Sidst opdateret den

Hvis du ikke kan lide udseendet af de firkantede hjørner på fanerne i Firefox, kan du give dem det afrundede look fra Chrome's Material Design UI.
Hvis du ikke kan lide udseendet af de firkantede hjørner på fanerne i Firefox, kan du give dem det afrundede look fra Chrome's Material Design UI. Du kan også placere afrundede ender på adresselinjen og konvertere Firefox-værktøjslinjens ikoner til Material Design-ikoner. I dag viser vi dig, hvordan du kan få Chrome's Material Design UI i Firefox.
Før du skifter til materialet UI
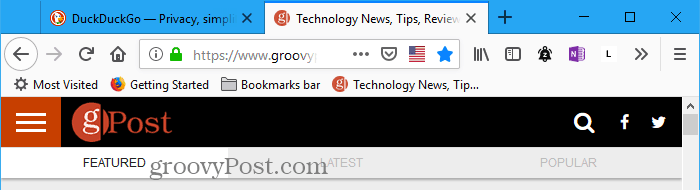
Sådan ser Firefox faner og ikoner ud, før du bruger Material Design UI på Firefox:

Nu anvender vi UI for materialedesign på Firefox og får afrundede hjørner og ikoner for materialedesign.
Download og udpak de påkrævede filer
Download zip-filen MaterialFox for at hente de krævede filer.
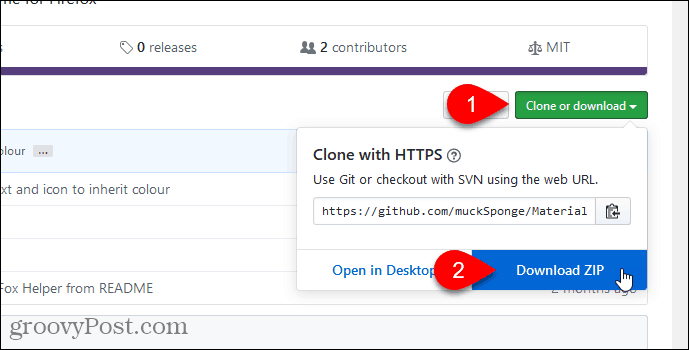
Klik på Klon, eller download på websiden, og klik derefter på Download ZIP. Gem filen i en mappe på din harddisk.

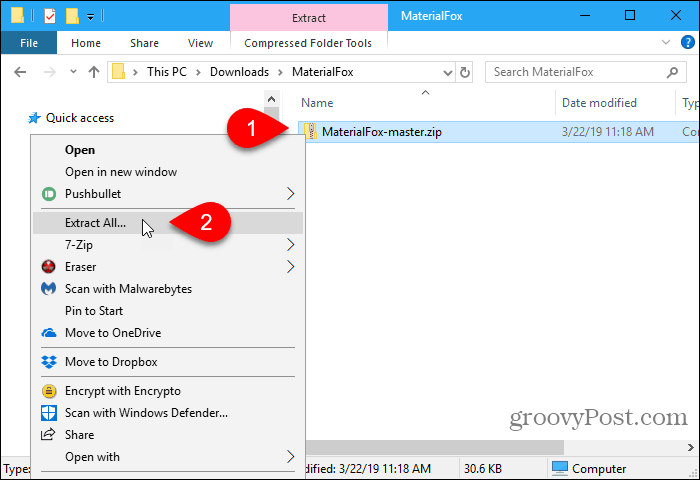
Ekstraher filerne ved hjælp af det indbyggede ekstraktionsværktøj i Windows eller et tredjepartsværktøj som 7-Zip eller WinZip.

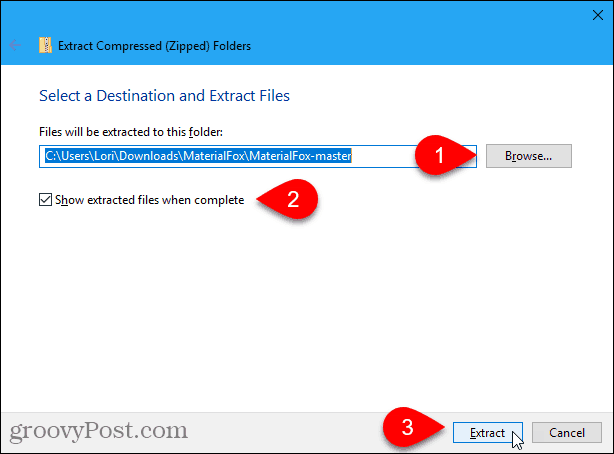
Hvis du bruger Windows 'indbyggede ekstraktionsværktøj, skal du klikke på Gennemse for at vælge et downloadsted.
Tjek Vis udpakkede filer, når de er færdige boks for at åbne et File Manager-vindue direkte til den downloadede mappe, når ekstraktionen er afsluttet. Klik Uddrag.

