Snyde Photoshop-tekstlagtransformationer med dette trick
Photoshop / / March 18, 2020
Sidst opdateret den

Bortset fra at blive brugt til fotografering af retouchering, er design, symmetri og nøjagtige målinger afgørende for at opnå perfekt visuel balance.
Bortset fra at blive brugt til fotografering af retouchering, er Photoshop også et yndlingsværktøj til grafisk design. Og i design er symmetri og nøjagtige målinger afgørende for at opnå den perfekte visuelle balance. Hvis du nogensinde har følt, at du kæmper med balance, når du arbejder med denne type, er du ikke alene. Her er et snyderi, der hjælper dig med at komme igennem dette en gang for alle.
Problemet
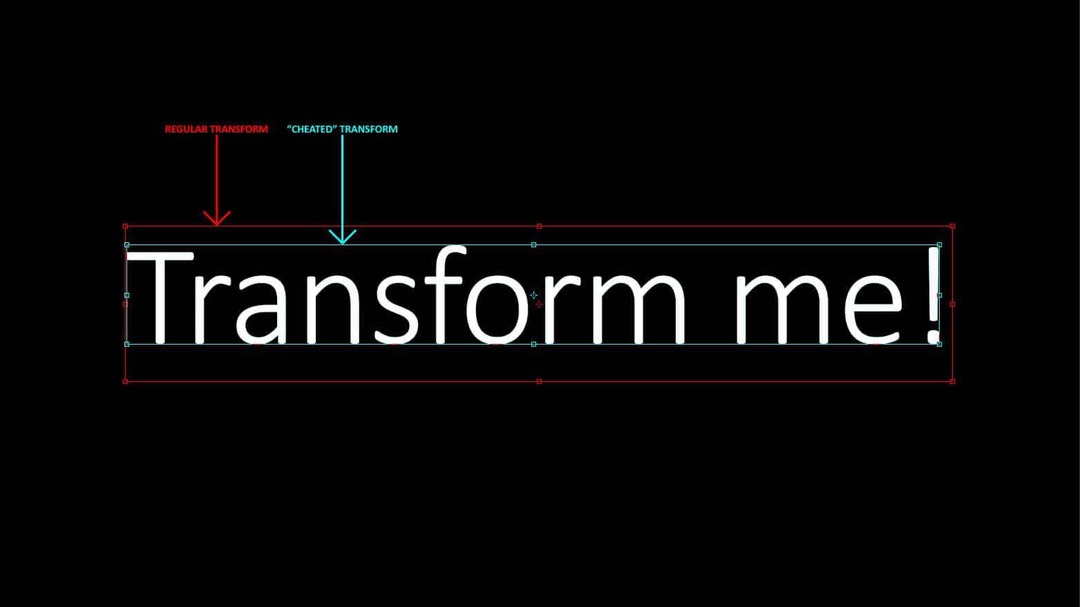
Har du nogensinde prøvet at frie transformere et tekstlag og bemærket, at dets grænser virker lidt usædvanlige? Måske helt unøjagtigt? Hvis du svarede ja, har du ret! Sådan ser tekstlagsforvandlingsgrænser normalt ud:

Hvis du ser nærmere på, ser du, at der er en usædvanlig mængde plads øverst og nederst på linjen på billedet. Og endda nogle til højre. Dette gør transformationer og centrering unøjagtige. Så her er dine grænser bør og vilje se ud, når du har brugt vores lille snyderi:

Meget bedre, ikke? Her er en sammenligning mellem de gennemsnitlige transformationsgrænser, Photoshop foreslog, og vores "snydte" grænser.

