og Facebook-standardhændelser med Google Tag Manager.
Installer Google Tag Manager på dit websted
Google Tag Manager er et kraftfuldt, gratis værktøj, der forbedrer din marketinganalyse. Fra denne ene centrale platform kan du spore en række handlinger på dit websted (sidevisninger, klik osv.) Og dele disse data med platforme som Facebook eller Google Analytics. Google Tag Manager er et værdifuldt lytteværktøj for digitale marketingfolk, men det er også nyttigt for marketingfolk på sociale medier.
Mange marketingfolk på sociale medier har ikke adgang til deres virksomheds websted - måske er det hostet på en blog, der ikke giver dig mulighed for at ændre CSS, eller det er hos en udvikler, der opkræver, at du foretager ændringer. Facebook er opmærksom på, at du nogle gange ikke kan installere deres kode eller måske bruge et mere komplekst CMS på et websted og ikke ønsker at rode med det. Så de har sørget for, at flere af deres funktioner integreres med software som Google Tag Manager.
For at bruge Google Tag Manager, gå til startsiden og tilmeld dig en konto. Hvis du allerede har en eksisterende Google-konto, kan du bruge den til at logge ind.
Når du er logget ind, enten link din konto til en eksisterende Google Tag Manager-konto til din blog eller dit websted eller tilføj en ny konto.
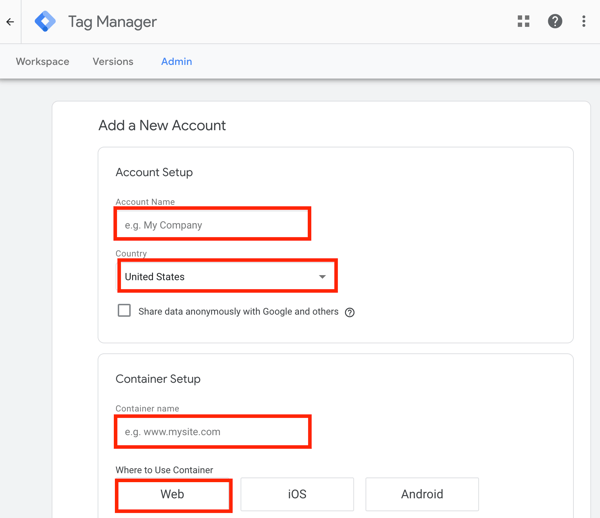
Hvis du opretter en ny konto, indtast dit firmanavn, vælg dit landog indtast din webadresse at oprette en container. Når du er færdig, klik på Opret og accepter servicevilkårene.

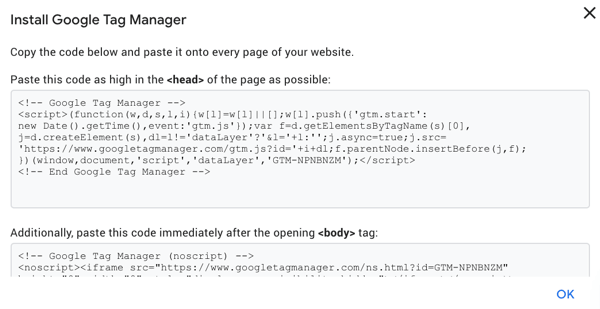
Derefter ser du det containeruddrag, du skal tilføje til dit websted, så Google Tag Manager fungerer.

Bemærk: Hvis du bruger Google Tag Manager til analyse på dit websted og skubber data til Google Analytics, Sørg for, at du kun integrerer dit Google Tag Manager-id på dit websted til analyse. Brug af både Google Analytics og Google Tag Manager-id'er i din websitekode vil resultere i duplikatoplysninger, dobbeltsporing af aktivitet på dit websted. For at undgå dette fjern dit Google Analytics Universal Tracking ID og udskift det med Google Tag Manager.
Når du har tilføjet containerkodestykket til din blog eller dit websted, er du klar til at tilføje nye tags, der hjælper med at integrere Facebook med dit websted.
# 1: Opsæt Facebook Pixel
Når den er installeret, giver Facebook-pixlen dig stærk indsigt i, hvordan besøgende fra Facebook interagerer med dit websted. Pixel er et utroligt nyttigt og gratis værktøj til marketingfolk.

