Sådan oprettes billeder fra sociale medier med Google Tegninger: Social Media Examiner
Værktøjer Til Sociale Medier / / September 24, 2020
 Vil du oprette sociale mediebilleder uden at købe dyr software? Leder du efter en løsning, du kan få adgang til fra enhver computer?
Vil du oprette sociale mediebilleder uden at købe dyr software? Leder du efter en løsning, du kan få adgang til fra enhver computer?
I denne artikel lærer du, hvordan du opretter billeder med professionelt udseende ved hjælp af Google Tegninger.

Hvorfor bruge Google Tegninger?
Google Tegninger blev oprindeligt bygget til at hjælpe virksomheder med at oprette rutediagrammer, wireframes på hjemmesiden, mind maps og andre typer diagrammer. Men det kan også være et kraftfuldt værktøj til at skabe grafik til din sociale mediamarkedsføring.
Mange marketingfolk bruger værktøjer som f.eks Canva, der er afhængige af skabeloner, du tilpasser med din egen tekst og billeder eller med køb fra værktøjets biblioteker. Selvom værktøjer som Canva er praktiske, er de mindre fleksible end at oprette billeder på sociale medier i Google Tegninger.
Hvis du er som mange digitale og sociale mediemarkedsførere, der har begrænsede designfærdigheder, kan fleksibiliteten i det blanke tegningslærred i Google Tegninger virke skræmmende. Men med et par gratis ressourcer og viden om nogle grundlæggende designkoncepter, der er forklaret i denne artikel, kan du oprette originale, professionelt udseende grafik i Google Tegninger gratis.

Når du har forstået det grundlæggende, tager det ikke længere tid at oprette din egen grafik i Google Tegninger end med et værktøj som Canva. For at demonstrere har jeg typisk brug for ca. 20 minutter til at lave et billede. Selv hvis du gør har et designteam, sjældent kan de prioritere dine sociale mediebilleder frem for websitet eller klientarbejde, så muligheden for selv at oprette grafik giver dig mulighed for med det samme at imødekomme dit behov.
Canva gør et omfattende bibliotek med billeder, der allerede er tilgængeligt via sin platform, og muligheden for at gemme dine favoritter er fantastisk. Du skal hente disse andre steder til Google Tegninger; men igen, det giver dig mere frihed. Selvom begge værktøjer har fordele og ulemper, tror jeg fordelene ved Google Tegninger er undervurderede, og jeg anbefaler at prøve begge værktøjer for at se, hvilke du foretrækker.
Sådan kommer du i gang med at oprette grafik til sociale medier med Google Tegninger.
# 1: Saml ressourcer til at oprette dine egne billeder på sociale medier
Inden du begynder at oprette grafik i Google Drawings, har du brug for inspiration. Hold øje med billeder, du kan lide i andres indlæg og annoncer på sociale medier. Du kan også finde inspiration i trykte layout og online publikationer, du beundrer.
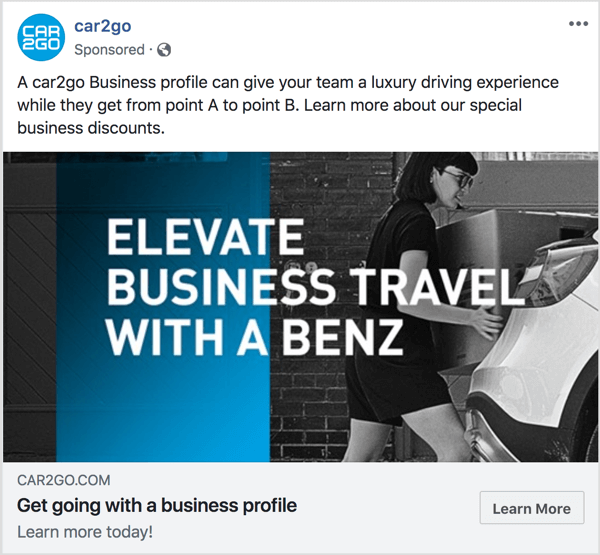
Folk ofte gem disse billeder til reference senere i hvad der kaldes a stryg fil. Så når du er klar til at oprette sociale mediebilleder, kan du gennemse din swipe-fil efter elementer, der fungerer for dit brand. For at illustrere kan du måske lide den lodrette bjælke over et foto i denne annonce til car2go. Eller måske kan du lide den måde, hvorpå et billede bruger en baggrundsillustration til at formidle en idé eller følelse.

