 Hej Photoshop fans! Med alt det, der foregår for nylig om Google Plus, undgik det heller ikke at lave en relateret Photoshop-tutorial om det. Selvom det kan virke let, er det enkle, g + ikon faktisk lidt vanskeligt at replikere perfekt, men det stopper os bestemt ikke. Forbered dig på at dykke ned i nogle mere avancerede Photoshop!
Hej Photoshop fans! Med alt det, der foregår for nylig om Google Plus, undgik det heller ikke at lave en relateret Photoshop-tutorial om det. Selvom det kan virke let, er det enkle, g + ikon faktisk lidt vanskeligt at replikere perfekt, men det stopper os bestemt ikke. Forbered dig på at dykke ned i nogle mere avancerede Photoshop!
Trin 1 - Ikonstørrelse
Til denne vil vi gå efter et større ikon - 256 X 256px. Du kan også prøve at lave dig selv et 128 x 128px eller et 512 x 512px ikon, men et almindeligt ikon skal gøre jobbet.

Trin 2 - Opsætning af dine guider
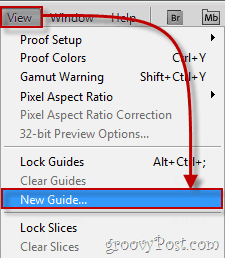
Til denne tutorial skal vi være ekstremt nøjagtige, så lad os opsætte et par guider til at hjælpe os undervejs. Gå til for at oprette en ny guide Se, Ny guide.

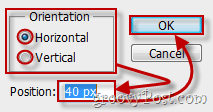
Du bliver nødt til at gentage dette trin flere gange for at lave dig selv følgende guider (husk, vi arbejder i pixels, så glem ikke at ændre cm i positionsboksen til a px):
Horisontale guider: 0px, 40px, 256px
Lodrette guider: 0px, 64px, 128px, 192px, 256px
(Nedenfor - eksempel til den anden vandrette guide)

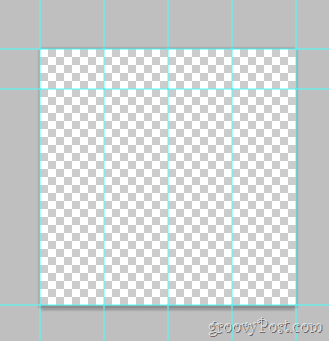
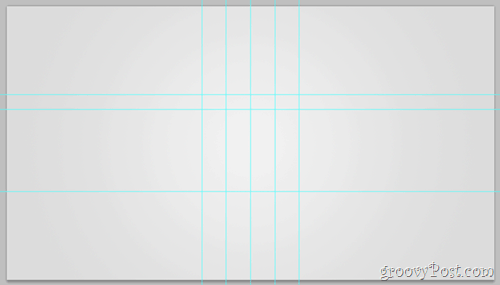
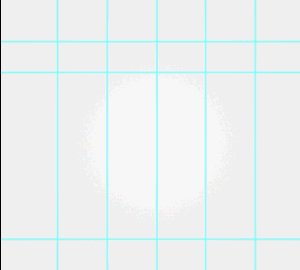
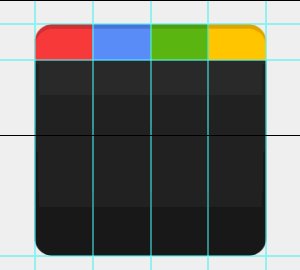
Når du er færdig, skal dit lærred se sådan ud:

Trin 3 - Forstørr dit lærred
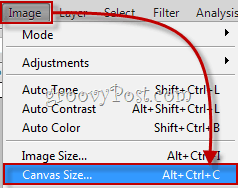
Vi vil have Google Plus-logoet på en glat hvid-til-grå baggrund i typisk Google-stil. Klik Billede, lærredsstørrelse og indstil lærredet til en tapetlignende opløsning. Til denne gik vi med 720p (1280 × 720).