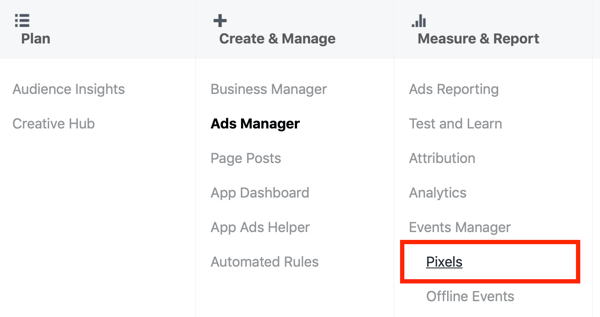
For at installere Facebook-pixel med Google Tag Manager, åbn Facebook Ads Manager og naviger til Events Manager> Pixels.

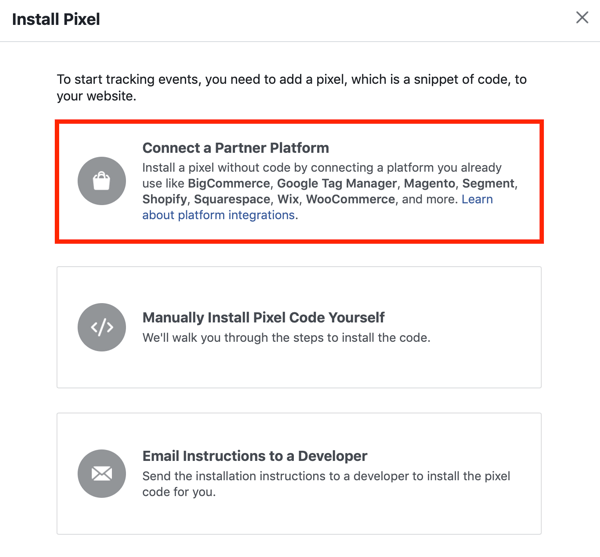
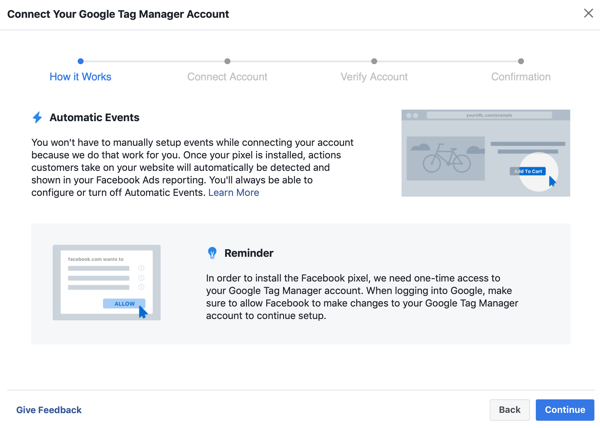
Derefter klik på + Tilføj ny datakilde og følg vejledningen for at installere pixel. Når du ser skærmen nedenfor, klik på Forbind en partnerplatform.

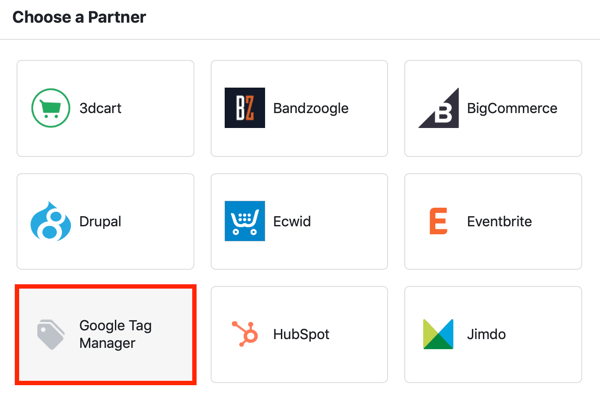
Derefter vælg Google Tag Manager.

I det vindue, der vises, klik på Fortsæt og så log ind for at oprette forbindelse til din Tag Manager-konto med Facebook.

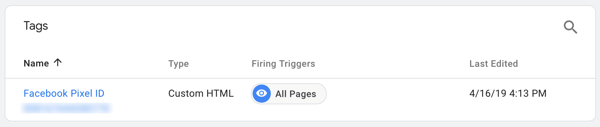
Når du er færdig, naviger til Google Tag Manager og du vil se et tag, der er opkaldt efter dit Facebook-pixel-ID-nummer.