Når du har brugt din swipe-fil til at udvikle en grundlæggende idé om det design, du vil oprette, behøver du ikke oprette hele billedet fra bunden. Når du bruger gratis billedressourcer som byggesten til dine sociale mediebilleder, kan du arbejde hurtigt med at designe en professionel grafik. Find f.eks. Et foto eller et mønster, der skal bruges som baggrund, tilføj et ikon som et knudepunkt, skriv teksten, og du er færdig.
For lagerfotos er min favoritressource Pexels, men du kan finde snesevis af andre muligheder. For baggrundsmønstre, Mønsterbiblioteket tilbyder hundredvis af mønstre og designs. Min go-to-ikonressource er Flaticon, som har et søgbart bibliotek med hundredtusinder af ikoner. De varierer fra superenkle til mere komplicerede.

Tip: Når du bruger gratis ressourcer til fotos, mønstre og ikoner, være opmærksom på licensen til enhver brug af varer. På nogle tjenester kan den person, der delte deres oprettelse, vælge mellem et par forskellige typer licenser, så du kan ikke antage, at vilkårene er konsistente for hver ressource i den samme tjeneste. Ressourcer som Flaticon kræver, at du krediterer kilden i et bestemt format.
Din swipe-fil kan også være en ressource til farvepaletter og skrifttyper, du kan lide. Til identificere en bestemt farve på et websted, prøv ColorZilla Chrome-plugin, som tilføjer et pipetteværktøj til Chrome-browseren, så du kan få fat i de nøjagtige farver fra andre designs eller websteder. Tilsvarende brug WhatFont Chrome-plugin til identificere en skrifttype på et websted eller i en grafik.
# 2: Åbn et nyt tomt billede i Google Tegninger
Når du er klar til at begynde at oprette en grafik i Google Tegninger, åbn Google Drev og klik på knappen Ny øverst til venstre. Fra den menu, der vises, vælg Mere og så vælg Google Tegninger fra undermenuen. Et tomt Google Drawings-lærred vises, klar til dit design.
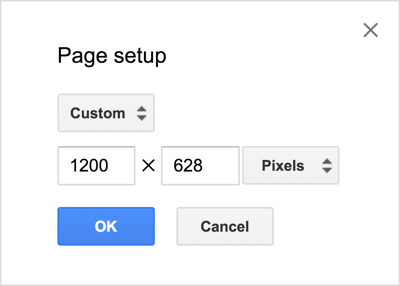
For at starte skal du vælge dimensionerne til din tegning. Vælg Sideopsætning i menuen Filer. I den dialogboks, der vises, kan du vælg fra et fælles forhold eller vælg indstillingen Brugerdefineret for at indtaste specifikke dimensioner. En brugerdefineret størrelse er nyttig, når du vil sikre dig, at dit billede afspejler den anbefalede størrelse for en bestemt social medieplatform som Facebook eller Instagram.
I dette eksempel har Google Drawings-området en størrelse på 1200 x 628 pixels for en enkeltbillede-Facebook-nyhedsfeedannonce.

# 3: Tilføj fotos og figurer
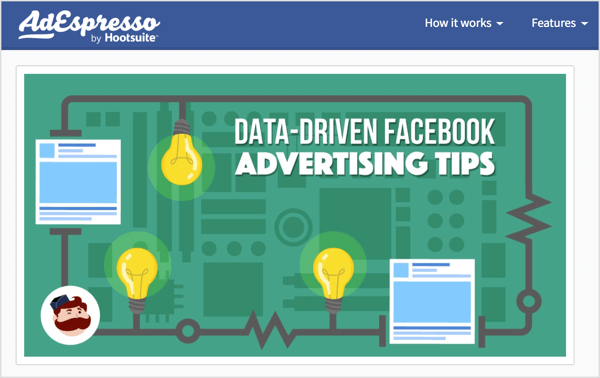
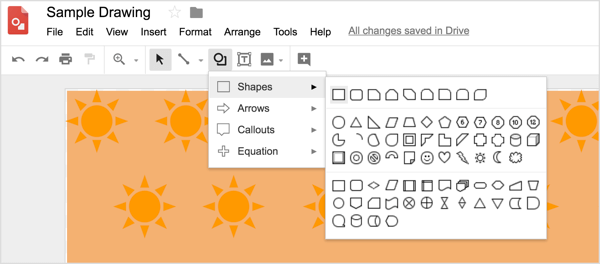
For at designe din grafik har Google Tegninger alle mulige værktøjer til at indsætte fotos, tegne figurer, justere elementer og tilføje tekst. For at vise dig, hvordan disse værktøjer fungerer, henter dette eksempel ideer fra den tidligere viste annonce, og billeder fra blogindlæg fra AdEspresso (som denne), som typisk har en mønstret baggrund:

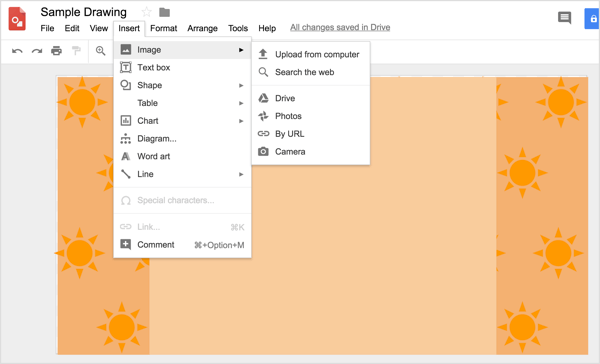
For at oprette et mønster til din baggrund, vælg billede fra menuen Indsæt og vælg den indstilling, der afspejler, hvor dit baggrundsbillede er gemt. For eksempel kan du vælge Upload fra computer, Google Drev osv. Dette eksempel bruger en illustration tilgængelig i Google Tegninger.
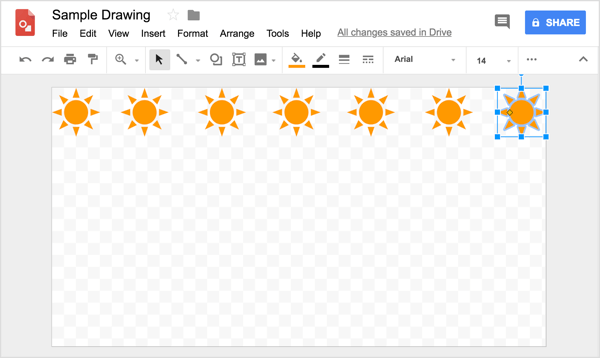
Til gentag billedet på tværs af tegneseriet, vælg billedet, tryk på Ctrl + C.(Windows) eller Command + C (macOS) at lave en kopi, tryk på Ctrl + V. for at indsætte kopien, og derefter flyt kopien ved siden af det første billede. I dette tilfælde skal du fortsætte med at indsætte kopier for at oprette en række på tværs af hele tegningens lærred. Når du prøver at justere din form i en række, vises nyttige referencelinjer, når du klikker og trækker kopierne.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!
Tip: Hvis du har brug for det juster positioneringen af billedelementer lidt, vælg elementet og så tryk på en piletast. Eller for meget fine justeringer skal du trykke på Skift og derefter på en piletast, og det eller de valgte emne bevæger sig i en given pixel i den givne retning. Når du har valgt flere objekter, skal du kontekst klikke og vælge en mulighed for at justere dem lodret, vandret eller fordele dem jævnt.
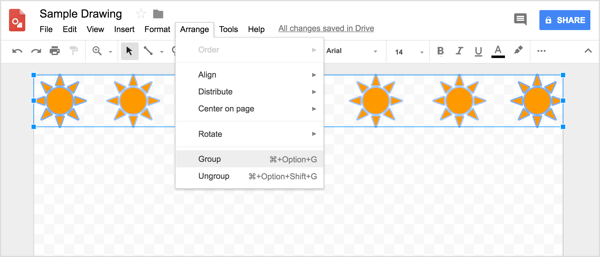
Når du er færdig med at oprette den første række, vælg hver kopi og vælg Arranger> Gruppe.

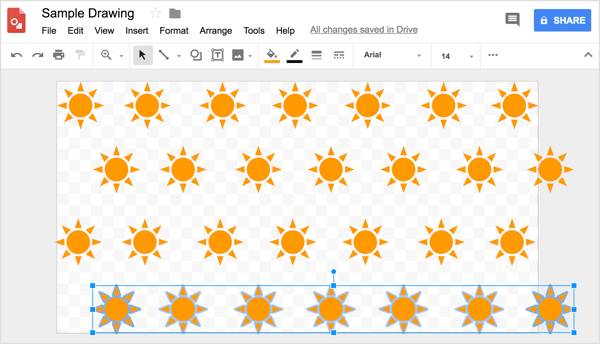
Derfra kan du kopier og indsæt rækken som en gruppeindtil du opretter et helt mønster over tegningens lærred. Brug gitteret til at hjælpe dig med at placere rækkerne jævnt.

