3 måder, responsivt design kan gavne din blog: Social Media Examiner
Miscellanea / / September 26, 2020
 Kommer flere af dine blogbesøgende fra en mobilenhed i stedet for en stationær computer?
Kommer flere af dine blogbesøgende fra en mobilenhed i stedet for en stationær computer?
Spekulerer du på, hvordan responsivt design kan øge kundetilfredsheden og forbedre din marketing?
I denne artikel vil jeg undersøge tre måder at integrere responsivt webdesign i din online-strategi kan gavne din virksomhed.
Hvad er responsivt design?
Responsivt webdesign betyder, at din blog eller dit websted automatisk vises korrekt formateret på enhver enhed: en stationær computer, en tablet eller en mobilenhed.
I Hvad brugerne ønsker mest af mobilwebsteder i dag, Google rapporterer, at 61% af mobilbesøgende, der klikker igennem til et ikke-mobilvenligt websted, vender tilbage til Google for at finde et websted, der er lettere at læse fra deres enhed. Det er blevet kritisk for virksomheder at have et responsivt design til deres websteder.
Lad os undersøge, hvordan responsivt design kan hjælpe din virksomhed:
# 1: Få højere konverteringsfrekvenser med en nem mobiloplevelse
I den samme Google-rapport, som jeg nævnte ovenfor, vil 78% af brugerne
Hvorfor er dette vigtigt for dig som marketingmedarbejder, der sælger produkter online?
Hvis mobilbrugere kommer til dit websted og ser, at de skal zoome ind for at finde alt, hvad de har brug for og konstant rulle fra fra venstre mod højre og op og ned for at gennemse sider, de går sandsynligvis tilbage til Google for at finde et andet websted, der er mobilvenlig.
Men hvis dit websted er let at bruge, kan de få adgang til de oplysninger, de leder efter, og foretage køb hurtigt.
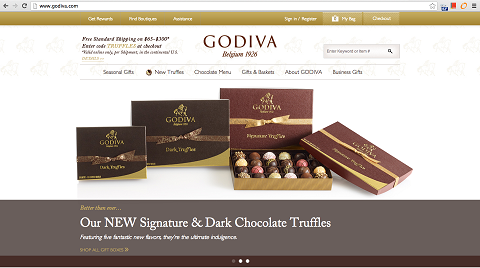
Lad os f.eks. Se på Godiva. Dette er deres hjemmeside set fra en stationær eller bærbar computer:

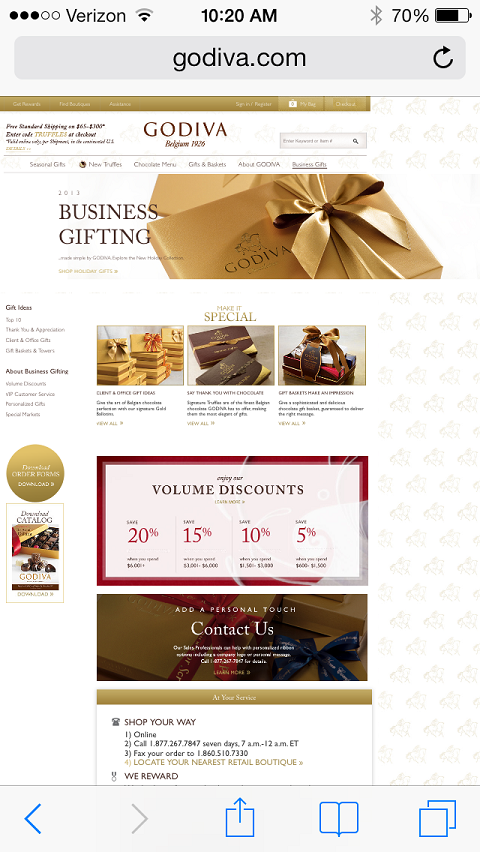
Dette er Godivas websted set fra en mobilenhed.