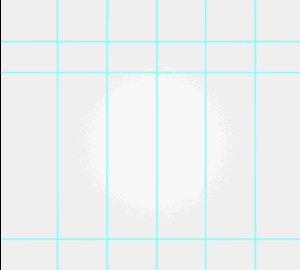
Tag nu gradientværktøjet op, og opret et radial gradient der falmer fra hvid til en lysegrå. Noget der ligner dette:

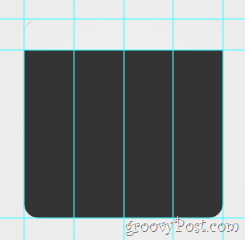
Trin 4 - Opret formen
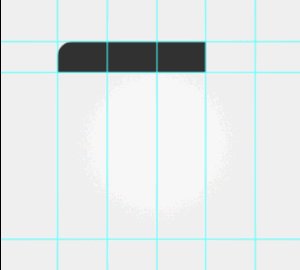
Lave en ny lag. Gå nu til Formværktøjer og vælg Rundet rektangelværktøj. Skift radius til 20 px og dens farve til en mørkegrå (343434). Brug nu de guider, vi har lavet tidligere, til at trække den afrundede form ud, og sørg for, at den passer fint ind i dens grænser.

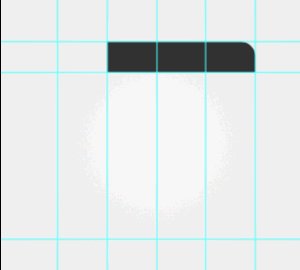
Trin 5 - Den øverste del af logoet
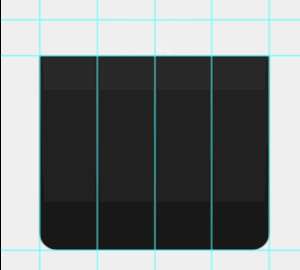
Først og fremmest, Raster dit lag med rhøjreklik, Rasterize. Nu bruger du Rektangulært markeringsværktøj Vælg den øverste del af logoet (mellem den første og den anden vandrette vejledning) og så Højreklik vælge Lag Via Cut. Nu skal du opdele det nye lag i fire mindre lag - hvert for hvert øverste stykke: Sådan ser det ud, hvis jeg aktiverer og deaktiverer hvert lag en efter en:

Hurtigt tip - du kan omdøbe dine lag og give dem navne som øverste stykke 1, øverste stykke 2 og så videre. Dette vil ikke kun gøre tingene renere, men også gøre det lettere. Du kan endda prøve at placere de øverste stykker i deres egen laggruppe.
Trin 5 - Visuel visning af den nederste del
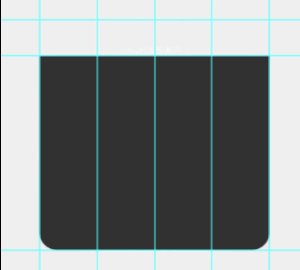
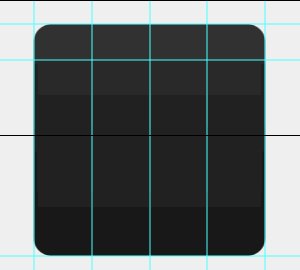
Vælg dit lag, der indeholder den nederste del af billedet... (dette her):

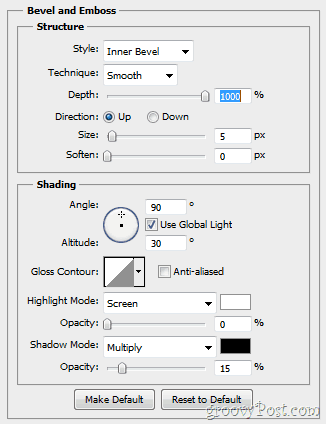
…og så Højreklik udvælgelse Blandings muligheder. Herfra vil du tilføje nogle Bevel og prægning…

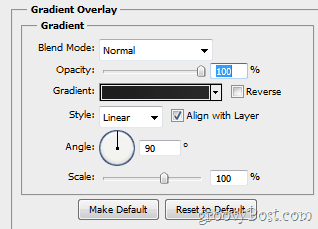
… Og a Gradient Overlay (falmer fra 1d1d1d til 292929).

