Sådan integreres et Google-ark på et websted
Google Ark Google Helt / / November 20, 2020
Sidst opdateret den

Evnen til at integrere et Google-ark på et websted kan være værdifuldt. Især når du vil holde dine læsere opdateret om ofte skiftende oplysninger.
Evnen til at integrere et Google-ark på et websted kan være værdifuldt. Især når du vil holde dine læsere opdateret om ofte skiftende oplysninger.
Du kan have et Google Sheet formateret med en kalenderskabelon, der viser dine kommende begivenheder, du vil have offentligheden til at deltage i. Eller hvis du er lærer, kan du sende opgaver, detaljer og forfaldsdatoer i et regneark på dit klasses websted. Hver gang du opdaterer regnearket, opdateres det automatisk på siden.
Uanset dit behov for at videregive liveinformation til læsere, kan indlejring af Google Sheets hjælpe.
Sådan formateres et integreret Google-ark
Før du korrekt kan integrere en Google-ark på et websted skal du sørge for, at det er formateret korrekt. Her er et par ting, du skal overveje, når du opretter eller formaterer dit Google Sheet.
- Sørg for, at den første række kun indeholder kolonnenavne.
- Fed og anden tekstformatering er fint og vises på websiden.
- Gem alle data, du vil have vist på en enkelt fane.
- Hold regnearkets størrelse håndterbar.
Alle disse formateringsproblemer bliver mere tydelige, når du integrerer dit Google Sheet på dit websted. Men planlægning og strukturering af dit regneark, så det passer godt på din webside, sparer dig en masse prøve-og-fejl-tid.
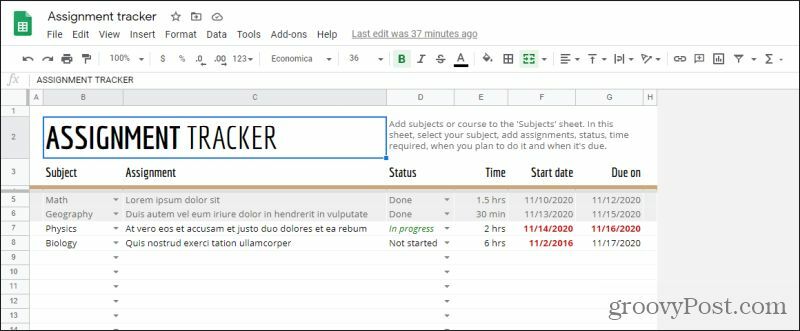
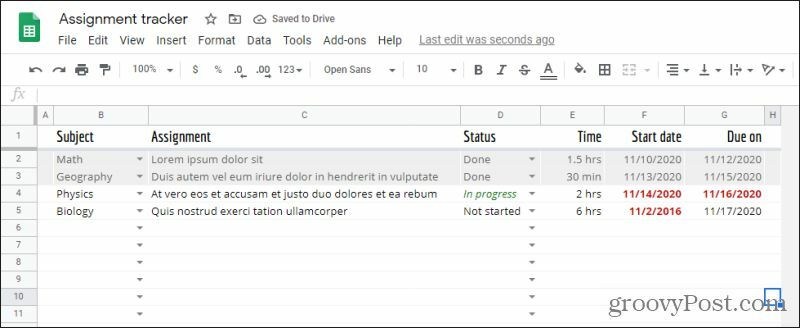
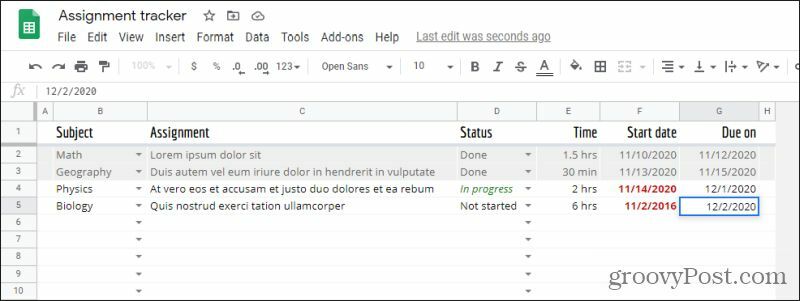
Hvis du bruger en af skabelonerne i Google Sheet, skal du sørge for at slette enhver øverste række, så dine overskrifter altid er den første række.