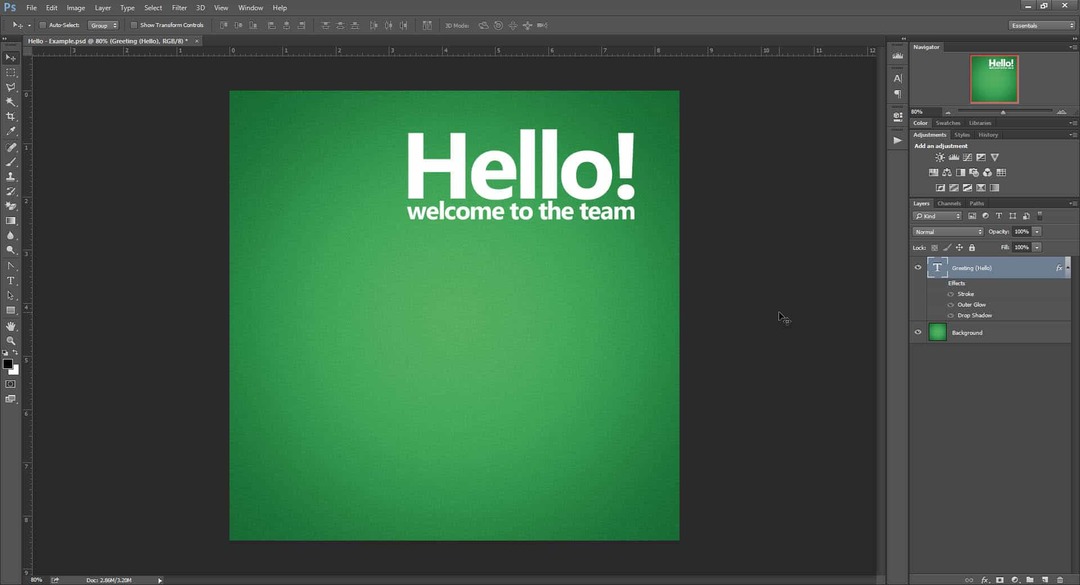
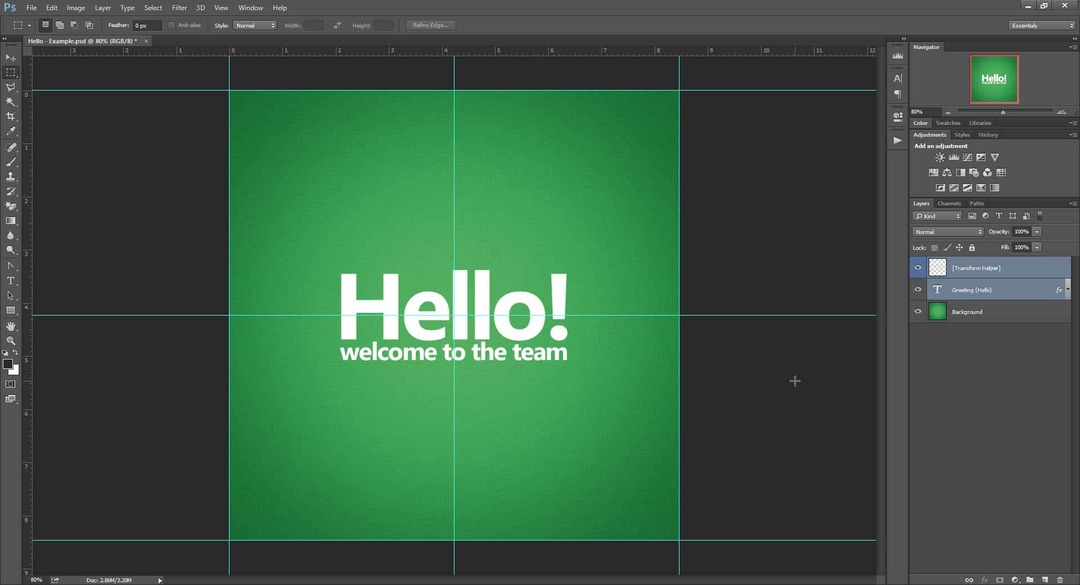
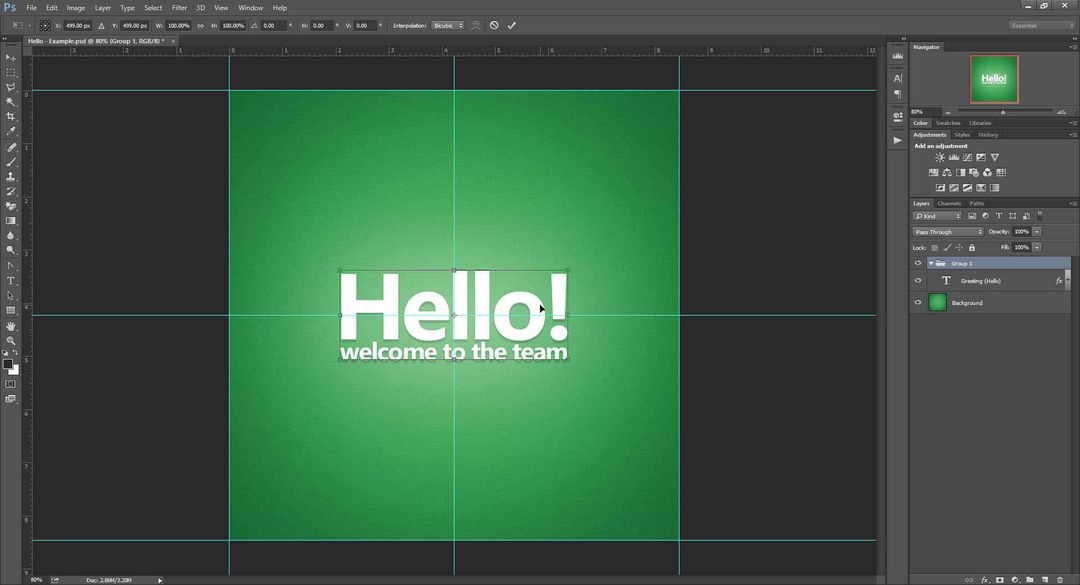
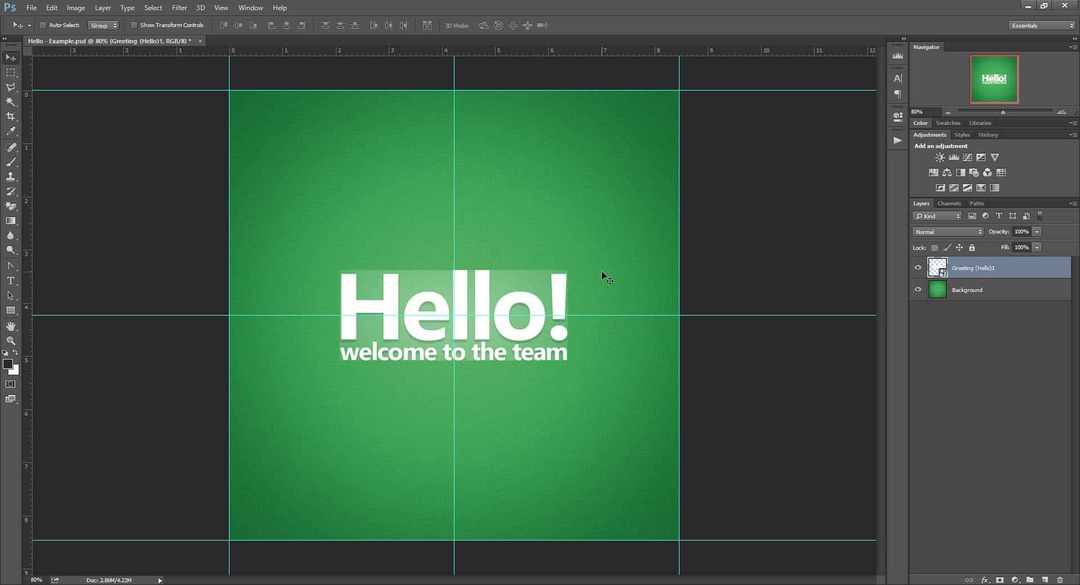
Så lad os sætte dette problem i perspektiv. Her er et eksempel på Photoshop-dokument. Lad os sige, at jeg vil lægge teksten Nemlig i centrum.