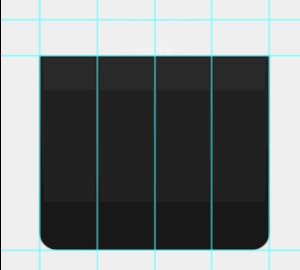
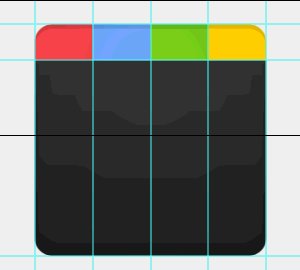
Dit billede skal bagefter få en ændring, der ligner denne:

Trin 6 - Visning af øverste del
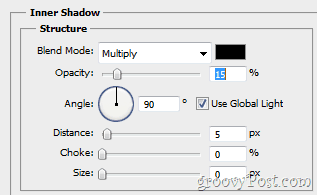
Først skal du sørge for at aktivere dit ikonstykke øverst til venstre. Åbn igen det lag Blanding muligheder og give det nogle Indre skygge…

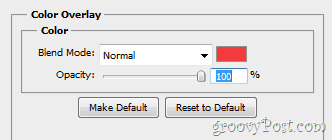
... såvel som nogle Farveoverlay.

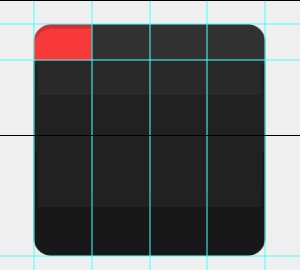
Sådan ser dit billede ud før og efter ændringerne:

Gentag dette trin for hvert nyt lag, og indstil dets rette overlayfarve:
1. stykke: Rød - f23a3f
2. stykke: Blå - 5988f5
3. stykke: Grøn - 5fb816
Fjerde stykke: Gul - ffc000
Trin 7 - Tilføje en let glans
Lav en nyt lag og placer den over alle andre lag. Brug nu en Gradient Tool at oprette en Radial gradient fading fra hvid til gennemsigtighed inde i ikonets område. Indstil derefter Lagets opacitet til 30% og Blandingstilstand til Overlay. Ændringerne er næppe mærkbare, men stadig ganske vigtige. Her er en hurtig før / efter:

Trin 8 - Den Almægtige g +
Gør et hurtigt skærmbillede af Google-logoet fra Google.com. Derefter sæt ind skuddet direkte i Photoshop (dets lag går mellem Overlay Gradient og resten af billedet) og fjern alt andet end det lille bogstav “g”.

Nu Du kan bruge alle de værktøjer, du foretrækker for at fjerne baggrunden fra det lille “g” og kan også bruge Forbedre kanten at udjævne det lidt. Derefter Ctrl + Klik lagets miniature og derefter, mens du har en Rektangulær markering i din hånd Højreklik og vælg Fylde. Brug hvid på 100% og Normal og du skulle komme til dette:

Nu for plus. Nå, intet at diskutere her, virkelig. Bare tag en Type værktøj og find en skrifttype, der har en dejlig tynd “+” som er svarer til det originale logo og få det på billedet. Når du er færdig, skal du have dette:

Trin 9 - Grand Endelig!
Endnu et skridt venter! Gå til Vis> Ryd guider at slippe af med guiderne, da vi ikke længere har brug for dem, og så vil dit billede være komplet. (Åh, og glem ikke at gøre det tryk på en hurtig Ctrl + Shift + S - du ønsker ikke at miste alt det hårde arbejde, ville du?)

Trin 10 - Nyd!
Endelig færdig! Men vent, hvorfor stoppe her? Hvem ved, hvad andre seje logoer kunne komme ud af denne skabelon! Gå videre og prøv din kreativitet og se hvad du kommer frem til.