Når du er færdig, skal du have dit ark formateret og dimensioneret nøjagtigt, som du gerne vil have det på dit websted.

Husk, det er lettere at integrere kun et ark fra en fane. Du kan udgive et helt regneark, men dette inkluderer faner på din side og kan gøre navigering i regnearket for kompliceret til dine besøgende på websitet. Så vi anbefaler, at du sørger for at gemme alle oplysninger på den fane, du håber at integrere, på dit websted.
Brug af Publicer til Internettet
Den nemmeste måde at integrere et Google-ark på et websted er at bruge Udgiv til internettet funktion i Google Regneark. Lad os se på, hvordan dette fungerer.
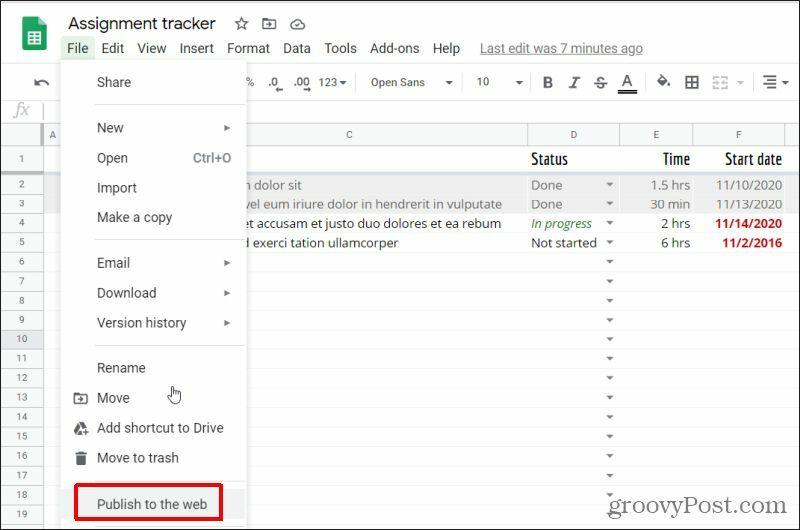
- Når dit ark er formateret korrekt, skal du vælge Fil fra menuen. Vælg Udgiv til internettet.

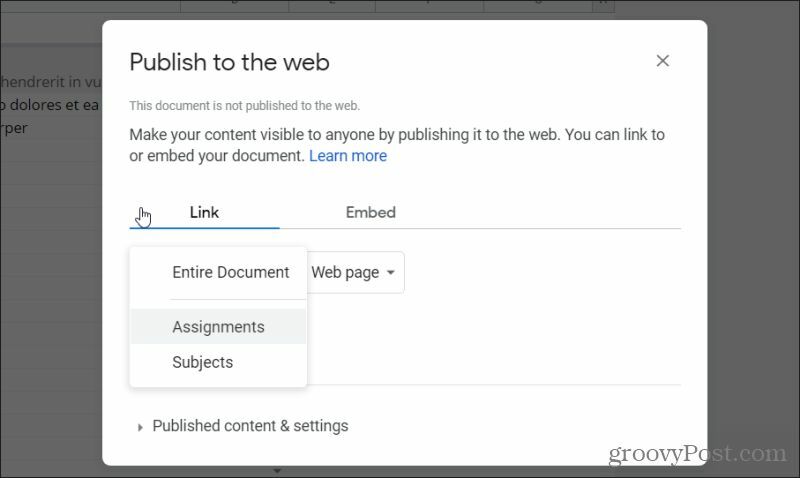
2. I det næste vindue skal du vælge rullemenuen under Link og vælg fanen med de data, du vil integrere på din webside.