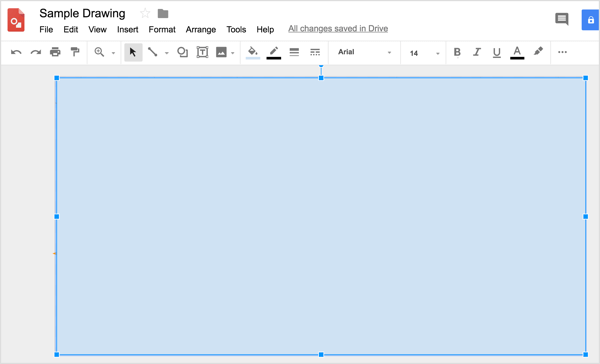
Når du er færdig, brug det rektangulære formværktøj til at tegne et rektangel, der dækker hele lærredet. Denne form vil være din baggrundsfarve. Du kan finde linje- og formværktøjer på værktøjslinjen. ganske enkelt vælg det ønskede værktøj og begynde at tegne.

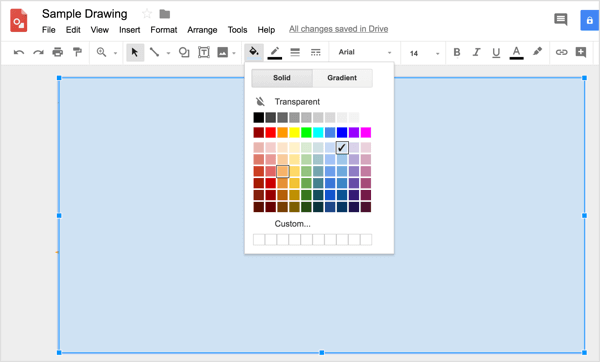
For at vælge en farve kan du brug ColorZilla til at kopiere en farve fra et af de fotos eller illustrationer, du downloadede fra nogen af de tidligere nævnte ressourcer (eller dit eget foretrukne websted til gratis design til brug i dine sociale mediebilleder). Til anvende den farve på formen, klik på værktøjet Fyld farve og vælg Brugerdefineret.

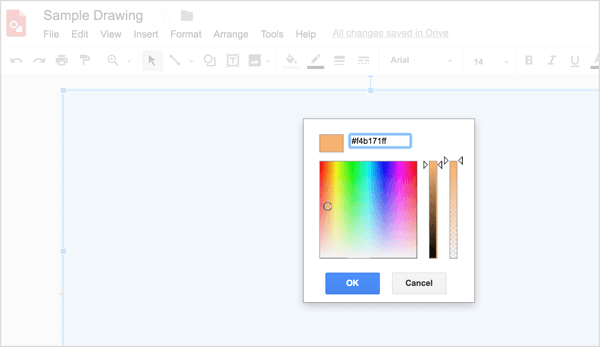
Derefter Indsæt farvekoden at ColorZilla kopierer i den relevante boks.

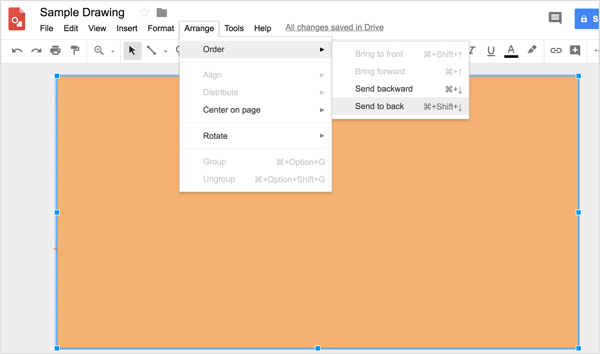
Til få mønsteret til at vises i baggrunden igen, du har to muligheder. Du kan gøre farven gennemsigtig ved hjælp af skyderen til højre for dialogboksen brugerdefineret farve eller vælg formen og vælg Arranger> Bestil> Send tilbage.

Til tilføj et lodret rektangel svarende til den tidligere viste car2go-annonce, dig Brug formværktøjerne igen til at tegne formen.

Dernæst har dette billede brug for en stor illustration for at skabe et fokuspunkt. For at indsætte et billede, brug menuen Indsæt igen og naviger til det billede, du vil bruge.