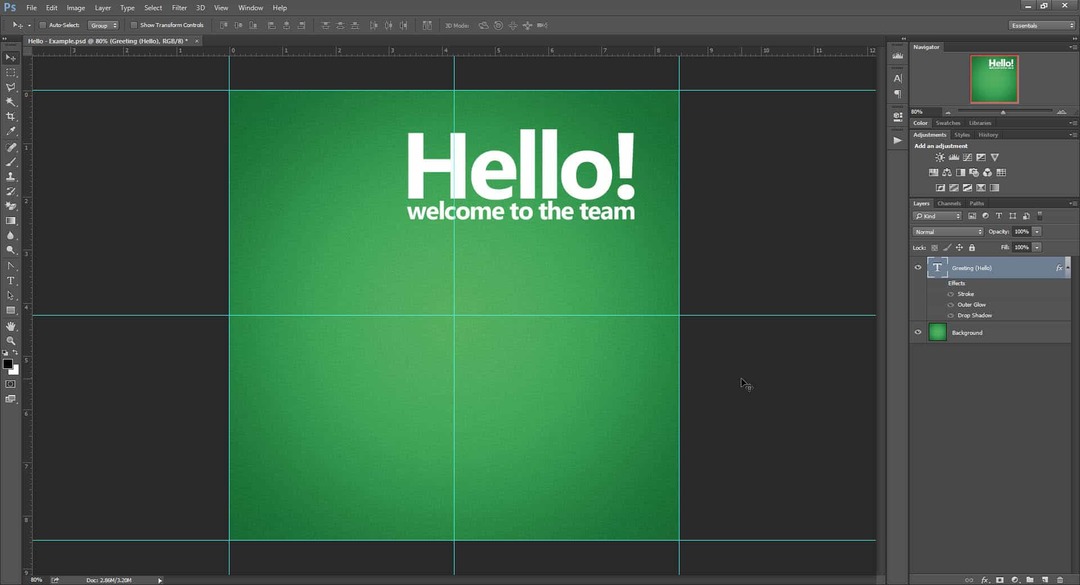
Jeg starter med at bruge linealerne (Ctrl + R) til at tilføje nogle guider og markere det nøjagtige centrum af dokumentet. (Hvis du ikke ved, hvordan du gør det, kan du tjekke nogle af vores Photoshop tutorials?)

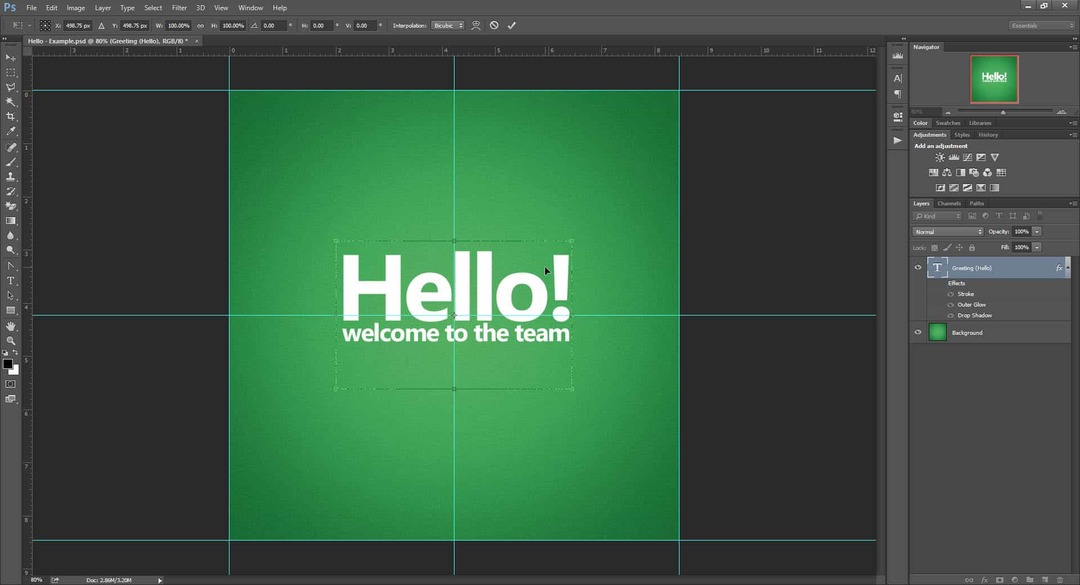
Lad os nu prøve en gratis transformation på laget (Ctrl + T) og se, om vi kan centrere den. Når vi prøver at centrere teksten i henhold til det, Photoshop giver os som et centralt punkt, ved vi, at transformationen langt fra er nøjagtig. Der er et stort hul i bunden af tekstlaget, der skubber grænserne alt for langt. Små (men signifikante) bundne unøjagtigheder kan også ses øverst og til venstre for transformeringsboksen.

Hvorfor dette sker
Højde
For den videnstørste derude, her er min beslutning om, hvorfor Photoshop gør dette for teksttransformationer. Hvis dette ikke er din kop te, er du velkommen til at gøre det spring til den første løsning.
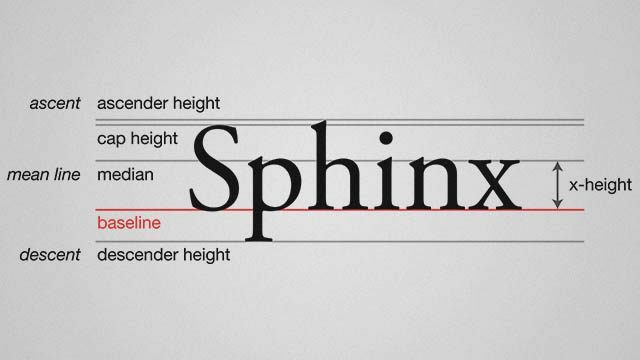
I typografi består fuld linje af flere dele (illustreret nedenfor).