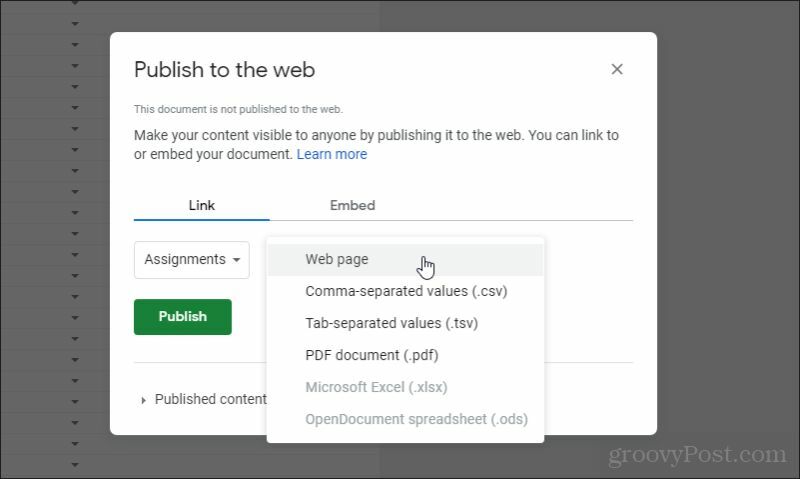
3. Vælg derefter rullemenuen under Indlejreog sørg for hjemmeside er valgt fra listen (den skal vælges som standard).

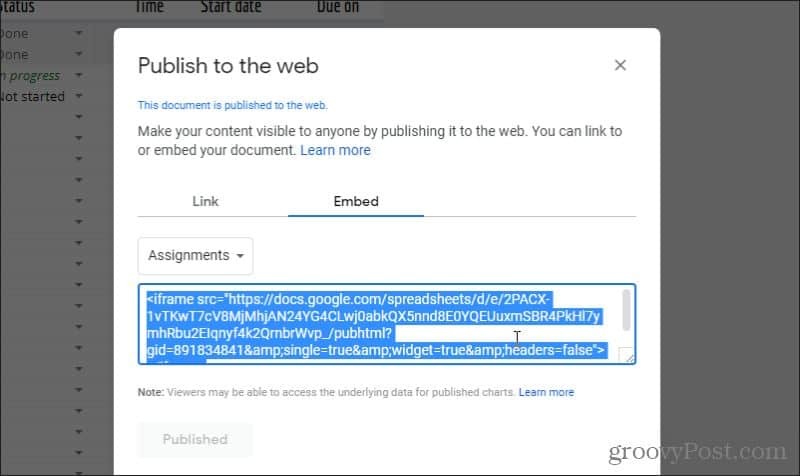
4. Vælg Offentliggøre knap. Vælg OK i pop op-bekræftelsesvinduet. Valg i udgivelsesvinduet ændres. Vælg Indlejre fanen igen. Fremhæv og kopier den integrerede kode, der vises i vinduet.

Nu er du klar til at indsætte denne kode på dit eget websted for at integrere regnearket.
Integrering af Google-regnearket på et WordPress-websted
Nu kan du blot kopiere den iframe-kode og placere den i HTML-koden på den side, du vil integrere den i. Livearket vises på siden, uanset hvor du placerer det.
Hvis du bruger WordPress, betyder indlejringskode i WordPress, at du skal indtaste den aktuelle HTML-kode i din sidekopi.
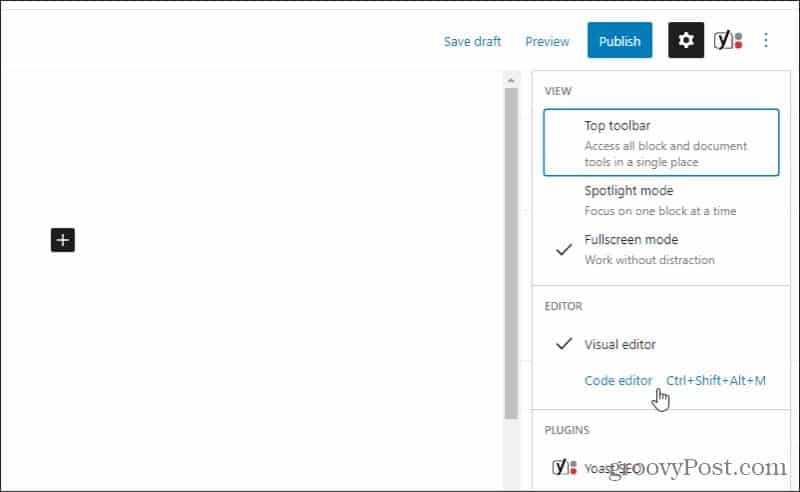
- For at gøre dette skal du redigere den side, hvor du vil integrere Google Sheet, og vælge de tre prikker i øverste højre hjørne af WordPress-editorvinduet og vælge Kode editor under Redaktør afsnit.