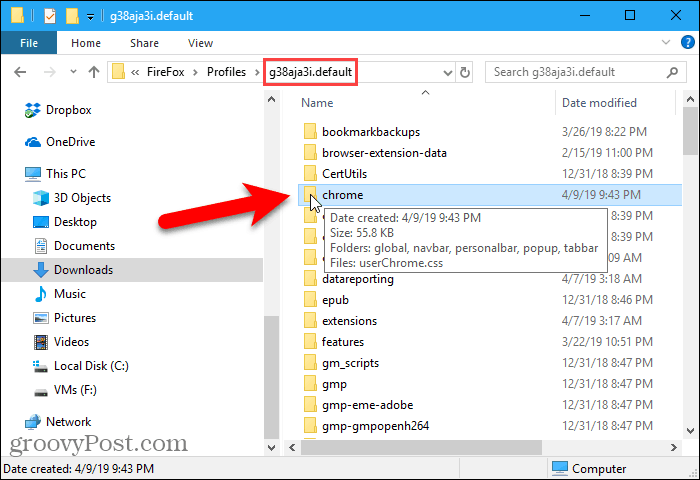
Åbn din Firefox-profilmappe
Vi vil kopiere krom mappe fra MaterialFox-mester mappe vi downloadede. Det krom mappen indeholder userChrome.css fil brugt til at anvende Material Design UI på Firefox. Men først skal vi kontrollere, om du allerede har en krom mappe og din egen brugerdefinerede userChrome.css fil i din Firefox-profilmappe.
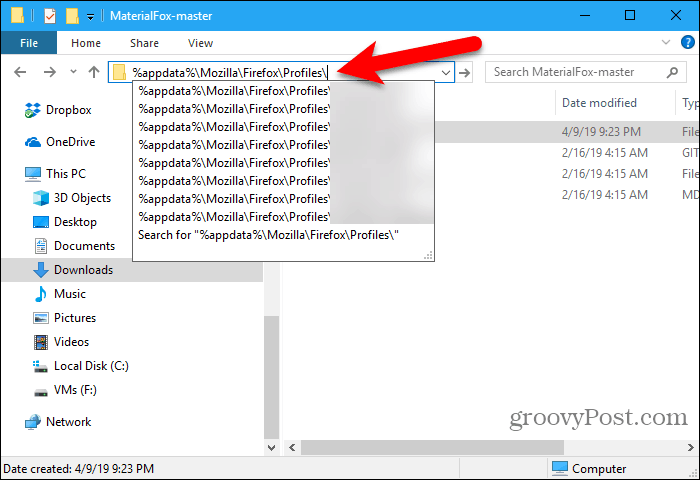
For at åbne din profilmappe skal du indtaste (eller kopiere og indsætte) følgende sti i adresselinjen i File Explorer og trykke på Enter.
% Appdata% \ Mozilla \ Firefox \ Profiles \