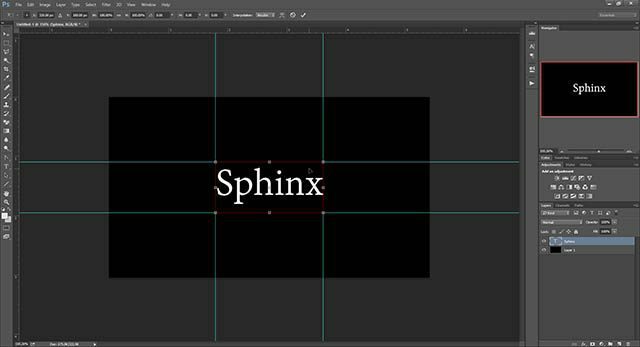
Ordet “Sphinx” er et perfekt eksempel på, hvordan linier i typografi fungerer, fordi det inkluderer et stort bogstav, en ascender (h), en descender (p) og tegn, der passer inden for x-højden (n, x). Men ikke alle ord og udtryk bruger hele linjens højde. For eksempel vil et ord som "zoom" eller "løber" kun bruge linjen x-højde.
For at illustrere min teori oprettede jeg et tekstlag med “Sphinx”, skyllet til venstre. Derefter brugte jeg fri transformering og placerede guider rundt om transformeringsboksens grænser. Selvom afgrænsningsfeltet ikke fuldt ud overholder den aktuelle skrifts liniehøjde, kan det skyldes, at Photoshop har en foruddefineret højde oprettet til at arbejde med mere ekstravagante og usædvanlige skrifttyper.

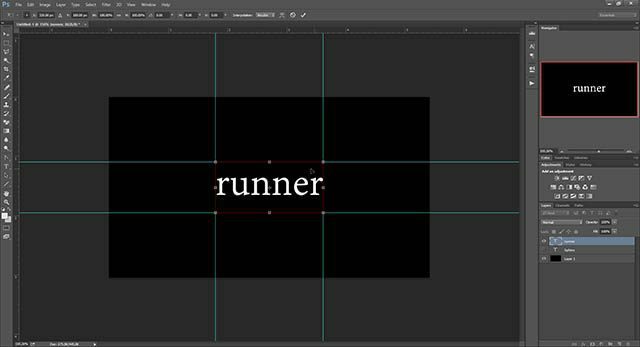
Derefter duplikerede jeg laget og ændrede kun indholdet til ordet “runner” i alle højder. Efter fri transformering igen var grænserne de samme.

Hvad dette fortæller os, er, at den måde, typisk teksttransformation fungerer i Photoshop, er baseret på en foruddefineret linje. Dette sammen med standardindstillingen "Auto" til føring (linjehøjde) giver Photoshop flere og flere undskyldninger for at have en separat måde at oprette afgrænsningsbokse til tekstlag.
Bredde
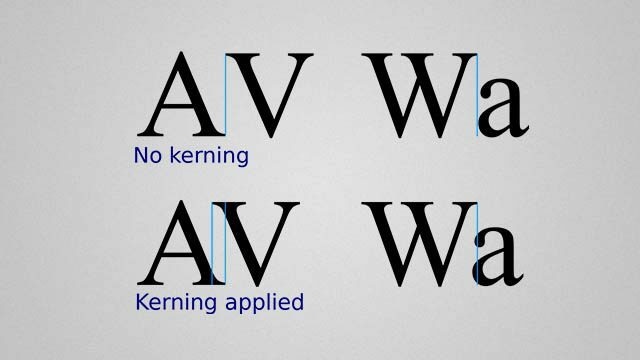
Bortset fra unøjagtigheder i højden, viste vores tidligere “Hej” -eksempel også nogle problemer med bredden. Så hvad er der? Bortset fra at holde ting afbalanceret med førende, er typografer også nødt til at passe på for sporing og kerning. Den førstnævnte er det kollektive rum mellem alle tegn, og det sidstnævnte er afstanden mellem et sæt bogstaver.

På grund af sporing tilføjer Photoshop sandsynligvis lidt ekstra plads i slutningen af hvert ord. Selvom det ikke er meget nyttigt til nøjagtighed, kan dette være en god ting, hvis du planlægger at tilføje mere tekst senere og vil have et mere teknisk kig på hvor stor bredde din nuværende tekstblok tager op.
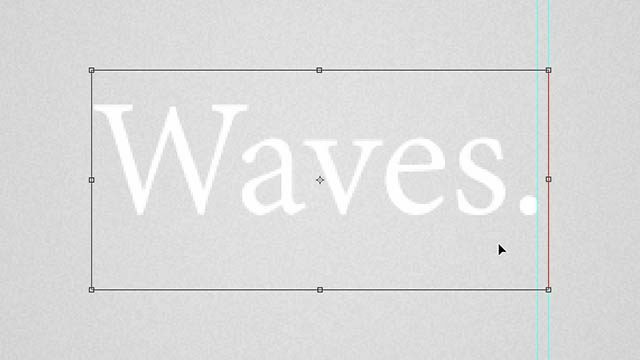
I eksempelskærmbilledet nedenfor skal du bemærke, hvordan Photoshop's transformationsgrænser indsætter et lille rum efter fuld stop, men ikke før det første bogstav. Dette falder fuldstændigt sammen med min teori om bredde unøjagtigheder og, ligesom højde, giver Photoshop en anden grund til at have en mere anderledes tekstforvandling afgrænsningsboks.