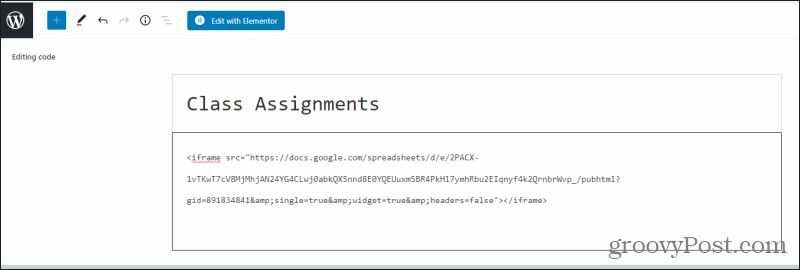
2. I kodeeditorvisningen skal du indsætte iframe-koden fra Google Sheets i det område af siden, hvor du vil integrere den.

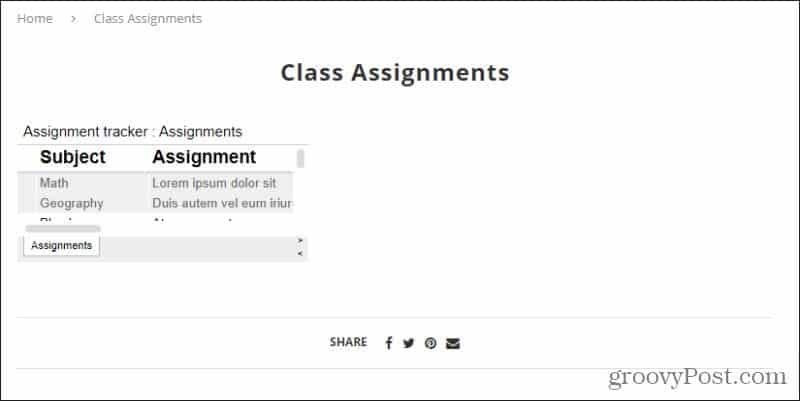
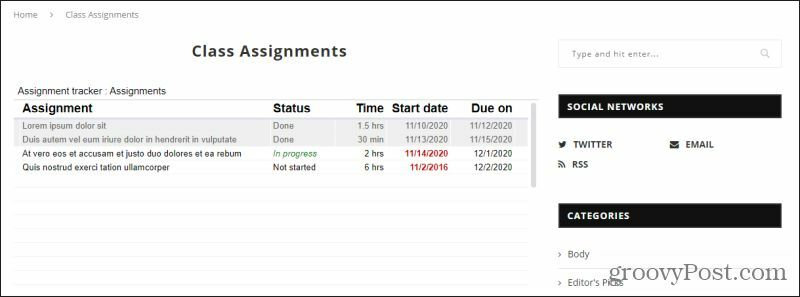
3. Gem kladden, og vælg derefter Eksempel for at se, hvordan din tabel ser ud, når den offentliggøres.