Gå nu tilbage til Facebook og åben Begivenhedschef. Du skal se en besked om, at din pixel er aktiv.
Facebook-pixlen er en gateway til kraftfuld omnichannel-analyse, der kaldes begivenhedskildegrupper, som giver dig mulighed for at udfylde din analyseoversigt, så du kan tilskrive konverteringer til din sociale indsats.
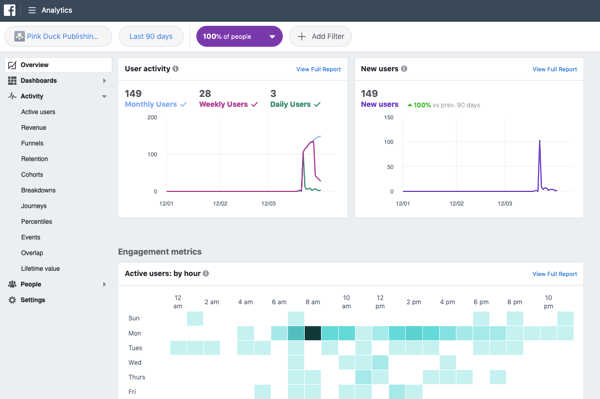
Hvis du har Facebook Business Manager, skal du gå til din Facebook Analytics og bruge begivenhedskildegrupper til drille ned i brugeradfærd på dit websted og interaktion med dine Facebook-sider og apps.

# 2: Installer Facebook Customer Chat Plugin
At tilbyde en live chat-funktion på din blog eller dit websted kan forbedre kundesupport og øge konverteringer. Installation af et live chat-plugin kan dog lyde som en skræmmende opgave. Heldigvis er der en enkel løsning: Facebook-kundechat plugin.
Dette plugin giver dig mulighed for at linke din live chat til Facebook, så brugerne ikke behøver at logge på endnu et stykke software. Plus, de fleste mennesker er fortrolige med, hvordan Facebook fungerer, og kan forstå, hvordan man bruger chatfunktionen.
Fordi Facebook frit stiller din egen chat-plugin-kode til rådighed, kan du bruge Google Tag Manager til at installere den. Dette er praktisk, hvis du ikke har adgang til din CSS eller har en udvikler, der er i stand til at installere den på dit websted. Installation af pluginet på denne måde er også lettere end at installere det manuelt, især hvis du ikke er sikker på at arbejde med CSS.
For at finde din kode, naviger til din Facebook-side og klik på Indstillinger.
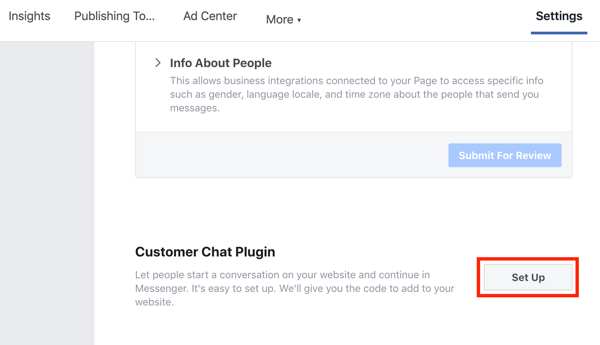
Til venstre, klik på Messenger-platformenfanen og derefter til højre, rul ned, indtil du ser Customer Chat Plugin. Klik på knappen Opsætning.

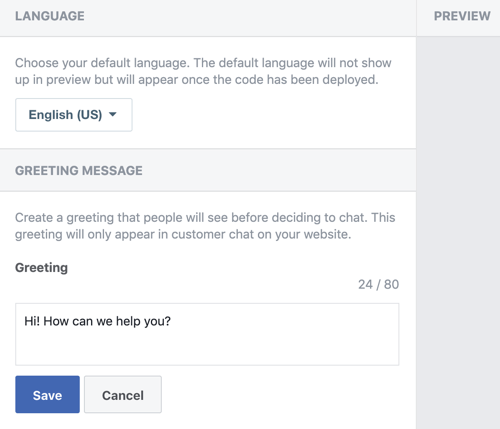
I pop op-vinduet Vælg dit foretrukne sprog og skriv velkomsthilsenen du vil gerne have, at brugerne skal se, når de klikker på chatikonet.

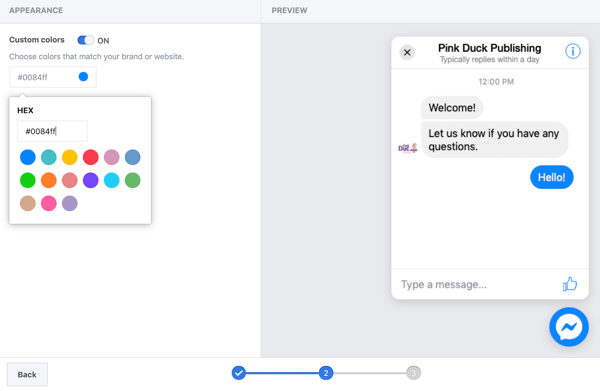
På det næste skærmbillede kan du vælg brugerdefinerede farver til dit chat-plugin.