Derefter flyt billedet til det ønskede stedog størrelse det efter behov uden at gå ud over dimensionerne på det originale billede.
Hvis du har brug for det ændre størrelsen på et billede du har indsat, hold Skift-tasten nede for at bevare billedets billedformat og undgå at forvride designet. Derefter træk et størrelseshåndtag, indtil billedet har den ønskede størrelse. Hvis du ændrer størrelsen på et billede, skal du undgå at gøre det større.
# 4: Skriv og formater tekst som en designer
Hvis du tilføjer tekst til dine sociale mediebilleder, er det vigtigere, end du måske tror, at få de rigtige skrifttypekombinationer. De små ting (som skrifttypevalg) adskiller professionelt indhold fra amatører. Heldigvis har Google din ryg. Ikke alene har Google Tegninger over 400 skrifttyper, Google selv har mere end 800 skrifttypefamilier du kan importere, hvis du ikke kan finde den nøjagtige skrifttype, du leder efter.
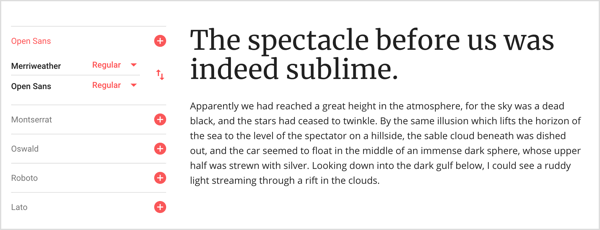
Generelt, når du tilføjer tekst til sociale mediebilleder, vil du typisk have to skrifttyper: en serif-skrifttype til din overskrift og en sans-serif-font til body copy eller tagline. For at illustrere bruger følgende skrifttypekombination serif-skrifttypen Merriweather til overskriften og sans-serif-skrifttypen Open Sans til brødtekst.

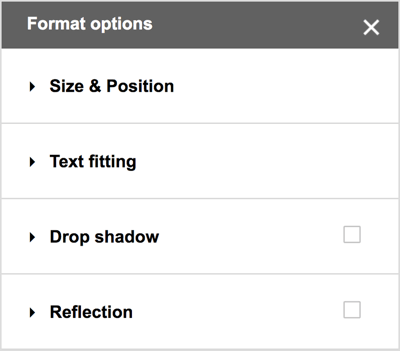
Til tilføj tekst til dit billede i Google Tegninger, først Brug tekstfeltværktøjet til at tegne et tekstfelt. Så kan du skriv og formater din tekst. Du finder alle de sædvanlige muligheder for tekstformatering på værktøjslinjen. Du kan også vælg Format> Formatindstillinger fra menulinjen til se yderligere valg for dropskygger, refleksioner og detaljerede størrelses- og placeringsmuligheder.

# 5: Eksportér dit billede til et socialt medievenligt format
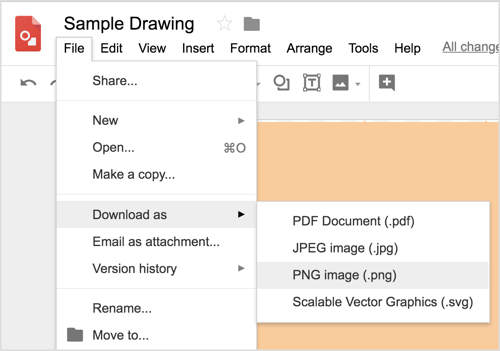
Når dit billede er klar til at blive sendt, skal du eksportere det i dit ønskede filformat fra Google Tegninger. For sociale medieplatforme vil du typisk have en PNG-fil. Vælg fil> Download som> PNG-billede (.png). Filen downloades til dit operativsystems downloads-mappe, og så kan du upload det til dine sociale konti.

# 6: Gem og del skabeloner til sociale mediebilleder med dit team
Når du har brugt tiden på at skabe et billede, du kan lide, der afspejler dit brand, har du det billede for evigt og kan bruge det som en skabelon. ganske enkelt lav en kopi, ændre et par elementerog opret en helt "ny" grafik til din næste artikel, sociale medieannonce, Instagram-indlæg osv. Når du har designet det grundlæggende koncept, kan du foretage ændringer for at skabe et unikt billede på mindre end 5 minutter.
Når skabelonen er klar, kan hele dit marketingteam bruge den. Del en mappe på Google Drev for at gøre det hurtigt og nemt for alle på dit team at oprette de sociale mediebilleder, du typisk opretter, såsom et Facebook-indlægsbillede. Så længe ingen redigerer sidestørrelsen, vil alt være i den rigtige størrelse og se konsekvent ud. Det er som at have din egen version af Canvas overlegne skabelonfunktion.
Hvis du samarbejder om et design, giver delefunktionerne i Google Drawings også hele dit team mulighed for at oprette, redigere og kommentere grafik.
Klik her for at lære, hvordan man bygger et loyalt socialt medie med billeder.
Hvad synes du? Har du prøvet at oprette din egen grafik? Hvilke ressourcer eller tip hjalp dig med at designe et professionelt udseende? Del dine tanker i kommentarerne.