Som du kan se, er standardvisningen af det integrerede regneark ikke altid perfekt. Men rolig, der er måder, du kan tilpasse regnearkets udseende.
Tilpasning af et integreret Google-regneark
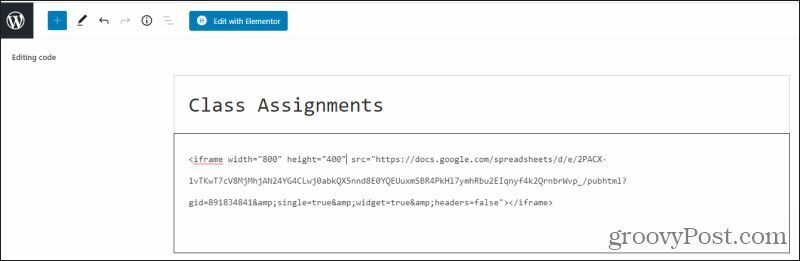
Det næste trin er at sikre, at regnearket er dimensioneret passende til den webside, det er på. Med iframe-kode gør du dette ved at placere teksten bredde = ”xxx” og højde = ”xxx” direkte efter "iframe" -teksten.
I dette tilfælde, hvis du vil have iframe til en størrelse på 800 pixels bred og 400 pixels høj, ville din kode se sådan ud.

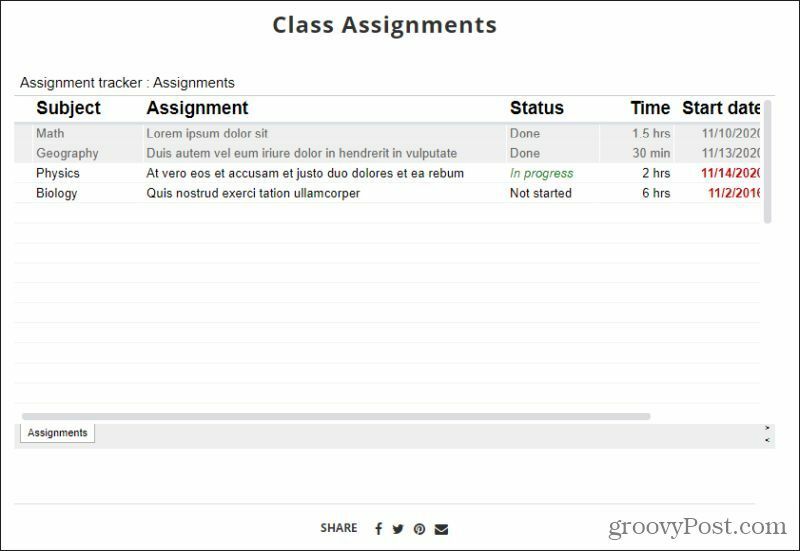
Gem kladden, og se den igen. Du ser, at den integrerede arkstørrelse nu er meget større og fylder hele siden, som den skulle.

Dette fungerer til de fleste formål. Men husk, at hvis du bruger et responsivt webstedsdesign, forbliver tabellen den samme størrelse, uanset hvordan læseren ændrer størrelsen på vinduet. Det betyder, at hvis de krymper browservinduet ned, eller de besøger webstedet med en mobilenhed, kan dit bord overskride andre sideelementer som sidemenuer.
Du kan sandsynligvis omgå dette ved at bruge CSS-kode i dit responsive webdesign, men det er uden for denne artikels anvendelsesområde.
Opdatering af integrerede Google Sheets i realtid
Her skinner indlejring af Google-regneark virkelig.
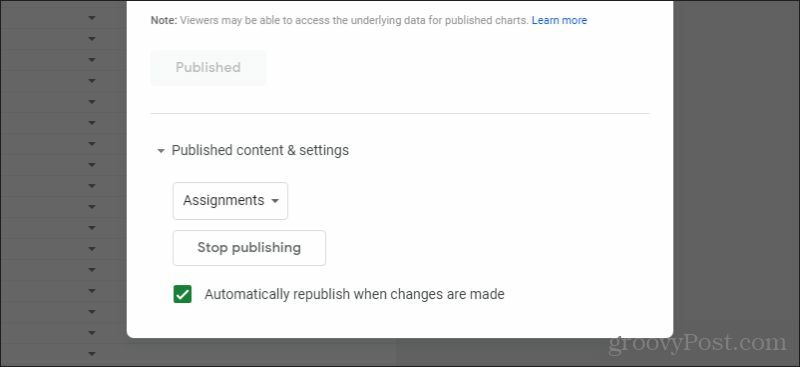
For at sikre, at automatiske opdateringer fungerer, skal du gå tilbage til dit Google-regneark og åbne vinduet Publicer til web igen. Nederst ser du et afsnit til Udgivet indhold og indstillinger. Vælg rullemenuen ud for dette, og sørg for det Genudgiv automatisk, når der foretages ændringer er valgt.

Med dette aktiveret kan du når som helst gå ind i dit kildearkeark og foretage ændringer.

Hver gang du foretager ændringer i kildearket, opdateres disse ændringer live på websiden.

Du kan sandsynligvis forestille dig, hvor nyttigt dette kan være at hurtigt videregive oplysninger, du har gemt i et regneark, til et stort publikum.
Andre indstillinger
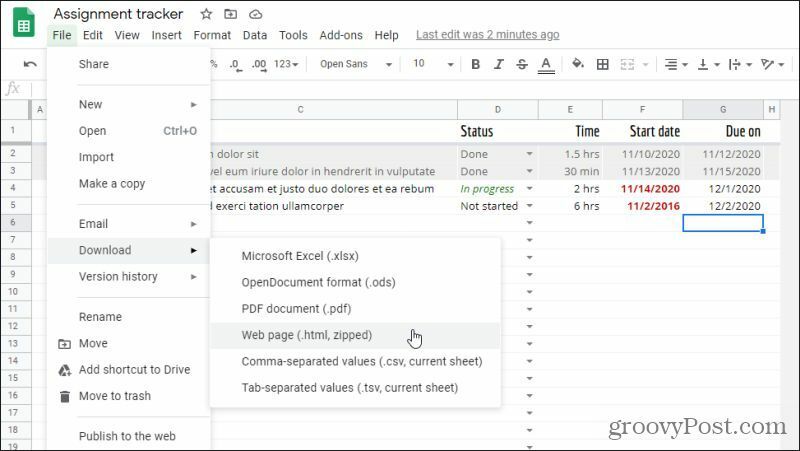
Du har andre muligheder for at få et Google-regneark til en webside. En anden tilgang er at vælge Fil menu, vælg Hent, og vælg derefter Webside (.html, lynlås).

Dette giver dig al den HTML-kode, du har brug for, for at integrere hver fane i dit regneark ved hjælp af HTML-kode.
Fra et designperspektiv er der et stort problem med denne tilgang. Metoden, der bruges i HTML'en til at replikere regnearket, er ved hjælp af
element og tilknyttede tags.
Dette er en meget rodet, arkaisk tilgang til at præsentere et regneark via internettet. Det giver heller ikke opdateringer i realtid af ændringer. Du skal downloade koden igen, hver gang du foretager en ændring. I værste tilfælde, hvor du muligvis ikke kan bruge iframe-kode, er dette dog en mulighed.
Uanset hvilken tilgang du tager, kan indlejring af et Google-ark på et websted være en meget effektiv måde at kommunikere vigtige oplysninger (og ændringer til disse oplysninger) til et meget stort publikum. Hvis du ejer et websted, anbefaler vi stærkt at lære at gøre dette og implementere det på dit eget websted. Der er også måder at integrer PowerPoints eller Excel-ark på dine websider også hvis du er interesseret.
Sådan giver du et Disney Plus-abonnement med et digitalt gavekort
Hvis du har haft glæde af Disney Plus og vil dele det med andre, kan du her købe et Disney + gaveabonnement til ...
Din guide til deling af dokumenter i Google Docs, Sheets og Slides
Du kan nemt samarbejde med Googles webbaserede apps. Her er din guide til deling i Google Docs, Sheets og Slides med tilladelserne ...