For at købe lidt chokolade fra Godiva skal du zoome ind, rulle til venstre, klikke på en af indstillingerne på værktøjslinjen og klikke på et element i rullemenuen. Og du er stadig ikke tættere på at købe chokolade!
Når du kommer til næste side, skal du gøre det igen, fordi webstedet ikke reagerer.
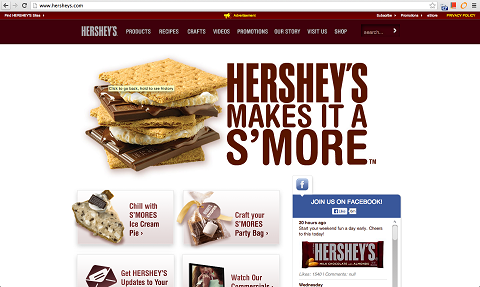
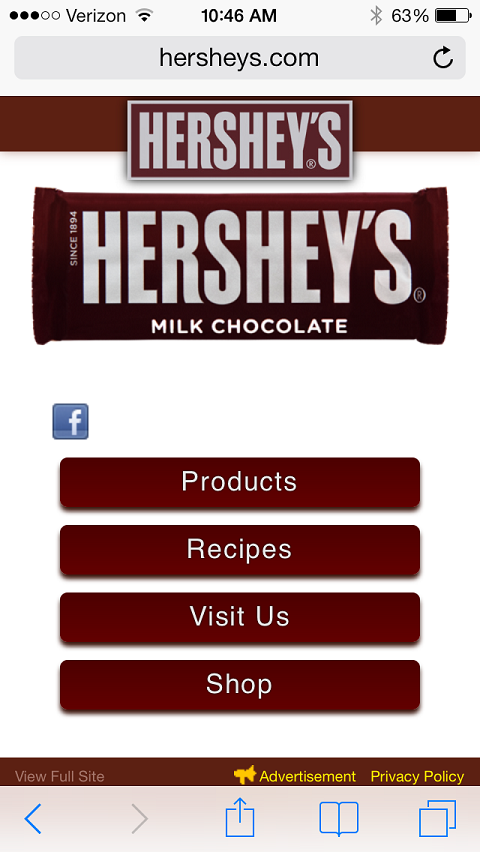
Lad os nu se på Hershey's. Deres responsive websted giver potentielle kunder mulighed for at købe produkter med et par enkle klik.


Når mobilbrugere går til et websted, forventer de at kunne få adgang til links lige så let som om de var på deres desktops.
Få YouTube Marketing Training - Online!

Vil du forbedre dit engagement og salg med YouTube? Deltag derefter i den største og bedste samling af YouTube-marketingeksperter, når de deler deres dokumenterede strategier. Du modtager trin-for-trin live instruktion med fokus på YouTube-strategi, videooprettelse og YouTube-annoncer. Bliv YouTube-marketinghelt for din virksomhed og kunder, når du implementerer strategier, der får dokumenterede resultater. Dette er en live online træningsbegivenhed fra dine venner på Social Media Examiner.
KLIK HER FOR DETALJER - SALG AFSLUTTER 22. SEPTEMBER!Hersheys mobilwebsiteoplevelse kan sammenlignes med den på en computer. Og hvad betyder det? En meget højere konverteringsfrekvens.
# 2: Tiltræk kunder, når de er på farten
Ikke alle websteder leder efter en masse online-købskonverteringer fra deres mobilwebsted. I stedet kan de stole på masser af trafik fra webstedet til drive mursten og mørtel indkøb.
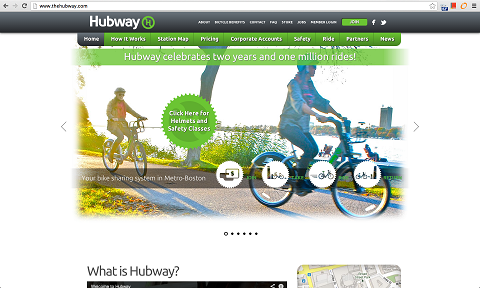
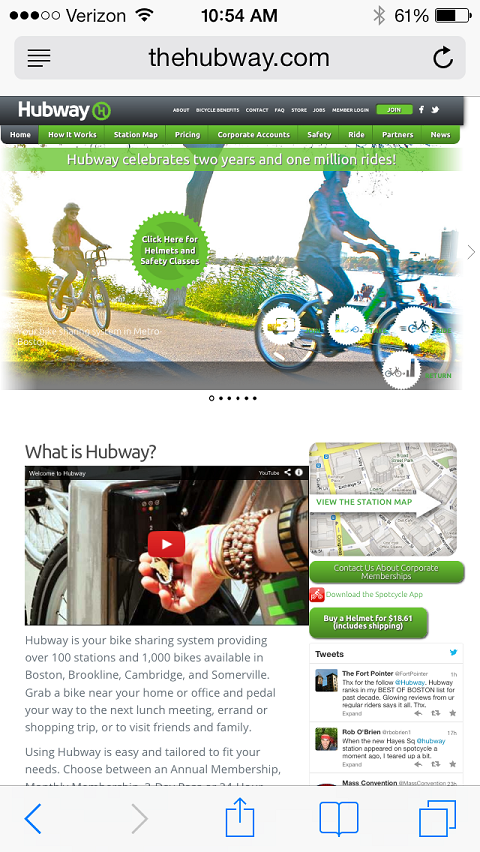
Tag f.eks Hubway, et cykeldelingsfirma. Mange mennesker, der går rundt, ser cykler, der siger "Hubway" på siden og spekulerer på, hvad det handler om. De har ikke deres bærbare computere med, når de er udenfor, men chancerne er ret gode, de har en telefon i lommen.