Betyder det, at Photoshops alternative måde at transformere er bedre end den almindelige måde? Måske. Uanset om du kalder dette en "bug" eller en "funktion", er en ting sikker - det er ikke tilfældigt, og der er blevet tænkt på det.
Cheat 01 - Transformation med et tomt lag
Den første metode til at få en nøjagtig gratis transformation er ved at ændre din tekst sammen med et tomt lag.
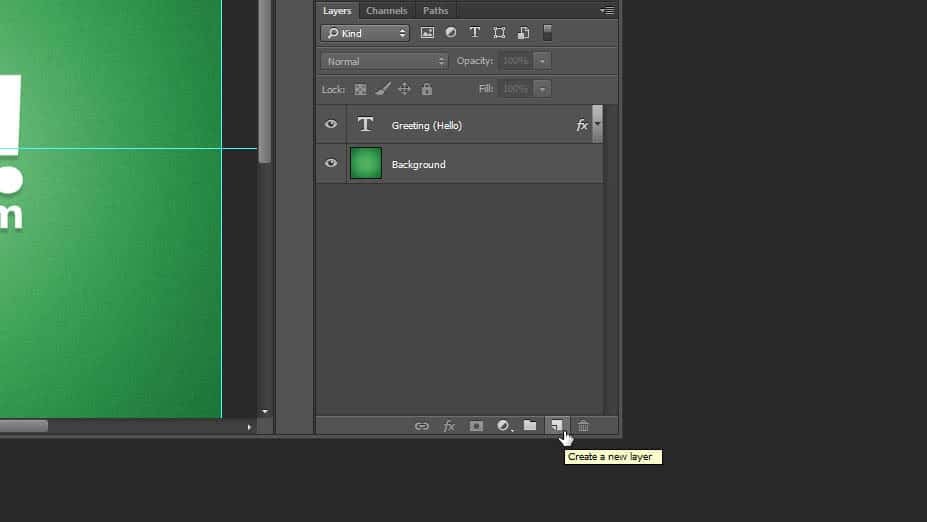
Jeg starter med det Alt + klik-ing det nye lagikon i lagpanelet.

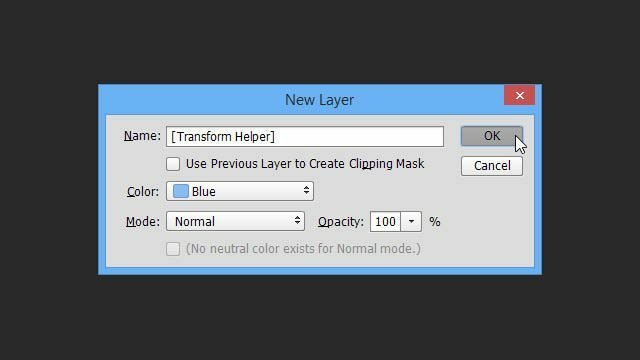
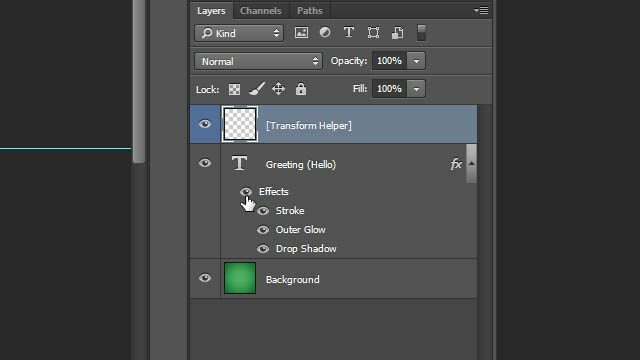
Dette åbner derefter Photoshop's "Nye lag" -dialogboks. For at holde tingene ryddige skal du navngive dit lag noget i retning af “[Transform Helper]”. Tilføj eventuelt en farve, så den skiller sig ud endnu mere.

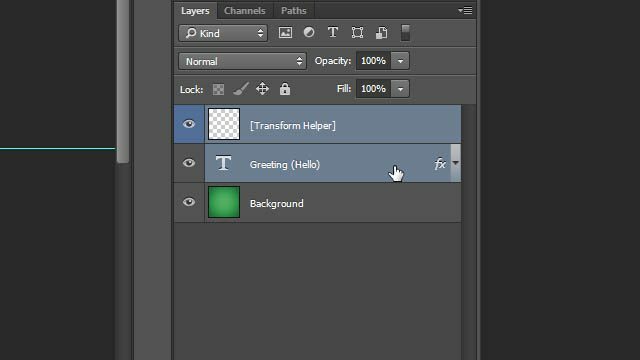
Sørg for, at din transformhjælper er placeret enten øverst eller under det tekstlag, du vil transformere. Med et lag valgt Shift + Klik den anden til at føje det til markeringen.