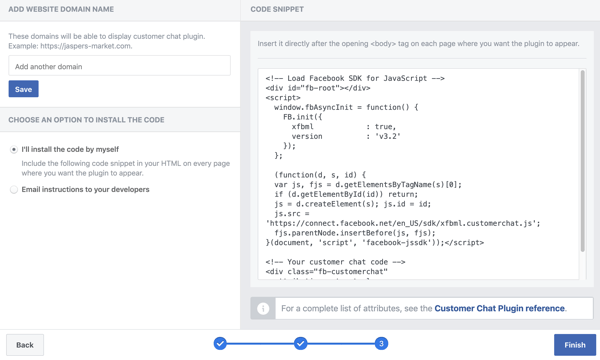
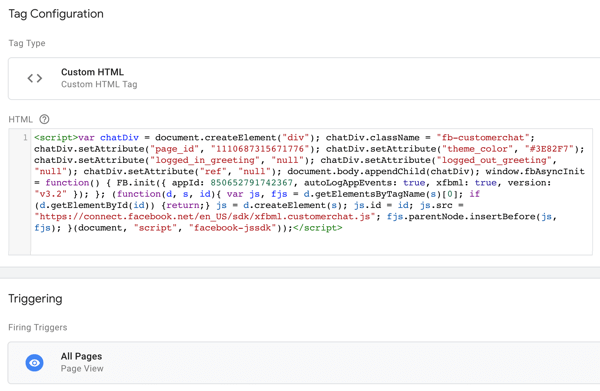
Når du når trin 3, ser du

Nu skal du ændre HTML-koden til et script, som du kan bruge i Google Tag Manager. Du kan enten gøre dette manuelt eller ved hjælp af et tredjepartsværktøj.
Rediger integreringskoden med et tredjepartsværktøj
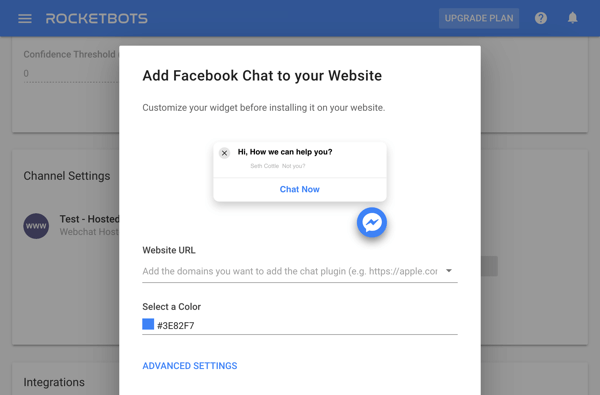
Hvis du foretrækker at bruge et tredjepartsværktøj, prøv noget lignende Rocketbots. Det vil tag din indlejringskode og gør det til et script som Google Tag Manager kan bruge. Den gratis Rocketbots-plan tilbyder 1.000 beskeder om måneden, hvilket er godt for mindre virksomheder.

Når du har koden, skal du blot indsæt det i et tilpasset HTML-tag i Google Tag Manager. Din trigger skal være visninger af alle sider, hvis du vil bruge den på alle sider på dit websted.

Rediger indlejringskoden manuelt
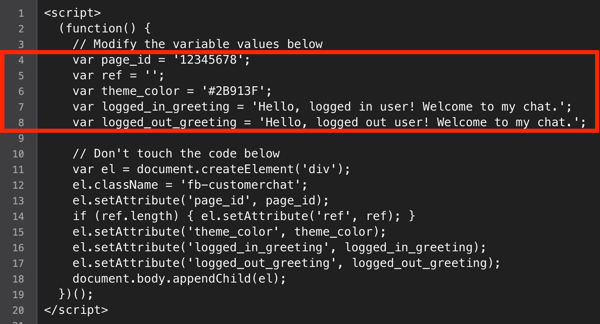
Hvis du foretrækker at konvertere HTML-koden til et script manuelt, start medindsamling af følgende oplysninger:
- Dit Facebook-side-ID (gå til fanen Om på din side og rul ned til side-ID)
- Hex-koden for den farve, der skal bruges i din chat
- Velkomstmeddelelserne, du vil vise til brugere, der er logget ind, og brugere, der er logget ud
Derefter indsæt disse oplysninger i linje 4–8 i koden i denne artikel af Simo Ahava.

