Google Sitelinks 101: Ændring af Sitelink-kodestykke Beskrivelse Tekst
Google Seo Websitelinks / / March 17, 2020
Hvis du har fulgt med i vores Google Sitelinks 101 tutorial, så ved allerede hvad undersidelinks er, hvordan man får undersidelinks på dit søgeresultat og hvordan man nedhæver undersidelinks i Google Webmasterværktøjer. Nu skal vi se på et sidste stykke af puslespillet: beskrivelsesteksten til undersidelink eller tekstbiten.

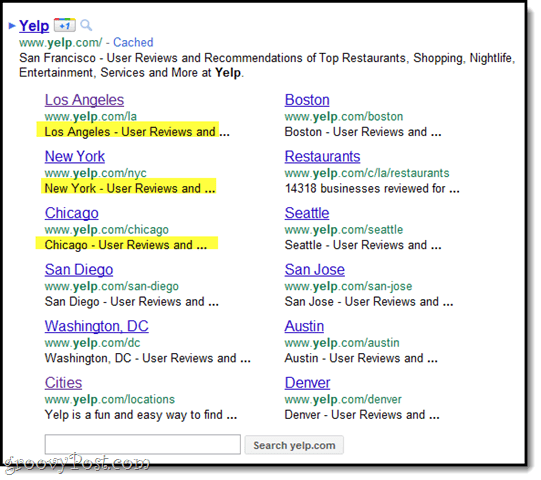
I øjeblikket indeholder undersidelinks cirka 5 ord / 40 karaktertegn efter dem, ligesom et fuldt søgeresultat. Lige nu er næsten ingen optimeret til undersidelinks, da beskrivelsesteksten er splinterny. Så du ser en masse ting som dette:

Disse beskrivelser er massivt afskåret, for ikke at nævne en smule overflødige, da linketitlen er den samme som den første linje i beskrivelsen. Nogle mindre finjusteringer kan få dette til at se lidt bedre ud. Men for at gøre det, er vi nødt til at finde ud af, hvor Google får teksten til disse uddrag.
Hvor kommer Google Sitelink-beskrivelser fra?
I øjeblikket kommer Google Sitelink-beskrivelser fra det samme sted som normale linkbeskrivelser kommer fra. Det vil sige et af følgende:
- Metakoder
- DMOZ
- Selve siden
Det er sandsynligvis også den foretrukne rækkefølge for både dig og Google, når du opretter din beskrivelse. Metatags giver dig mest kontrol ud af alle disse tre. Her er nogle eksempler:
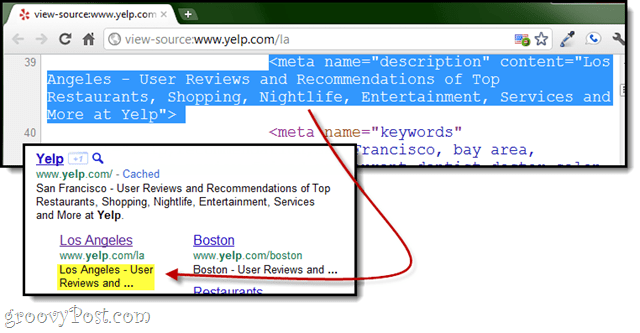
På Yelp kommer beskrivelsen fra metakoden:

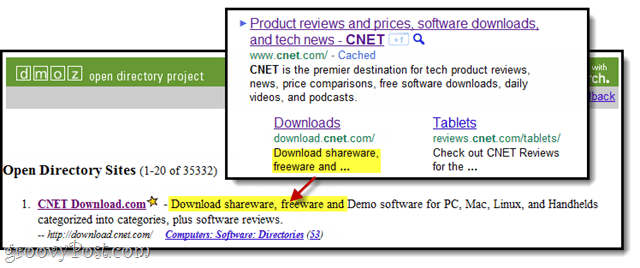
Hos CNET er beskrivelsen ikke i metaen. Det kommer fra DMOZ.

