Sådan bruges Photoshop til at lave dine egne iOS 6-stilikoner
Æble Adobe Photoshop / / March 18, 2020

Med meget debat om, hvorvidt iOS 7 er god eller ej, er der intet andet valg end at vælge en side - iOS 6 eller iOS 7. Jeg synes personligt, at iOS 7-ikoner er lidt af en Windows Phone-ripoff, men hey - hvad skal du gøre... Det er ikke den første ting Apple har kopieret eller anden Microsoft fra Apple eller Android, det er virkelig en fuld cirkel. Så mens vi er i Æblestemning hvorfor ikke prøve det hurtigt Photoshop-tutorial om at lave dine egne iOS 6-ikoner.
Finde gode prøveikoner
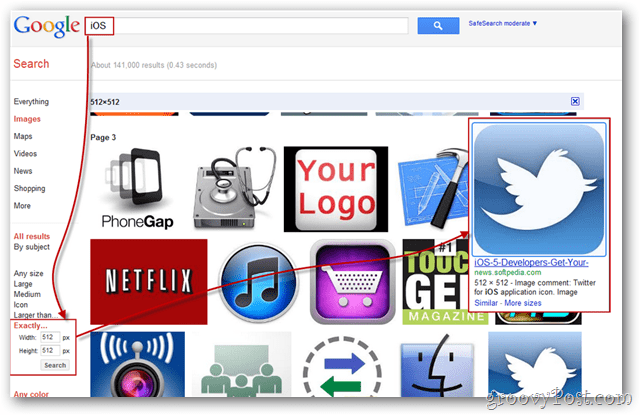
Første trin er at finde en iOS-ikoneksempel. Lav en hurtig Google- eller Bing-billedsøgning efter “iOS-ikoner”. Målret din søgning for at få mere præcise resultater ved hjælp af de nøjagtige søgemuligheder i Google.
Når du har fundet et godt PNG-ikon, skal du gemme det på din pc, så vi kan åbne det i Photoshop.

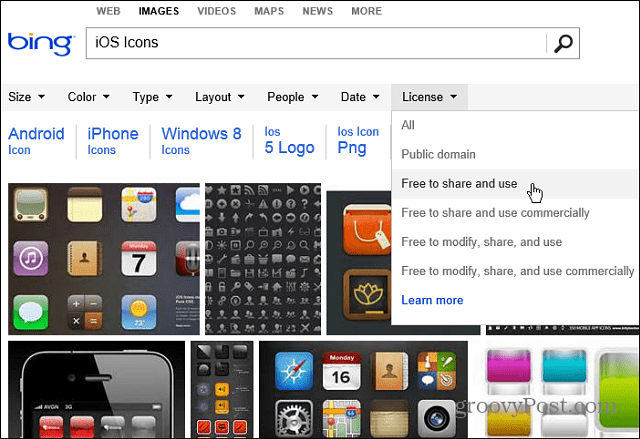
Det er også værd at nævne, at Bing gør det lettere at søge efter billeder og ikoner, der er gratis at bruge til personlig brug.

Kom godt i gang
Importer det gemte billede til Photoshop, og sørg for, at det er en ordentlig PNG. Det skal have en
jegHvis baggrunden ikke er gennemsigtig, kan du bruge noget som det Magisk viskelæder værktøj ved hver af de fire hvide pletter i hjørnerne.

Ctrl + Klik miniature af laget med dit importerede ikon for at vælge et ikonform. Du kan derefter (med det rektangulære markeringsværktøj) Højreklik og Fylde med enhver ensfarvet farve, du ønsker. Jeg vil prøve sort til at begynde med.