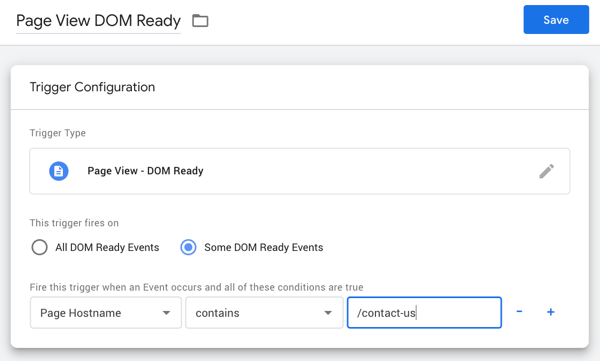
Når du har ændret koden, Opret et nyt tilpasset HTML-tag i Google Tag Manager og indsæt koden i den. For udløsertypen, vælg Sidevisning–DOM klar. Også beslutte, hvilke sider du vil bruge udløseren:
- Brug tagget på alle sider: Vælg Alle DOM-klare begivenheder.
- Brug mærket på udvalgte sider: Vælg nogle begivenheder, der er klar til DOM, og skriv den URL-sti, du vil have chatten til at vise til (f.eks. '/ Kontakt os').
Når du er færdig, klik på Gem.

# 3: Opret alarmer til Facebook-kommentarer på dit websted
Dette er en spændende brug af Google Tag Manager, der hjælper dig med at fuldføre cirklen, når det kommer til analyse og sporing, hvis du bruger Facebook-kommentarer på din blog.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!Installation af Facebook-kommentar-pluginet på dit websted er typisk let at gøre, men det er vanskeligere at spore disse kommentarer og bruge oplysningerne til noget meningsfuldt. I de fleste tilfælde underretter din blog dig ikke, når brugerne efterlader Facebook-kommentarer på dit websted, hvilket kan være frustrerende. Fordi kommentarer handler om social interaktion med potentielle kunder og brandmestere, er det vigtigt at være i stand til at holde øje med dem.
Google Tag Manager kan gøre denne proces meget lettere ved at skubbe kommentarer til dine Facebook Analytics-data. Du kan endda få kommentardata til at blive vist i Google Analytics som sociale interaktioner, hvis det er dit valgte analyseværktøj.
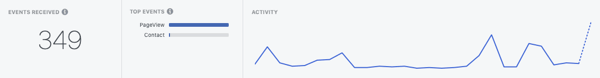
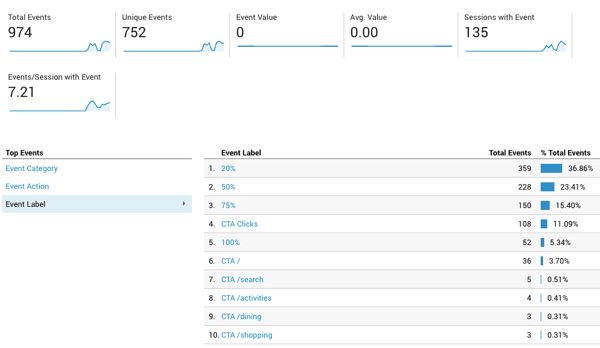
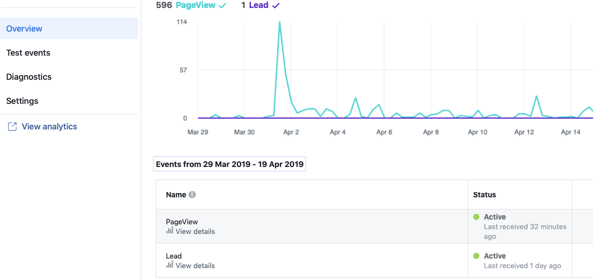
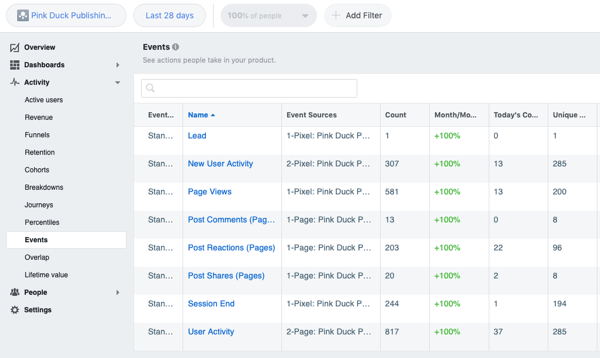
Når du sporer Facebook-kommentarer via Google Tag Manager og skubber dem til Google Analytics, vises de som begivenheder (som vist nedenfor) i Google Analytics. I Google Tag Manager kan du definere, hvordan dine begivenheder er mærket, så du kan spore dem.