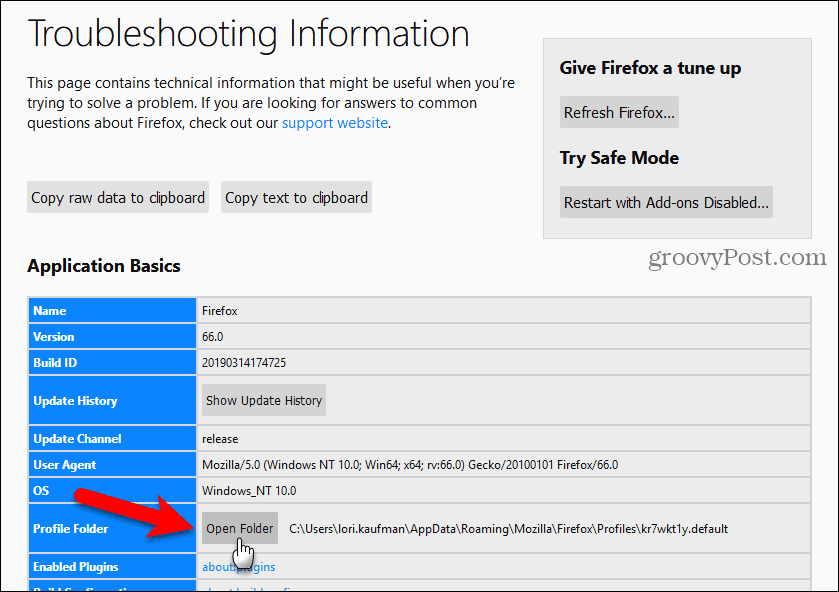
Du kan også få adgang til din profilmappe fra Firefox.
Type:om: støtte i adresselinjen, og tryk på Gå ind.
Eller du kan gå til Firefox-menu> Hjælp> Oplysninger om fejlfinding og derefter under Grundlæggende om anvendelse, klik Åbn mappe ved siden af Profilmappe.

Din Chrome-profil åbnes i et nyt File Explorer-vindue. Lad dette vindue være åbent.
Rediger en eksisterende brugerChrome.css-fil
Hvis du ikke allerede har en krommappe i din profilmappe, skal du springe til næste afsnit.
Hvis du har en krom mappe i din profilmappe og a userChrome.css filen i mappen Chrome, så redigerer vi den eksisterende userChrome.css fil. På den måde mister du ikke nogen tilpasninger, du allerede har brugt.
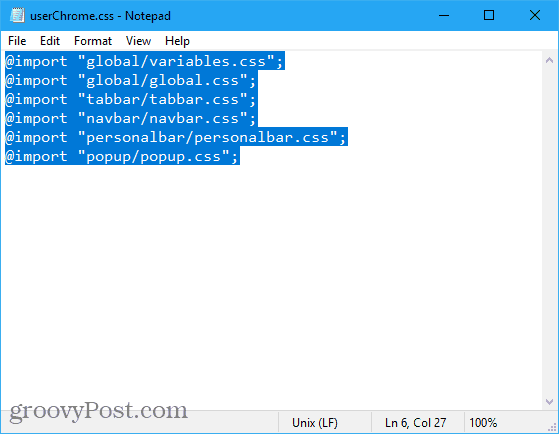
Det MaterialFox-mester den downloadede mappe indeholder en krom mappe med en userChrome.css arkiv i den. Åbn det userChrome.css arkiver i en teksteditor som Notepad, kopier alt deri og luk filen.
Åbn derefter din egen userChrome.css fil (i krom mappe inde i din profilmappe) i en teksteditor. Indsæt teksten, du kopierede i slutningen af din userChrome.css arkiver og gem og luk filen.

Kopier og indsæt den downloadede krommappe
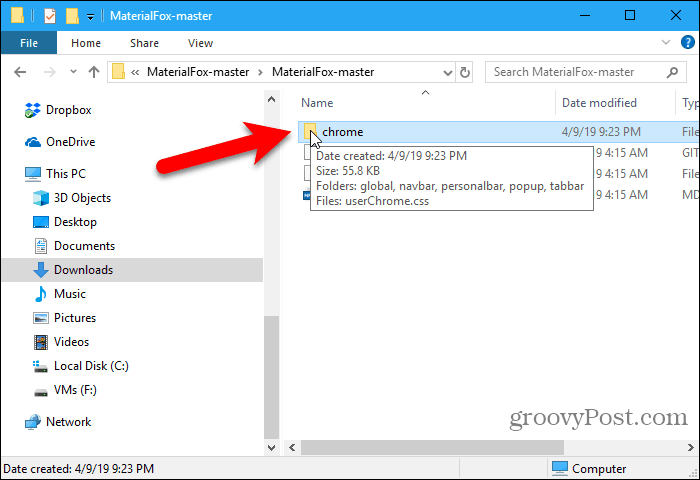
Hvis du ikke allerede har en krom mappe i din profilmappe, åbn et nyt File Explorer-vindue og åbn derefter MaterialFox-mester den mappe, du udtrækkede.
Kopier krom mappe i MaterialFox-mester folder.

Gå tilbage til vinduet File Explorer med din profilmappe åben.
Indsæt krom mappen du kopierede fra MaterialFox-mester mappe ind i din profilmappe.