Specielle effekter
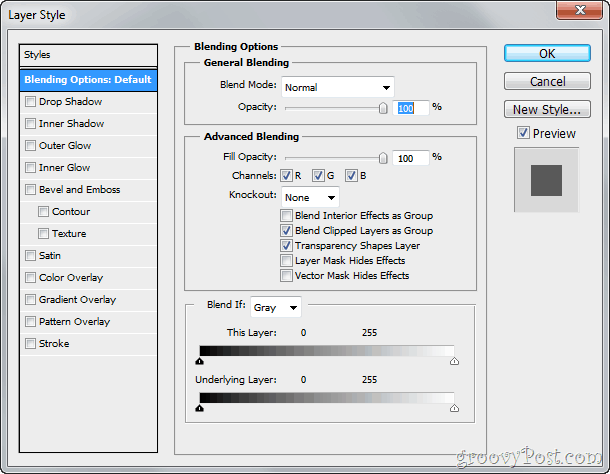
Nu er det tid til at give dit ikon det skinnende iOS 6-look (hvilket naturligvis er bedre end iOS 7). Højreklik på dit lag, og vælg Blandings muligheder.

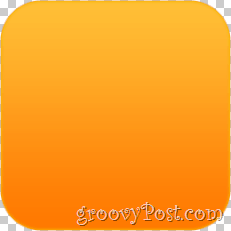
Blandingsindstillingerne giver dig mulighed for at udføre en række overlaylag-stilarter, der kan gentage iOS-ikonets udseende. Begynd med en gradient og prøv derefter nogle Drop Shadow og Indre glød. Dit endelige resultat vil se sådan ud:

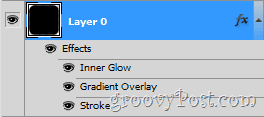
Og dit lag vil se sådan ud:

Tip: Det kan du omdøbe dit lag (Skift + Ctrl + N) for at holde tingene mere organiserede.
Tilføj Bit of Shine
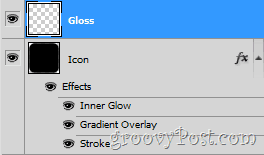
Lad os gentage den glansfulde glans øverst på næsten alle iOS 6-ikoner. Opret først et nyt lag. Kald det "Gloss" og sæt det over dit ikonlag:

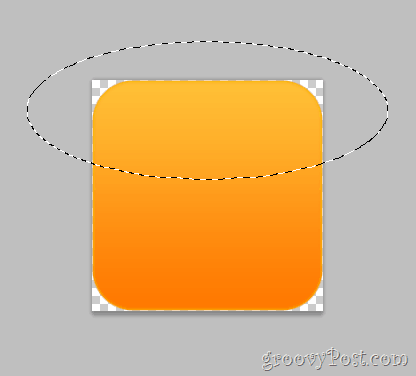
Grib nu Elliptisk markeringsværktøj (skjult bag det rektangulære markeringsværktøj). Lav en lille rund form øverst på ikonet sådan:

Uden at fravælge, skal du hente din Gradient Tool og lav hurtigt en gradient, der falmer fra hvid til 100% gennemsigtighed:

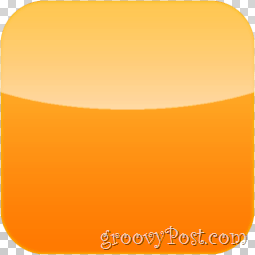
Når du har oprettet din gradient, skal du trække den ud fra bunden af markeringen mens du holder Skift-tasten nede.

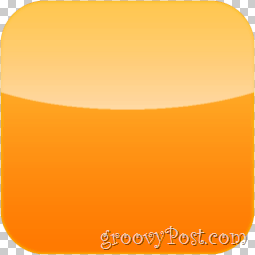
Fjern nu glansen, der går uden for ikonets grænser. Ved at lave en Ctrl + Klik på miniaturebilledet af Ikonlag og inverter derefter vores valg med Højreklik> Vælg Inverse du kan dække de fire blanke hjørner. Nu kan vi vælge Glanslag og tryk på Slet-tast at slippe af med overskydende glans. Du kan afslutte med en hurtig Ctrl + D at fravælge.

Tip: For at forbedre glanseffekten kan du prøve forskellige lagoverlaytilstande - nogle fungerer godt skærm, Blødt lys og Overlay.
Færdiggør dit ikon
Du kan nu tilføje ethvert logo, du gerne vil bruge. Tjek min søde nye app - iSmile! Kun 99,99 dollars i App Store - bare sjov, selvfølgelig! Du kan bruge denne teknik til at oprette så mange groovy ikoner, som du vil... have det sjovt!