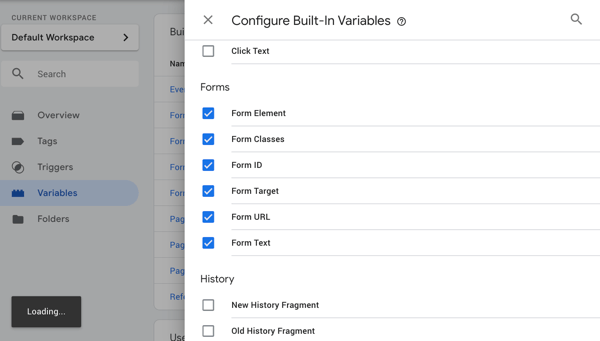
Inden du går ind i trinene til sporing af Facebook-kommentarer, er det vigtigt at forstå, at Google Tag Manager har et væld af foruddefinerede begivenheder, som den kan lytte til på din blog. Når den finder en begivenhed, kan den bruge begivenheden til at udløse et tag.
Selvom du i Google Tag Manager kan konfigurere brugerdefinerede tags til det, du har brug for, når det kommer til Facebook-kommentarer, prøv at bruge formelementer til at konfigurere din trigger. Google Tag Manager ser på kommentarfeltet som et formularfelt, hvilket betyder, at du ofte kan bruge variablen Formularindsendelse. Dette er praktisk, fordi det kræver mindre kodning.

For at spore kommentarer på dit websted og til sidst Facebook-kommentarer, gør du det oprette et tag, der sporer alle former og så ændre konfigurationen.
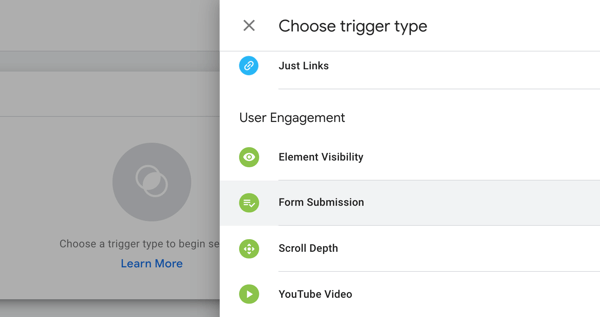
Start med at oprette en udløser for formularindsendelser. I dit arbejdsområde, gå til Triggers og klik på Ny. For udløsertypen, vælg formularindsendelse.

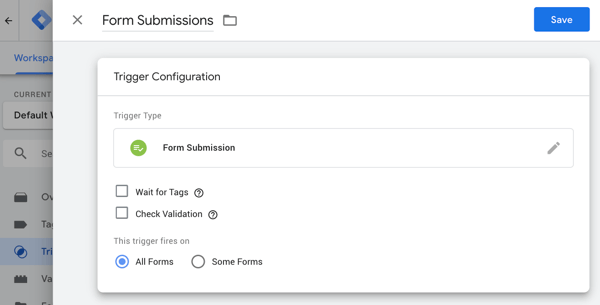
Næste, skriv "Form Submissions" for udløsernavnet.Lad indstillingen Vent på tags ikke være markeret og indstil udløseren til at skyde på Alle formularer (alle sider). Derefter klik på Gem.

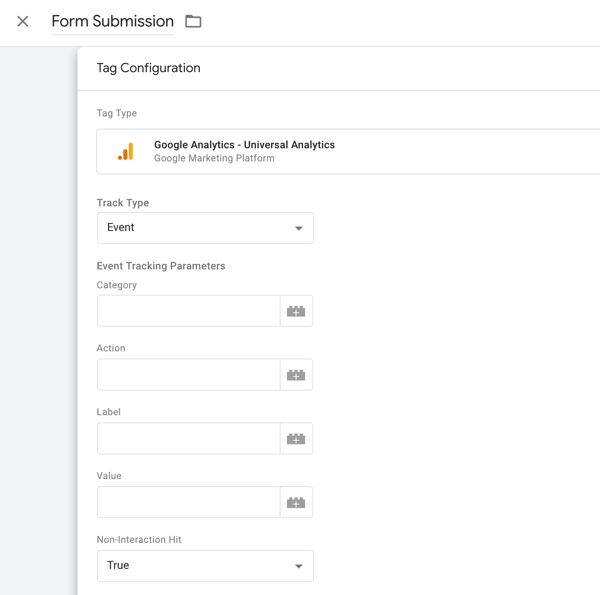
Næste, oprette en Google Analytics–Universal Analytics-tag med sporetypen Event.