Fix de sorte faner og underligt udseende ikoner
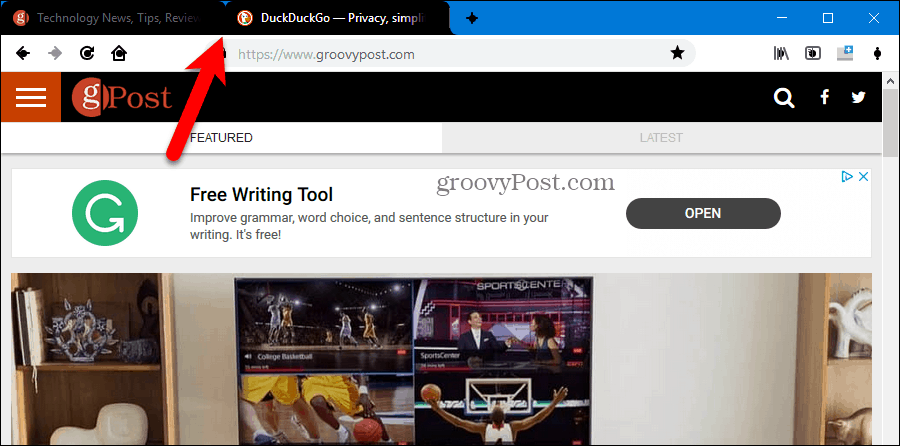
Åbn Firefox for at se resultatet af de nye indstillinger for Material Design UI.
Du vil bemærke, at fanerne er sorte, og ikonerne ser mærkelig ud.

Vi løser dette problem ved hjælp af en Firefox-konfigurationsindstilling.
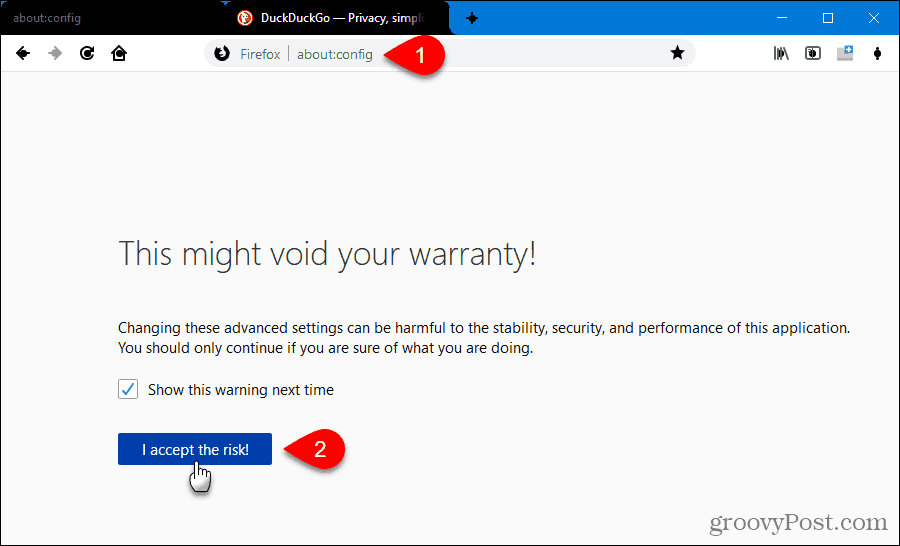
Type:om: config i Firefox-adresselinjen, og tryk på Gå ind. Du får vist en advarselsmeddelelse.
Klik Jeg accepterer risikoen! at fortsætte.

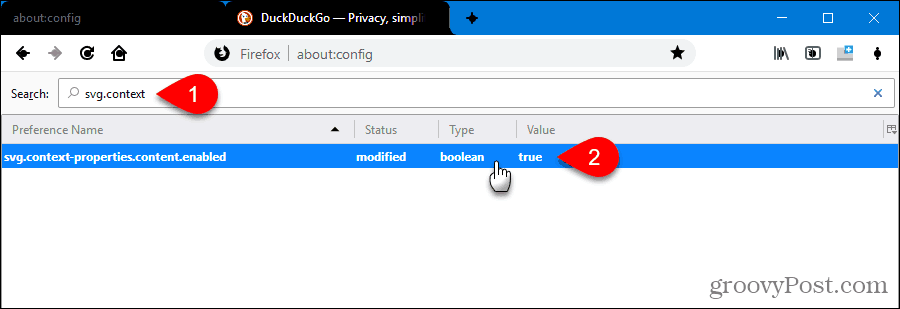
Type:svg.context i Søg boks. Følgende præference vises:
svg.context-properties.content.enabled
Denne præference er indstillet til falsk som standard, hvilket betyder, at det er deaktiveret.
For at aktivere funktionen skal du dobbeltklikke på den for at ændre dens værdi til rigtigt. Du kan også højreklikke på indstillingen og vælge Toggle.