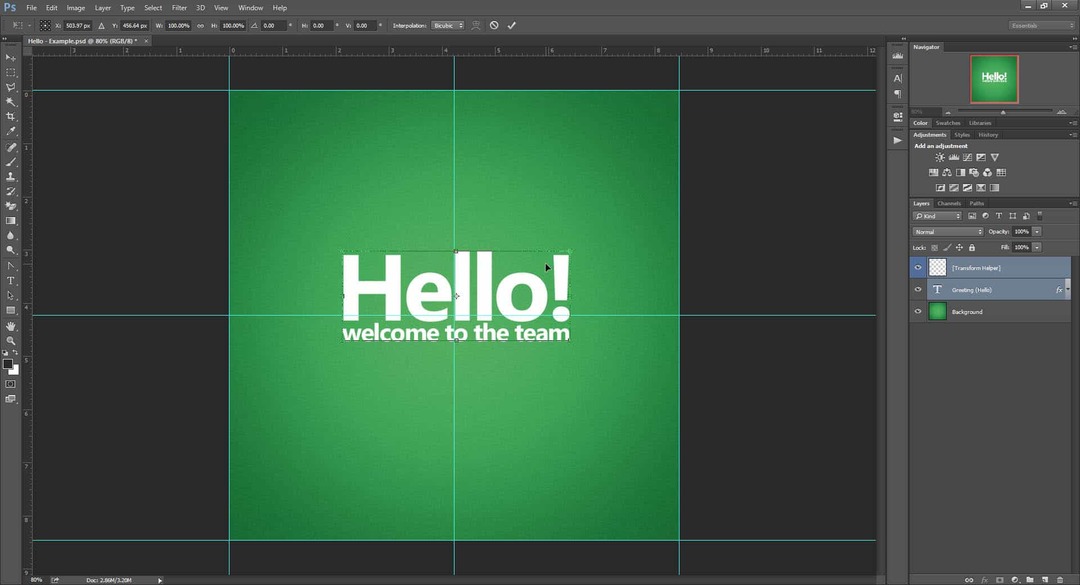
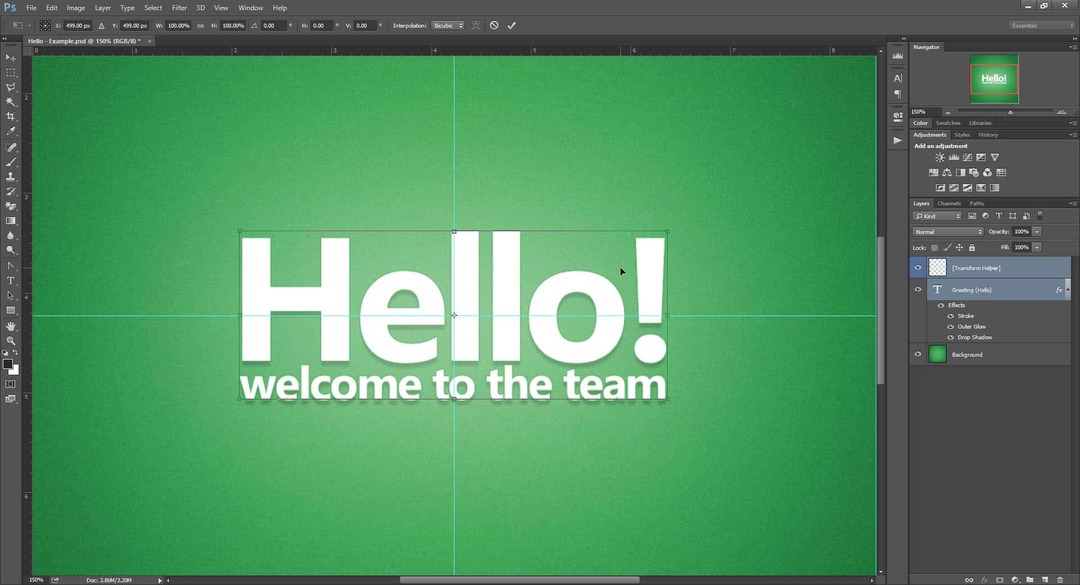
Derefter, gratis transformering med Ctrl + T og du vil straks bemærke forskellen - ordentlige grænser, der klikkes lige til kanterne af vores tekst!

Når du centrerer teksten, vil denne gang være 100% fokuseret baseret på det fysiske rum, teksten optager.

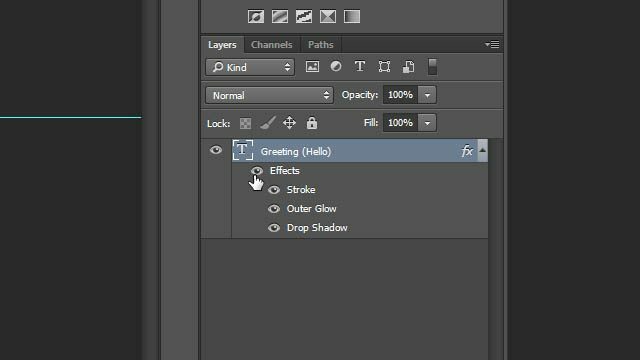
Lad os som en bonus se, om dette trick fungerer, hvis vi aktiverer flere effekter på vores tekstlag, herunder Ydre glød og drop Shadow.

Som du kan se, falder glød og skygge frit uden for grænsefeltet til transformationen og har ingen som helst indflydelse på det. Så føl dig fri til at bruge Blending Options, sikkert i den viden, at din pålidelige transformer hjælper stadig vil fungere.

Men det er ikke alt! Gå videre til Snyde 05 for at finde ud af hvorfor.
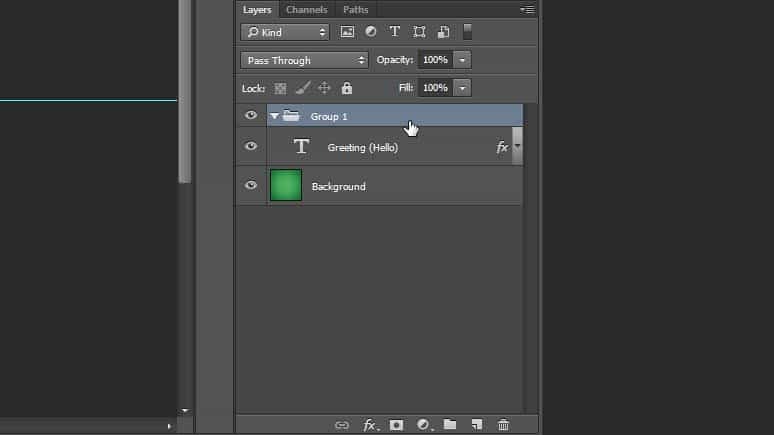
Cheat 02 - Transformation ved gruppering
Hvis du ikke har lyst til at oprette et lag hver gang, kan denne anden metode være for dig.
Træk bare dit tekstlag til ikonet "Ny gruppe" (som jeg ofte kalder "Ny mappe").