I tagget vil du gerne give begivenheden en kategori, handling og etiket. Disse vil blive brugt af analysesoftware til at identificere, hvad der sker som en begivenhed være beskrivende. Mærker med et ikke-interaktionshit, der er Falsk, vil påvirke sessionens varighed og afvisningsprocenten. Når I tvivl, sæt dette til Sandt for tags så det ikke rod med afvisningsprocent.
Næste, vælg den udløser, du lige har lavet. Nu sporer du alle indsendelser på alle formularer på din blog. Du har et tag, der fortæller Google Tag Manager, hvor du kan finde data (fra analyser), og hvad du skal kalde det, og en udløser, der fortæller det, hvornår de skal affyre (når folk sender nogen form).
Da hvert websted er unikt, kan kommentarområder på blogs have forskellige CSS. Dette betyder, at du vil bruge den udløser, du lige har oprettet, til at finde dine Facebook-kommentarer, og hvad der entydigt identificerer dem, og derefter oprette en trigger, der er unik for denne type kommentarer.
For at teste dit tag, klik på Eksempel øverst på siden og åbn et nyt vindue for at se din blog (og kommentarer). Du ser en konsol nederst på skærmen, fordi Google Tag Manager er i forhåndsvisningstilstand (så længe dine privatlivsindstillinger ikke blokerer den). Denne konsol er kun synlig for dig.

Naviger til dine blogkommentarer og skriv en ny kommentar for at teste, hvad der sker, når du bruger din Facebook-kommentarfunktion.
Se på oversigtsafsnittet på venstre side af konsollen. Hvis “gtm.formSubmit” vises som en begivenhed på listen, der har DOM Ready, Window Loaded osv., Efter at du har indsendt din kommentar, vil dette være en enkel opsætning.

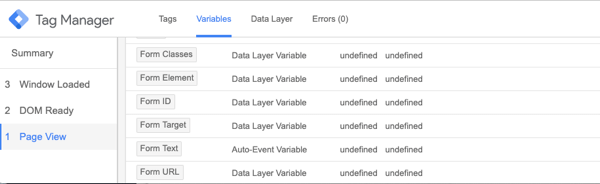
Næste, klik på fanen Variabler i din begivenhed. Du bruger en variabel til at identificere Facebook-kommentarfeltet i Google Tag Manager. Se efter en formvariabel, der er unik for dette kommentarfelt. Din unikke identifikator kan være formklasser eller form-id.

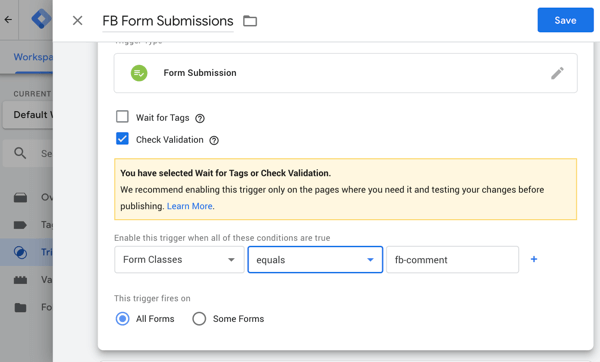
Det næste trin er at rediger din triggerved hjælp af de oplysninger, du har indsamlet, ved at se på fanen Variabler i konsollen. Det, du vælger som den unikke identifikator, er op til dig, men ofte kan Form Class eller Form ID være nyttigt.
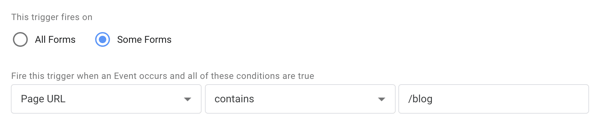
Indtil videre fortæller det tag og den udløser, du har oprettet, Google Tag Manager at søge på hver side på dit websted. Hvis du kun vil søge på sider på din blog, kan du indstille reglen til Side URL indeholder / blog, for eksempel som vist her.

