Avancerede tip og tricks om lag
Photoshop / / March 18, 2020
Photoshop har evnen til at gøre nogle meget interessante ting med lag. Det er nu på tide at lære noget mere om lag, og hvad du kan gøre med dem.

Photoshop har evnen til at gøre nogle meget interessante ting med lag. Det er nu på tide at lære noget mere om lag, og hvad du kan gøre med dem. I denne tutorial vil jeg dække nogle avancerede tip og tricks om lag. Jeg er sikker på, at disse tip udvider din Photoshop-viden og vil være det næste lille skridt mod bedre billeder. Lad os komme igang.
Blandingsindstillinger i Photoshop
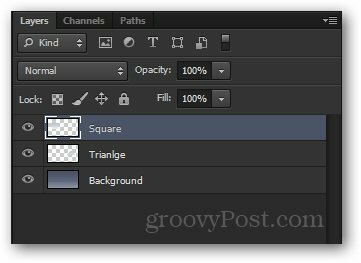
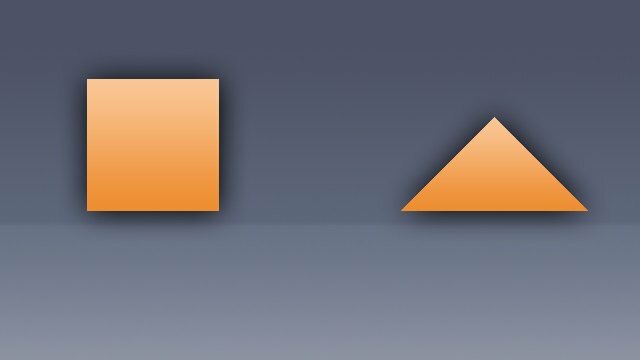
En måde at finjustere de lag, du har oprettet, er ved at bruge Blandings muligheder. Jeg vil bruge følgende billede til at demonstrere blandingsindstillinger.

Jeg har trekanten, firkantet og baggrunden på deres egne separate lag.

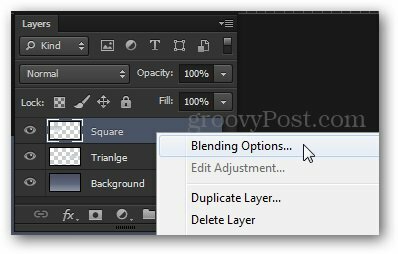
Du kan få adgang til blandingsindstillingerne for hvert lag ved højreklik på det og vælge Blandings muligheder øverst i genvejsmenuen.

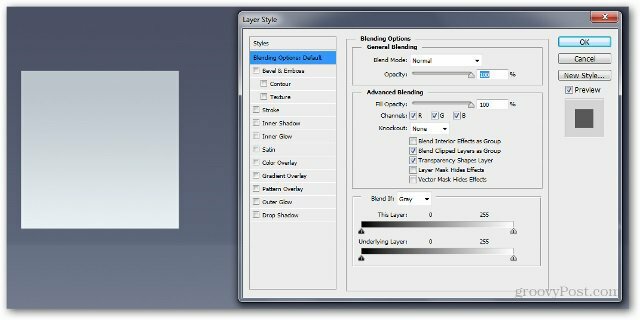
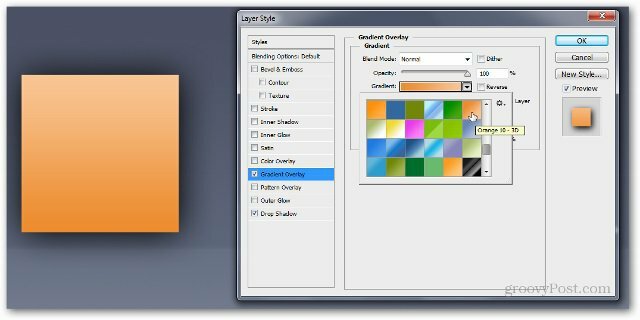
Det Lagstil Vinduet vises. Herfra har du en række effekter at vælge imellem. Nogle jeg kan lide er Ydre glød, gradientoverlay, kant og prægning, slagtilfælde og så videre.

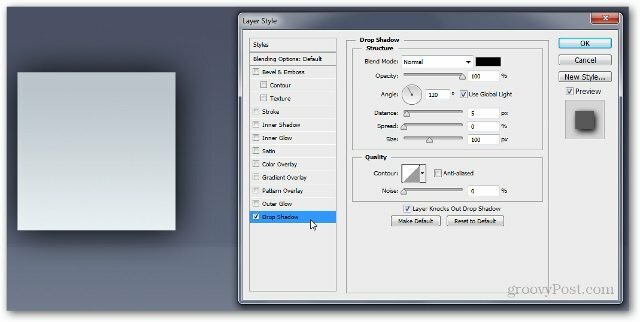
Vi begynder med at tilføje en Drop Shadow. I CS6 og nyere versioner er dette placeret i bunden, mens det i tidligere versioner er øverst.
Mine indstillinger er:
Blend mere - Normal
Opacitet - 100%
Vinkel - 110 grader
Afstand - 5 px
Spredning - 0 px
Størrelse - 100 px
Bemærk, hvordan billedet ændres dynamisk, mens du flytter skyderne.

Lad os prøve a Gradient Overlay. Du kan lave din egen gradient eller vælge mellem en af de medfølgende.
Her er mine indstillinger:
Blendtilstand: Normal
Opacitet - 100%
gradient: # ef8d31 til # fac696

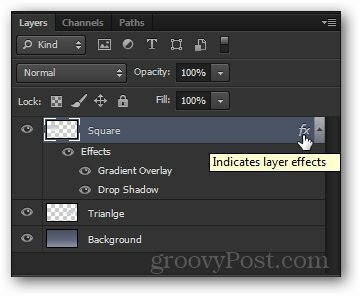
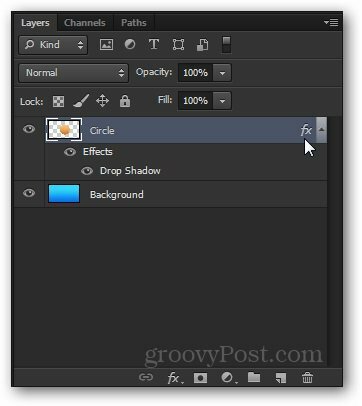
Når du har trykket på OK, ser du en lille FX indikator til højre for dit lag. Alle de effekter, du har brugt til laget, vises nederst i det under en Effects-boks.

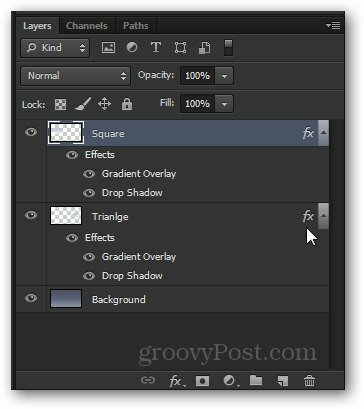
Du kan også kopiere nøjagtigt de samme effekter fra et lag til et andet ved at holde nede alt og træk boksen Effekter til det ønskede lag.

Du kan se det samme Effects-felt vises under det andet lag ...

… Og ændre billedet også:

Kort sagt
Blandingsindstillinger og lageffekter er nyttige i mange Photoshop-scenarier. De er en grundlæggende-til-mellem-teknik til forbedring af dine billeder, og du finder sandsynligvis dig selv ved at bruge dem ganske ofte.
Uklarhed og udfyldning
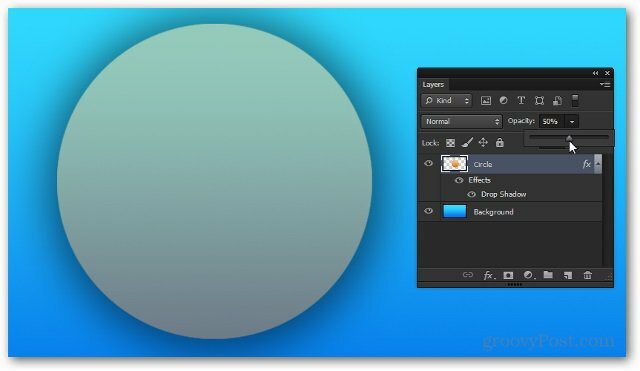
At demonstrere Gennemsigtighed og Fylde skyderne og forskellen mellem dem, jeg bruger dette billede:

Igen har jeg cirklen og baggrunden adskilt i to forskellige lag. Jeg vil direkte anvende en Drop Shadow effekt på cirkellaget.

Lad os prøve at reducere Gennemsigtighed skyderen til 50%. Du kan se, at hele laget sammen med dets skyggeeffekt bliver lidt gennemsigtigt.

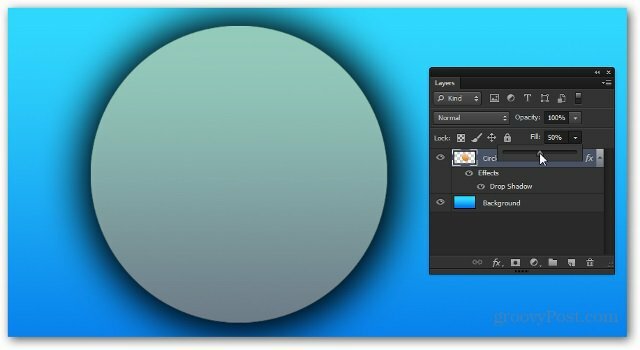
Nu, at bringe Gennemsigtighed tilbage til 100%, lad os prøve at reducere Fylde. Bemærk, hvordan denne gang skyggen forbliver fuldstændig uigennemsigtig, og skyderen ændrer ikke lageffekten.

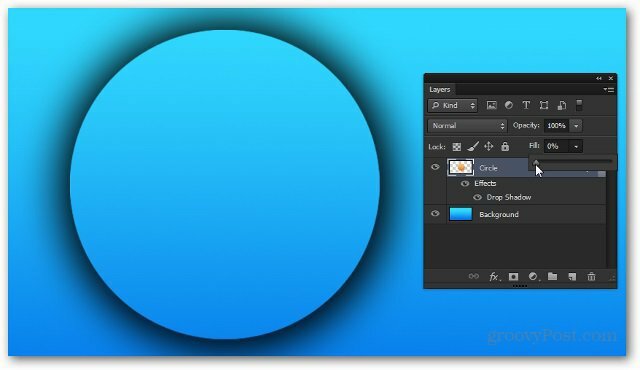
Logisk set, hvis vi bringer det ned til 0%, ville det eneste, der er tilbage, være skyggen.

Kort sagt
Glideren Opacity og Fill er lige så forskellige som de ligner hinanden. Den bedste måde at vænne sig til dem og finde ud af, hvilken der gør hvad der er at lege med dem selv og finde ud af, hvilken du foretrækker i hvilken situation.
Justeringslag (CS3 og nyere)
Nu vil jeg give dig en hurtig introduktion til Justeringslag. Selvom du sandsynligvis har set mig bruge dem i tidligere tutorials, er de stadig værd en hurtig forklaring.
Dette er det billede, som jeg vil bruge. Det er kun et enkelt fladt lag, så denne gang kan du faktisk downloade det og bruge det.

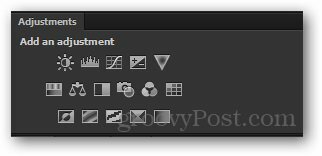
Justeringslagene kan nås fra Justeringspanel. Hvis du ikke kan se det i nærheden af dig, skal du gå til Vindue> Justeringer aktiverer det. Der er en række forskellige justeringer, du kan vælge fra, og alle tjener et lignende formål som indstillingerne fra Billede> Justeringer.

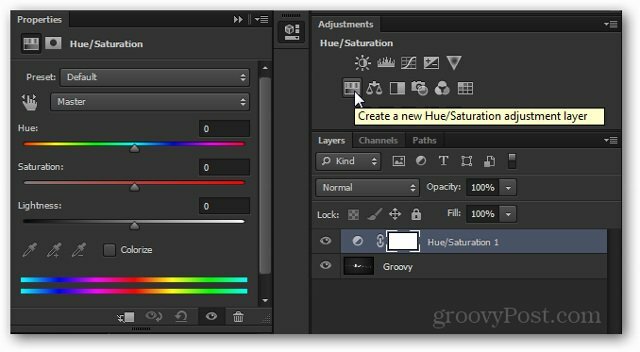
I dag vil jeg vise dig Hue / Saturation justeringslag. Jeg begynder med at klikke på dets ikon.

Bemærk! nyligt dukket lag og Ejendomme for det vises øjeblikkeligt.
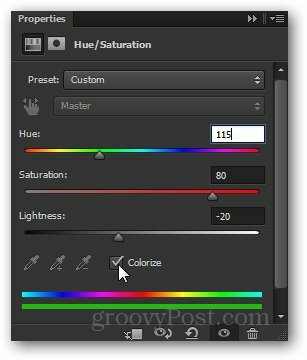
Du kan redigere egenskaberne for at opnå den effekt, du ønsker at opnå. Ikke alle justeringslag har spiselige egenskaber, men dem, der normalt skal justeres, før de kan gøre, hvad du vil have dem til.

Og her er effekten på billedet:

Herfra kan du blive skør og gøre hvad du end vil have til dit billede ...

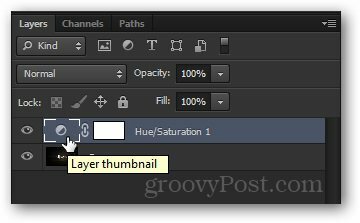
... men så længe du holder dit justeringslag intakt, kan du altid vende tilbage til det når som helst under dit arbejde og dobbeltklik på dets miniaturebillede…

… Og konfigurer justeringen fuldstændigt igen.

Kort sagt
Justeringslagene er sandsynligvis en af mine yndlingsfunktioner i Photoshop. De sparer masser af tid og frustration, og de er meget nemme at bruge. Jo mere du kommer ind i Photoshop, desto mere realiserer du deres sande fleksibelt og magt.