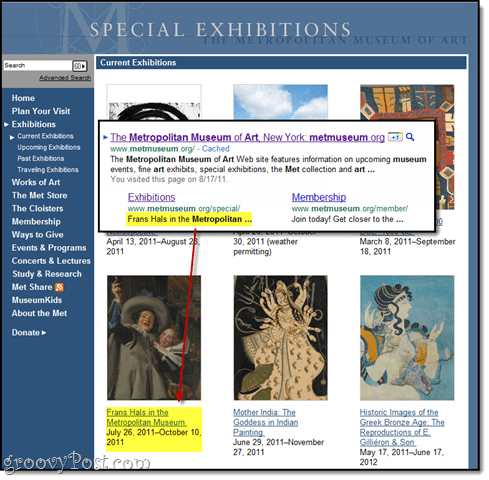
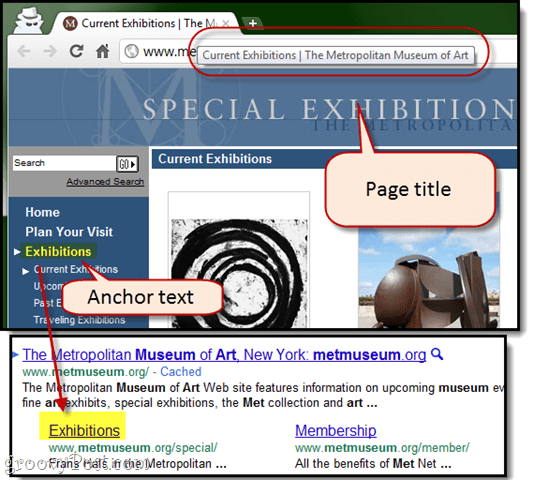
På metmuseum.org kommer tekstbeskrivelsesteksten fra en dateret version af selve websiden. Når der ikke er nogen DMOZ-liste eller metabeskrivelse, får du de første par ord på siden. Som du kan se, er dette ikke særlig ideelt, især på ofte opdaterede sider.

Ændring af undersidelink Beskrivelse Tekst
Så svaret her er klart. Du kan enten (A) ændre din metabeskrivelse, (B) ændre din DMOZ-beskrivelse eller (C) skræddersy de første ord på din side til beskrivelsen. B er temmelig meget umuligt, da det kan være hårdt for etablerede websteder med høj kvalitet med oprindeligt indhold at blive listet på DMOZ (hoste). C kan vippes, og som vi har illustreret ovenfor, ikke altid rettidig. Så hvad du har tilbage med er metabeskrivelsesindstillingen.
Opbygning af et metabeskrivelsesmærke
Det, du skal vide om metabeskrivelser, er, at de påvirker ikke din søgerangering. Så det giver næsten ingen mening at søgeord disse ting. Det er virkelig en god ting, fordi det frigør dig til at sætte noget virkelig meningsfuldt her. For eksempel med Yelp-en, behøver du ikke gentage det Los Angeles som de gjorde.
Bemærk også, at metatags ikke vises på den gengivne side. Men det betyder ikke, at det ikke skal være læsbart og brugervenligt.
Fordi metabeskrivelsen bruges til både den normale beskrivelsestekst, der kan være længere, vil du sætte de vigtigste oplysninger først. Jeg anbefaler, at der laves et meget kort afsnit, der starter med en sætning fra tre til fem ord, og derefter uddybes. På den måde får webstedbeskrivelsen en komplet tanke inden ellipsen. For eksempel:
Trin-for-trin tech-tutorials. Tips, nyheder og anmeldelser for at gøre computeren mere produktiv og underholdende for begyndere og avancerede brugere.
Det komplette tag vil se sådan ud:
Placer det i
del af din HTML, eller få et SEO-plugin til dit CMS, der giver dig mulighed for at indtaste metabeskrivelser.Bemærk: Du vil også gerne tilføje et metatag, der fortæller Google og enhver anden søgemaskine at ikke bruge DMOZ-beskrivelsen. Brug denne kode:
En note om titlen
Titlen på uddrag stammer primært fra forankringsteksten fra en linkende side. Dette er forskelligt fra normale søgeresultater, som får det fra

Som du kan se, er sidetitlen Aktuelle udstillinger | Metropolitan Museum of Art, men sitelink-titlen er ganske enkelt Udstillinger. Det skyldes, at ankerteksten på sidens nav-menu er Udstillinger.
Hvis der ikke er nogen markant ankertekst, som Google kan gå af med, trækker det nogle gange bare de første par ord, før den rammer tegnsætning. For eksempel:

Konklusion
Google Sitelinks giver dig en enorm mængde ejendom på resultatsiderne i søgemaskinerne. Det er i din bedste interesse at sikre dig, at dit websted får undersidelinks i første omgang, de undersidelinks, du ønsker, og beskrivelserne er læsbare og overbevisende. Ved hjælp af tipene fra vores serie skal du være i stand til at nå alle disse mål.
Med alt det, der er sagt, udvikler algoritmen sig konstant. Tjek tilbage for opdateringer og flere tip, og del din egen indsigt i kommentarerne!