Marker afkrydsningsfeltet Kontroller validering og skriv din unikke identifikator til Facebook-kommentarer (for at visualisere dette, Formklasser er lig med fb-kommentar).

Gem dine ændringer og så gå ind i Preview-tilstand for at kontrollere, om udløseren udløses, og taggen fungerer. Hvis koden fungerer, når du indsender en kommentar, vises koden, der affyrede (når du arbejder), i oversigtssektionen nederst på siden. Hvis det virker, skal du offentliggøre dine ændringer.
Hvis gtm.formSubmit aldrig vises som en begivenhed, når du forhåndsviser All-Forms-indsendelseskoden, betyder det, at Google Tag Managers formular til automatisk lytter til begivenheder ikke kan fungere i din kommentarfelt. Ting er lidt vanskeligere i dette tilfælde, men denne artikel om sporing af kommentarer med Google Tag Manager kan hjælpe, især hvis du bruger apex-kommentarfelter eller mere tilpassede løsninger.
# 4: Mål konverteringer fra Facebook-trafik
Opsætning af konverteringsoplysninger i Google Tag Manager er ret ligetil. Som et minimum skal du allerede have en trigger, der er dit Facebook-pixel-id. Så kan du opsæt konverteringssporing fra Google Tag Manager, der skubber igennem til Facebooki Events Manager.
Du kan se visse konverteringshændelser der, f.eks. Når nogen føjer en vare til deres indkøbskurv eller foretager et køb. Disse vises i dit dashboard sammen med det sædvanlige sæt begivenheder, som din Facebook-pixel allerede sporer (som PageView), og de vil være synlige som begivenheder i din pixel. Disse konverteringer fra Facebook kan også skubbe igennem til Google Analytics ved hjælp af mål.

For at dette skal fungere, skal du foretag et par mindre justeringer i Google Tag Manager for at spore, hvad Facebook kalder standardbegivenheder, som er vigtige begivenheder på din blog eller dit websted. Disse kan omfatte:
- Se indhold
- Søg
- Tilføj til kurv
- Tilføj til ønskeliste
- Indled kassen
- Tilføj betalingsoplysninger
- Foretag køb
- At føre
- Fuldstændig registrering
Nogle af disse begivenheder er vigtigere end andre afhængigt af din forretningstype. For et e-handelswebsted er for eksempel alle disse begivenheder afgørende for at reducere forladte vogne og føre kunder ned i salgstragten.
Sporing af disse standardhændelser kræver et separat stykke kode i et andet tag. For hver begivenhed, du vil spore, skal du tilføje en smule kode. For at illustrere, for at spore et kundeemne, skal du indtaste følgende kode og erstatte NAVN, KATEGORI og VÆRDI med dine oplysninger:
;Bemærk: Du har ikke brug for et indholdsnavn, en kategori eller værdi. Dette er bare pladsholdere, du kan bruge, hvis du har brug for dem.
Hvis du kun vil spore generiske data, fungerer en grundlæggende begivenhedskode som vist nedenfor:
;For at oprette dette tag i Google Tag Manager, oprette et nyt tilpasset HTML-tag og indsæt din kode. Det bliver du også nødt til beslutte, om du vil have dette til at udløses på alle sider eller på en bestemt type.
Navngiv tagget efter den begivenhed, du vil spore og klik på Gem. Vent nu ca. 24 timer, og disse konverteringsdata skal vises i din Facebook Events Manager og Analytics (hvis du har oprettet begivenhedskildegrupper) under Begivenheder og indtægter.

Pro Tip: Sørg for, at din generelle Facebook-pixeludløser altid udløses først. Du kan gøre dette ved at indstille det som en tag med højere prioritet.
Konklusion
Installation af Facebook-værktøjer via Google Tag Manager kan være nyttigt, hvis du ikke har adgang til koden til din blog eller dit websted. Plus, det kan også overbelaste din analyse!
Hvad synes du? Hvilke af disse Facebook-funktioner installerer du med Google Tag Manager? Del dine tanker i kommentarerne nedenfor.
Flere artikler om Google Tag Manager:
- Lær, hvordan du bruger Google Tag Manager til at tilføje pixels på sociale medier og tracking-scripts til din blog eller dit websted.
- Find ud af, hvordan du opretter avancerede brugerdefinerede Facebook-målgrupper ved hjælp af Google Tag Manager.
- Udforsk Google Tag Manager og fremtiden for analyser.