GroovyPost underviser i Photoshop: Simpel bevægelseseffekt
Adobe Grundlæggende Om Photoshop Photoshop / / March 19, 2020

Hej igen groovyLæsere og groovy Photoshoppers! I dag har vi en meget nem og cool bevægelseseffekt, du kan gøre for dig selv i selv de tidligste versioner af Photoshop. Alt hvad du behøver er et godt image til at komme i gang med, og du kan komme i gang med det samme:
Trin 1 - Adskillelse af dit objekt fra dens baggrund
Hvis du bruger et foto, skal du sørge for først at adskille det på sit eget lag. Hvis du ikke ved, hvordan du gør dette, så tjek dette nogle af vores andre Photoshop-tutorials at finde ud af.

Trin 2 - Kopiering af objektlaget
For at kopiere laget, tryk på PressCtrl + J eller Højreklik andchoose Duplikatlag.

Derefter Træk og slip lagkopien under originalen ...

Derefter skal du arrangere duplikatlaget, så det er let væk fra siden fra originalen.
Trin 3 - Anvendelse af bevægelseseffekten
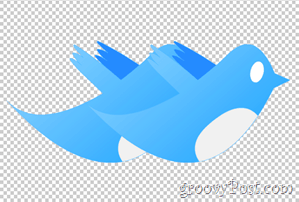
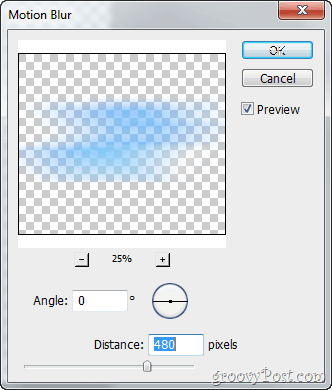
For at sikre dig, at du har valgt dit duplikatlag, skal du gå til Filtre> Sløring> Bevægelsessløring og find derefter en passende vinkel og afstand.

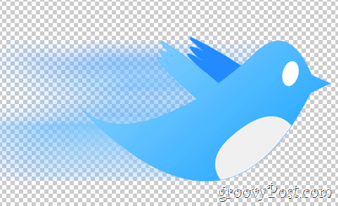
Derefter hit det Okay for at se resultaterne.

groovyTips:
Tyngre bevægelsesoskarphed:
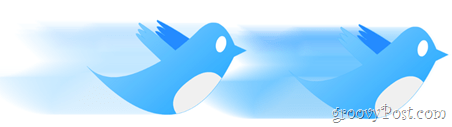
Da bevægelsesoskarpheden vil sænke objektets opacitet noget, kan du duplikere det nedre lag et par gange for at få en tungere bevægelseseffekt. Her er en hurtig sammenligning:

Andre typer bevægelseseffekter:
Hvis regelmæssig bevægelsessløring ikke helt appellerer til dig, skal du måske prøve Radial sløring. Det kan give dig en temmelig interessant effekt, ligesom den, jeg gjorde på ikonet i denne tutorial.

Færdig!
Og når man ser på den søde Twitter-fugl hele tiden, gør det ikke, at du vil besøge Twitter for at se, hvad der er nyt? Også mig, og mens du er ved det, hvorfor gør du det ikke Følg os på Twitter?