Desværre er Hubways websted ikke lydhør, så det er sandsynligt, at der er et antal potentielle kunder frustreret over det sammenblandede display og klik ud af webstedet, før de overhovedet lærer, hvordan eller hvor de skal lej en cykel.
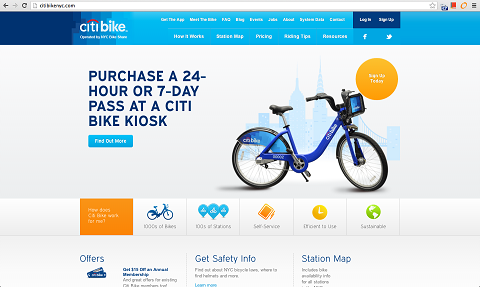
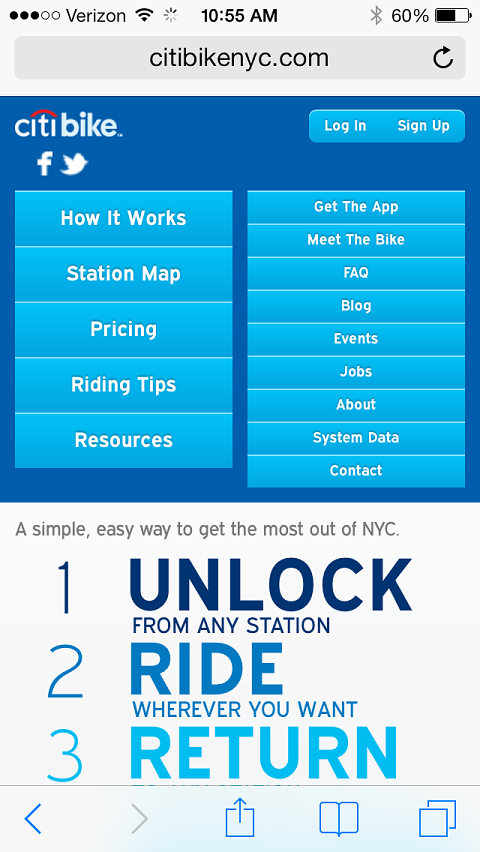
Hvis du kigger op Citi cykel fra en telefon viser det responsive sted dig straks, hvordan du gør det adgangsprissætning, hvordan programmet fungerer, og hvordan man får flere oplysninger med et enkelt klik.


På Citi Bike's mobilwebsite kan brugerne få adgang til links lige så let som om de var på deres desktops.
Responsivt design lader dig give dine on-the-go besøgende en bedre brugeroplevelse og mindsker sandsynligheden for, at de forlader dit websted på jagt efter noget lettere at navigere.
# 3: Administrer flere skærme med en enkelt redigering
Forestil dig det antal timer, det vil tage dig at opdatere forskellige versioner af dit websted til mobil, tablets og desktops. Uanset om du udgiver et blogindlæg eller opdaterer en webside, ønsker du ikke at skulle udføre den samme opgave flere gange.
Med lydhør design, dig opdater dit websted med en redigering en gang, og ændringerne oversættes automatisk til mobil-, tablet- og desktopversionerne.
Responsivt design faktisk sparer dig værdifuld tid som du kan bruge til de mange andre ansvarsområder, du har.
Sådan gør du dit websted lydhør
Nu hvor du forstår vigtigheden af responsivt design for din marketingindsats, skal vi diskutere måder, du kan gøre dit websted lydhørt.
For det første kan du altid ansæt en udvikler eller designer til at foretage ændringer i koden for at gøre dit websted lydhør. Kompleksiteten på dit websted bestemmer, hvor lang tid det tager, men det vil være værd at øge din konverteringsfrekvens.
En anden mulighed er at Brug et lydhørt tema, som du kan finde fra alle premium-udbydere af temaer.
Over til dig
Responsivt design er gavnligt for konverteringsfrekvenser og brugervenlighed, og den tid det sparer marketingfolk og designere er astronomisk. Men dens største styrke er forskellen, det kan gøre for en kunde, der ser dit websted fra en mobilenhed.
Hvad synes du? Hvilke andre fordele ser du i responsivt design? Efterlad dine spørgsmål og kommentarer i feltet nedenfor.


