Sådan optimeres din Facebook-side til visuel branding: Social Media Examiner
Facebook / / September 26, 2020
 Er du undrer sig over, hvordan man visuelt optimerer det nye Facebook-sidelayout?
Er du undrer sig over, hvordan man visuelt optimerer det nye Facebook-sidelayout?
Den 10. marts 2011 blev det officielt - det nye Facebook-sidelayout blev anvendt på alle fansider. Nu hvor støvet har lagt sig, bugs er rettet og nogle tweaks lavet, kan admins nu fokusere deres opmærksomhed på at få mest muligt ud af, hvad Facebook har givet dem, hvilket er MEGET skærm-ejendom!
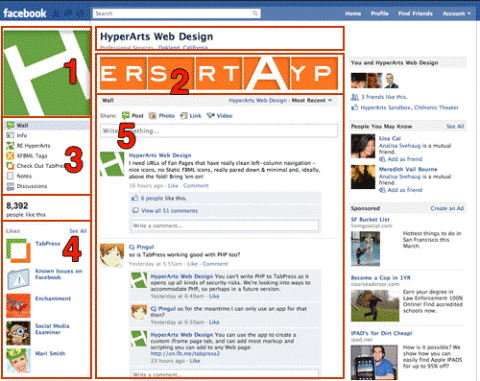
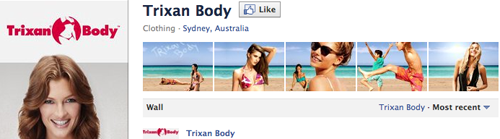
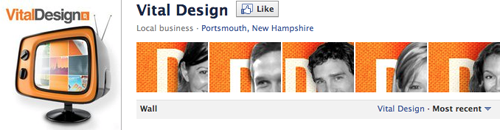
I det væsentlige det nye sidelayout giver over to tredjedele af den tilgængelige skærmplads til mærker (se de røde felter i billedet nedenfor), hvor Facebook kun reserverer sit smalle blå bånd øverst og højre kolonne til sit eget indhold.

Dette nye layout udvider i høj grad branding-mulighederne for virksomheder. Nu kan du opret en Facebook-tilstedeværelse, der er mere fuldt brandet og samlet end det var muligt i det gamle layout. Før var de eneste muligheder for visuel branding profilbillede og brugerdefinerede faner.
Dette handler om branding strategi mere end design!
I modsætning til andre artikler der har fokuseret på seje landingsfaner, vil denne artikel se et bredere kig på de tilgængelige elementer, og hvordan man bruger dem sammen for den bedste visuelle og messaging effekt.
Denne artikel vil primært handle om profilbillede (se billede 1 ovenfor), fotostrip (# 2) og fanenavigation (# 3), hvis kreative brug kan resultere i en visuelt overbevisende og let at navigere fanside. Men fremhævede Likes (# 4) og miniaturebillede til profilbillede (# 5) præsenterer også branding-muligheder og berettiger opmærksomhed.
Profilbillede - det vigtigste visuelle element
Profilbilledet er dit brands visuelle nøgleidentitet og indtager den placering, hvor på websteder, du vil se brandlogoet. Vil du give det visuel vægt, når det optager "magthjørnet" på siden.
Profilbilledets maksimalt tilladte dimensioner er 180 pixel x 540 pixel. Men fordi fanenavigationen er direkte under profilbilledet, skal sideadministratorer balance billedets højde og hold deres sidenavigation over folden.
Sideadministratorer skal være opmærksomme på at afbalancere beskederne i deres profilbillede med, hvordan det påvirker placeringen af fanenavigationen. Som med websteder vil du have dine nøgleoplysninger over folden.
Profilbillede og fotostrip skal arbejde sammen
Fordi fotostrimlen er straks til højre for profilbilledet, skal designere overvej hvordan hver enkelt påvirker og forstærker den anden. Det Manchester Libraries side er et godt eksempel, men der er mange andre.

Og glem ikke profil-miniaturebilledet!
Miniaturebilledet er det billede, der ledsager alle dine indlæg og kommentarer til sidernes vægge - det er derfor dit "mini-logo" og skal udformes omhyggeligt.
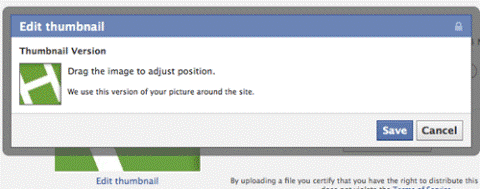
Miniaturebilledet viser som standard bare et afsnit af dit profilbillede; du kan ikke oprette og uploade et billede specifikt til miniaturebilledet. Dog dig kanrediger miniaturebilledet via “rediger side> profilbillede> rediger miniaturebillede”:

Træk det bare i kassen, indtil du er tilfreds med resultatet. Hvis dit profilbillede er:

Du vil have dette:

Ikke dette:

Fotostripen - rull med tilfældighed!
Da Facebook tilføjede billedstrimlen til fansiderne, var mange glade for at bruge det til Opret en sømløs branding, der inkorporerer profilbilledet og fotostripen. De var imidlertid skuffede over at opdage, at i modsætning til personlige profiler blev fotostrips fem billeder blandet hver gang siden indlæses.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!Men mange sider har hurtigt tilpasset sig og udnyttet den tilfældighed og valgt fem billeder, der fungerer i enhver rækkefølge.
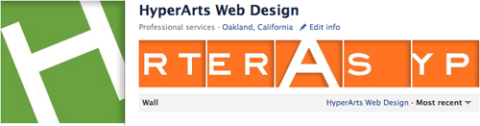
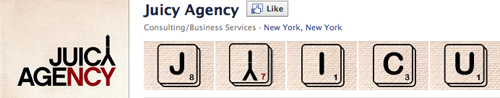
HyperArts og Saftigt agentur fremhæv tilfældigheden:


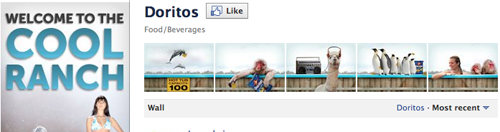
Mens andre mærker bruger billeder, der ikke afhænger af deres bestilling:



Som du kan se, er håndhævelsen af tilfældighed af de fem billeder i fotostripen en udfordring med design / messaging, som mærker og deres designere skal omfavne. Det er en mulighed for vær kreativ inden for reglerne.
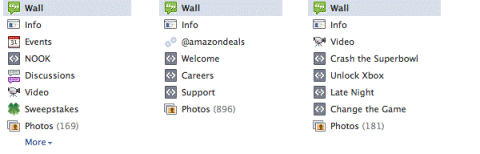
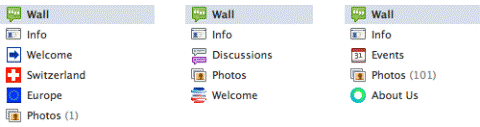
Fanenavigationen - noget tabt, meget vundet
At flytte fanenavigationen til venstre kolonne var sandsynligvis den mest uvelkomne ændring af fanens sidelayout. Administratorer mente, at deres sidenavigation var blevet degraderet til et sted med mindre synlighed.
Men der er en anden side af den mønt. I stedet for seks blå faner med navnene ofte afkortet på grund af tegnbegrænsninger, du har nu 36 tegn at arbejde med og brugerdefinerede ikoner.
Når du opretter din egne iFrame-applikationer, du kan Opret appens faneikon til fanenavigering, hvorved navigationen visuelt forbinder navigationen med de andre visuelle elementer på siden eller ved hjælp af "idiogrammer" (f.eks. et billede af en gaffel ved siden af fanen "menu") til forstærke fanens indhold.
Hold din navigation beskåret!
Sider skal undgå navigation, der er rodet med for mange faner (især faner, hvor der er lidt eller intet indhold), ikoner af meget forskellig kvalitet og design (de grå statiske FBML-ikoner ser nu dateret ud og lidt grimme) og tilfældigt ordnet snarere end af betydning.

I ovenstående eksempler - og husk at disse er fra store mærker - er der begivenhedsfaner uden begivenheder, applikationer uden ikoner, masser af uaktuelle statiske FBML-ikoner osv. Disse mærker ville aldrig være så sjusket med deres websteds navigation!
Med hensyn til sider, der er opmærksom på deres navigering, var der sider, der fulgte med den nedfældede og minimale ...

... og andre, der brugte brugerdefinerede ikoner (som du kan gøre, når du opretter iFrame-sidefaner) for at skabe et samlet udseende:

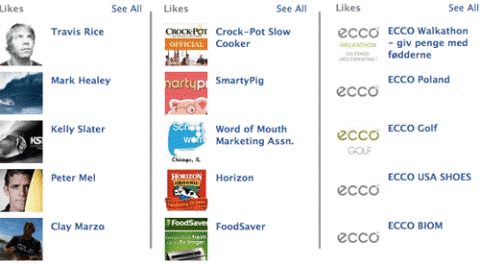
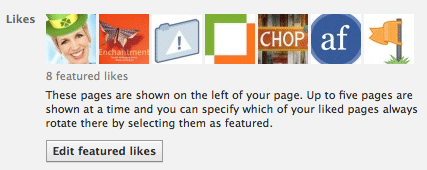
Fremhævede likes - muligheder for krydsmarkering og partnerskaber
Området “Fremhævede synes godt om” i venstre kolonne under Like-antallet er en stor mulighed for mærker at fremhæv andre sider de ejer, partnersider eller bare relaterede efter interesse:

Administratorer har meget kontrol over de valgte Likes.
Via "rediger side> fremhævet" kan du vælge hvilken af dine sider, du kan lide (dette er sider, som din side har ønsket, ikke din personlige profil) vises i rotation på fem sider.

Take-away: Overvej alle elementer i din visuelle branding
Fordi det gamle layout kun tillod visuel branding af profilbilledet og brugerdefinerede faner, var det virkelig alle dem, der varetager visuel branding, måtte være opmærksomme på.
Men det er en ny dag og et nyt layout - skarpt og rent - så se på alle ovenstående elementer, tænk kreativt og brug dem alle sammen for at vise en stærk og overbevisende tilstedeværelse!
Hvad synes du om disse ændringer? Hvis du har spørgsmål eller kommentarer, bedes du lade dem være i feltet nedenfor.