Skift nu til enhver anden fane eller genstart Firefox. De sorte faner og underligt udseende ikoner er faste.

Vis Windows 10-accentfarve på Firefox's titellinje
I Windows 10 er der en ting til at ændre, hvis du vil have titellinjen og inaktive faner i Firefox ikke til at være sort.
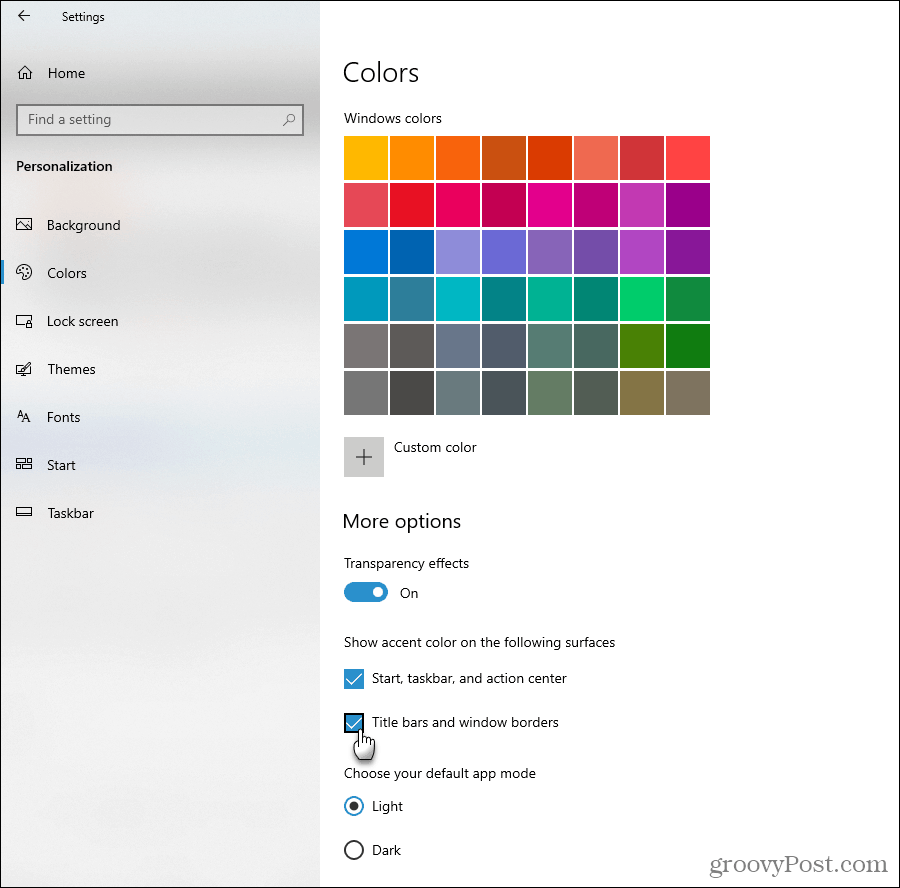
Klik Indstillinger i Start-menuen og gå til Tilpasning> Farver.
Tjek Titellister og vinduesrammer boks under Vis accentfarve på følgende overflader.

Nyd UI for materialedesign i Firefox
Nu har fanerne flotte afrundede hjørner, og ikonerne har materialet design-udseende. Og titellinjen og de inaktive faner har den accentfarve, du valgte i Windows 10-indstillingerne.

Afinstaller materialet UI fra Firefox
Hvis du beslutter dig for at gå tilbage til de skarpe hjørner på fanerne og de originale ikoner i Firefox, er det let. Gør et af følgende:
- Hvis du kopierede krom mappe fra MaterialFox-mester mappe til din profilmappe, slette den krommappe.
- Hvis du kopierede teksten fra userChrome.css fil i MaterialFox-mester mappe og indsættes i din egen userChrome.css fil, åbn din userChrome.css arkiver og slet teksten, du indsatte i den.