Og så sørg for, at du har valgt din gruppe, før du transformerer.

Du får de samme nøjagtige grænser, klar til at sætte din tekst fast i midten.

Og det er det stadig ikke alle! Hop til Snyde 05 for at finde ud af hvorfor.
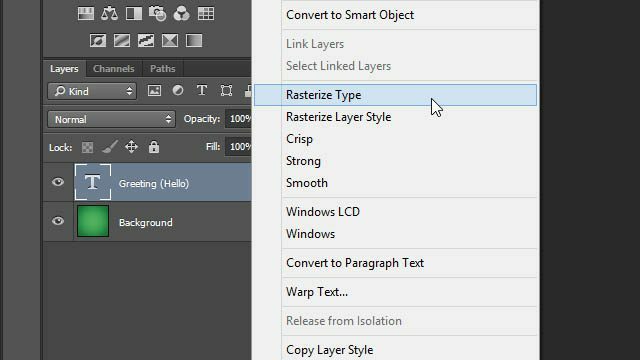
Cheat 03 - Transformering ved rasterisering
Dette er en metode, jeg ikke vil anbefale, da det forvandler dit tekstlag til en almindelig raster. Dette betyder, at du mister evnen til at skalere og transformere uden kvalitetstab. Endnu værre - du vil ikke kunne ændre indholdet af dit tekstlag bagefter. Når det er sagt, hvis alt hvad du leder efter er en hurtig løsning - fungerer denne løsning stadig fint.
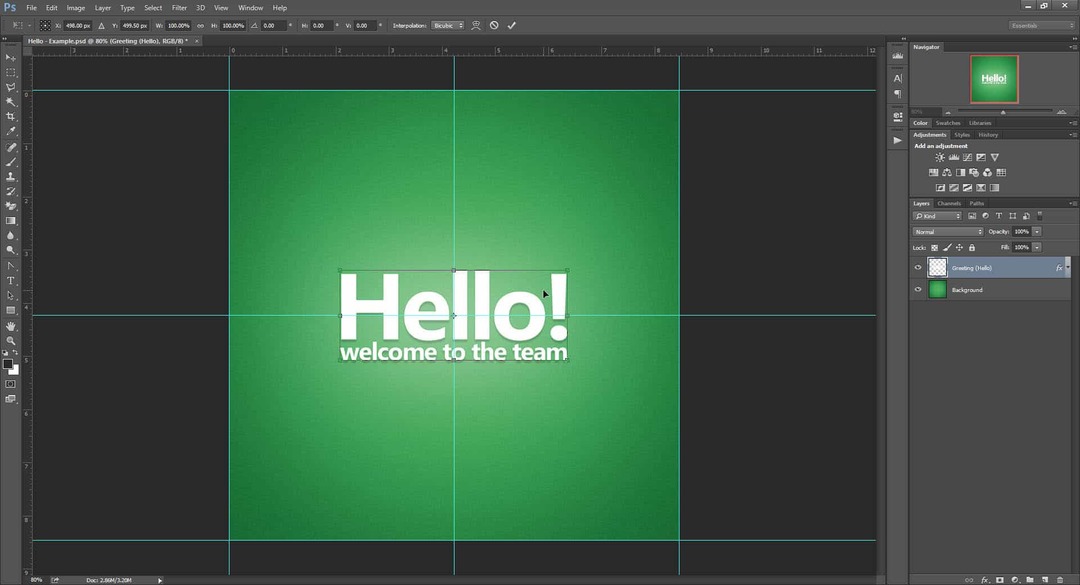
Højreklik dit tekstlag, og vælg Rasterize Type.

Igen - en perfekt afgrænsningsboks, der ikke tager højde for yderligere tilføjede effekter.

Cheat 04 - Transformation ved at konvertere til et smart objekt
I mine øjne er det nøjagtige modsætning af at rastere konvertering til et smart objekt. Ironisk nok fungerer dette også som en løsning på vores transformationsproblem, men delvist.
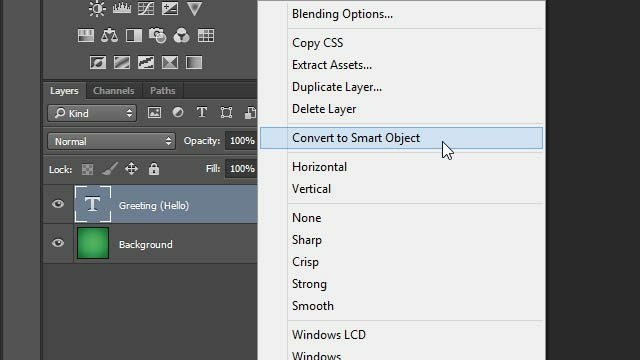
Start med Højreklik dit tekstlag og valg Konverter til Smart Object.

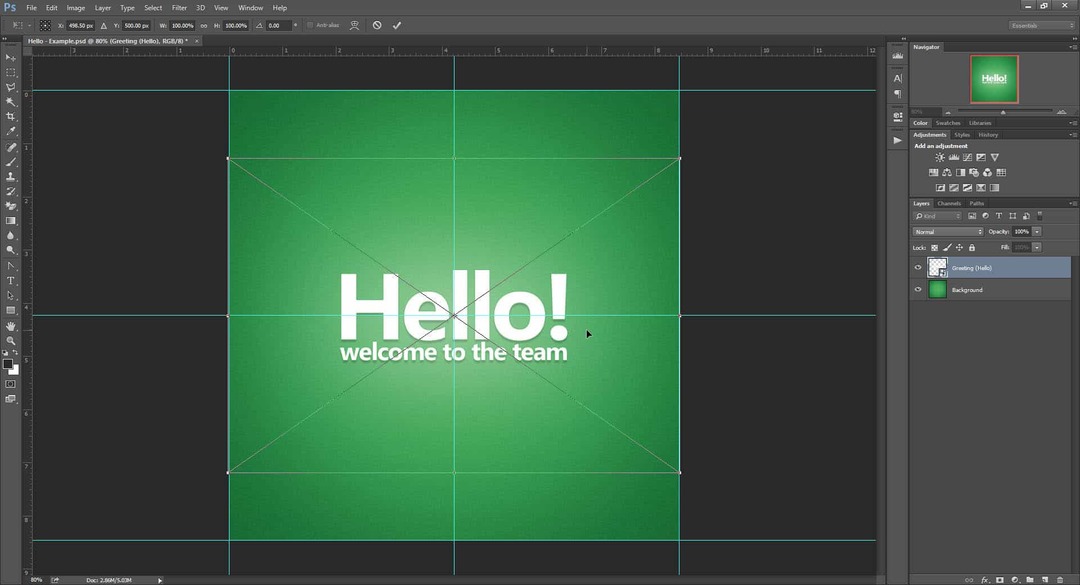
Trykke Ctrl + T at transformere og åh-oh! Det ser ud til, at den smarte genstand forsøger at tage vores massive ydre glød inden for transformationsgrænserne.

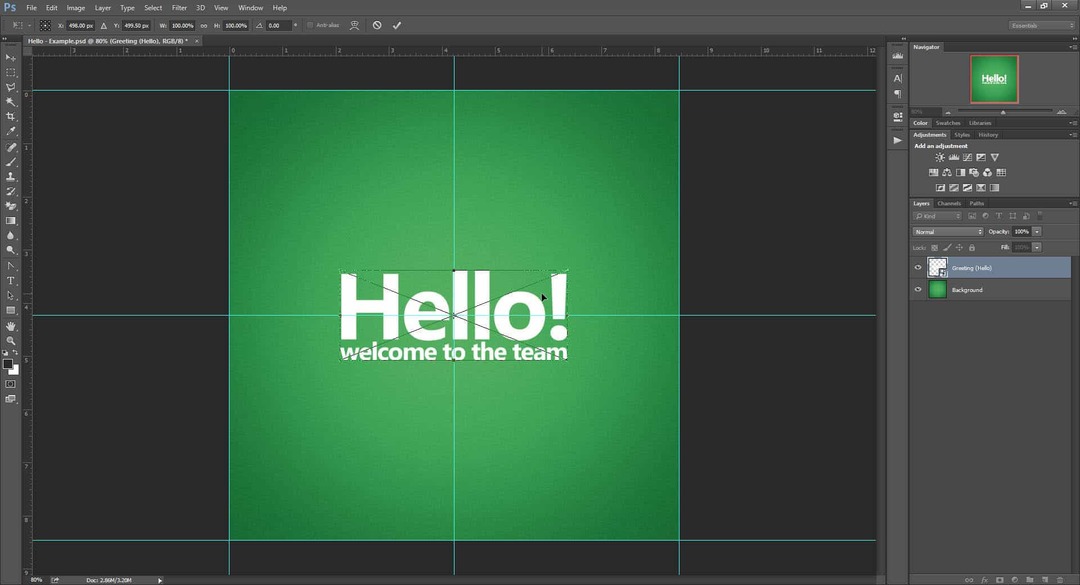
Lad os prøve det igen, men kun denne gang med vores effekter deaktiveret.

Hurra! Tilbage til den perfekte afgrænsningsboks, vi kender og elsker fra vores tidligere snyderi.

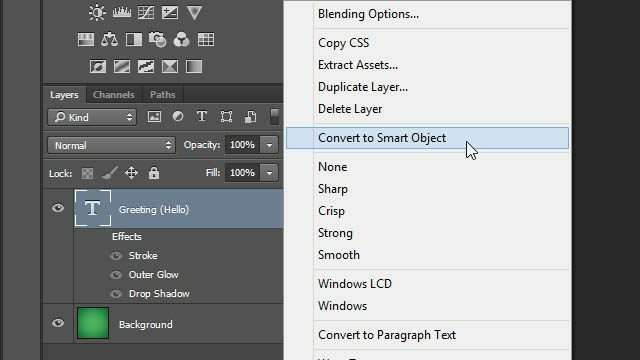
Men lige når du synes, at alt er godt, så lad os prøve at aktivere effekterne igen fra det smarte objekt.

Bip-boop! Photoshop ser ikke ud til at kunne lide det, og det gør vi heller ikke. Eventuelle effekter, du anvender inde det smarte objekt vil blive begrænset af dets oprindelige grænser. Den eneste måde at komme rundt på dette ville være at anvende effekterne på det originale Smart Object Layer i stedet for dets indhold.

For at sammenfatte er brugen af smarte objekter sandsynligvis ikke den bedste mulighed, når du prøver at snyde Photoshop-teksttransformationer. Uanset hvad er det stadig værd at holde dette trick bagpå dit hoved.
Snyde 05 - Bonus!
Gotcha! Jeg er bange for, at det er de eneste fire metoder, jeg har fundet, som giver dig mulighed for at få nøjagtigheden af dine transformationer tilbage.
Men lad ikke det afskrække dig. Jeg har besluttet at fremskynde tingene for dig ved at oprette Photoshop-handlinger til mine to yndlingsmetoder - Transform Helper and Grouping!
Brug knapperne nedenfor til at downloade: